( 網頁加載時,有時內容過多,一直加載等待�����,而此時網頁顯示白色不顯示任何的東西�����,給用戶的體驗相當不好,所以�����,一般會在網頁加載成功前�����,會以進度條的形式�����,給用戶進行展示。讓用戶可以看到動畫�����,知道網頁正在加載中)
常見的方式有以下:
1. 定時器的進度條(假的)
<script type="text/javascript">
$(function(){
var loading=‘<div class="loading"><div class="pic"></div></div>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>
2. 真實的獲取內容�����,實現加載進度條
要實現根據真實內容�����,來加載進度條,下面要介紹兩個知識點:
document.onreadystatechange 頁面加載狀態改變時的事件
document.readyState 返回當前文檔的狀態
1. uninitialized - 還未開始載入
2. loading - 載入中
3. interactive - 已加載�����,文檔與用戶可以開始交互
4. complete - 載入完成
2.1. 可以將如上定時器的代碼�����,修改為:
document.onreadystatechange=function(){
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}
2.2. 將進度條變成css的小動畫進行顯示
推薦網站: https://preloaders.net/ 此網站有各種表示加載的小動畫
http://autoprefixer.github.io/ 在線給css添加前綴
https://loading.io/ 進度條小動畫

2.3: 定位在頭部的進度度,如下圖:

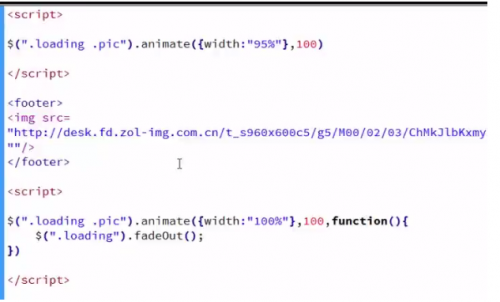
注:此實現,也并未是真實的顯示出加載的進度�����,而是利用:代碼從上到下執行的原則
在代碼的不同位置�����,改變線條的寬度�����,在頁面的最后,讓寬度為100%來實現�����。
如下圖:

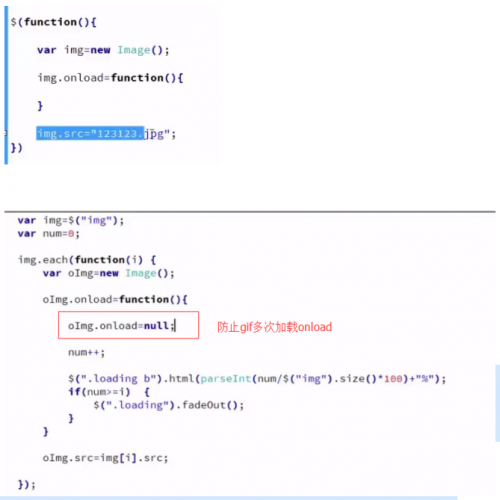
2.4 實時獲取加載數據的進度條
建立圖像對象:圖像對象名稱= new Image();
使用:onload事件
注:src屬性一定要寫到onload的后面�����,否則程序在IE中會出錯

以上就是這篇文章的全部內容了�����,希望本文的內容對大家的學習或者工作能帶來一定的幫助~如果有疑問大家可以留言交流�����,謝謝大家對腳本之家的支持!