對于很多初學HTML的人來說,表格<table>是最常用的標簽了,但對于表格邊框的控制,很多初學者卻不甚其解。
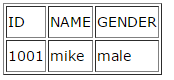
一般我們用表格的時候總會給它個border屬性,比如:<table border="1">,其效果如下:

對于很多初學HTML的人來說,表格<table>是最常用的標簽了,但對于表格邊框的控制,很多初學者卻不甚其解。
一般我們用表格的時候總會給它個border屬性,比如:<table border="1">,其效果如下:

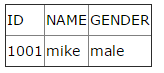
但是,好像寬度還是沒有我們想象的那樣:只有一個像素的寬,其實,上圖大家看到的其實是兩個像素的寬,為什么呢,這是因為<td>之間的邊框沒有重合所致。修改表格的border-collapse屬性即可,
即<table border="1px" cellspacing="0px" >

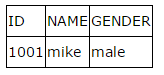
再給表格加個顏色,<table border="1px" bordercolor="#000000" cellspacing="0px" >

以上這篇有關HTML表格邊框的設置小技巧就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。