一般使用<td>元素的colspan屬性來實現單元格跨列操作,使用<td>元素的rowspan屬性來實現單元格的跨行操作。
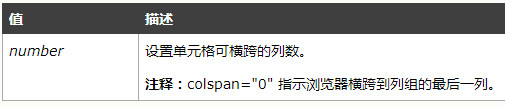
colspan屬性規定單元格可橫跨的列數,所有瀏覽器都支持colspan屬性。其取值為number,如下圖所示:

例如:
<table border="1">
<tr>
<th>星期一</th>
<th>星期二</th>
</tr>
<tr>
<td colspan="2">星期天</td>
</tr>
</table>
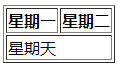
實現結果如下圖所示:

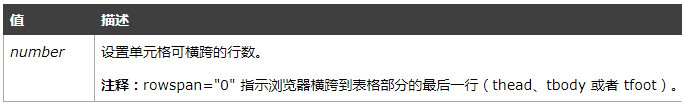
rowspan屬性規定單元格可橫跨的列數,所有瀏覽器都支持rowspan屬性。其取值為number,如下圖所示:

例如:
<table border="1">
<tr>
<td rowspan="2">星期一</td>
<td>星期二</td>
</tr>
<tr>
<td>星期三</td>
</tr>
</table>
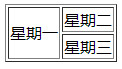
實現結果如下圖所示:

總結colspan和rowspan的使用如下:
<table border="1">
<tr>
<th colspan="3">物資詳情說明</th>
</tr>
<tr>
<td colspan="2" align="center">數量(支)</td>
<td rowspan="2">重量(噸)</td>
</tr>
<tr>
<td>實發數</td>
<td>實收數</td>
</tr>
<tr>
<td>12</td>
<td>10</td>
<td>100.00</td>
</tr>
</table>
實現結果如下圖所示:

到此這篇關于HTML表格跨行跨列操作(rowspan、colspan)的文章就介紹到這了,更多相關HTML表格跨行跨列內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!