廢話不多說了,直接給大家貼代碼了,具體代碼如下所示:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>張</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>
上面的代碼中,首先在body中構造了一個table,為了方便后續的操作,我們給table添加了thead 和 tbody 標簽,thead標簽標示的是表格頭,tbody標簽標示的是表格主體。
示例中的表格,共有三列,第一列 first name,第二列 last name,第三列為操作列。
操作列中,包含兩個操作,一個是給表格添加行,一個是刪除當前行。添加行和刪除行的操作分別綁在兩個按鈕上,點擊按鈕時,觸發相應的添加行/ 刪除行 操作。
添加行方法
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
第一行,創建tr元素,即創建一個表格行。
第二行,trObj.id = new Date().getTime(); 給改行添加id 屬性,并給屬性賦值,取當前系統的毫秒數,這個主要是刪除的時候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>"; 給表格行賦值,通過innerHTMML屬性,設置<tr>標簽和</tr> 標簽間的html代碼內容,也就是要添加的行內容。
第四行,document.getElementById("tb").appendChild(trObj); 將創建好的表格行添加到表格主體中。
刪除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
刪除方法中傳遞了一個參數,在添加行方法中,我們可以看到刪除方法del 中傳遞了this參數,頁面代碼中的this指代的是當前的HTML元素,即this所在的<input >域。
第一行,var trId = obj.parentNode.parentNode.id; 獲取當前元素的父節點的父節點的id,即要刪除的行的id 。
第二行,var trObj = document.getElementById(trId); 獲取要刪除的行元素。
第三行,document.getElementById("tb").removeChild(trObj); 在表格主體中刪除該行。
瑕疵
上面的代碼基本實現了動態給表格增加行和刪除行的功能,但是代碼還有瑕疵,主要有這么兩點:
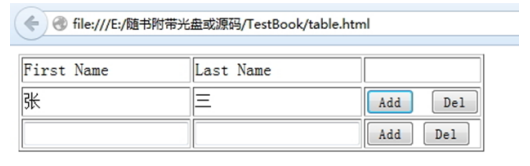
1 表格在增加行前和增加行后,表格寬度發生變化
增加行前

增加行后

增加行后,表格列變寬了
2 瀏覽器默認打開的頁面中文出現亂碼

需要 設置字符編碼修改頁面編碼格式后才能正常顯示