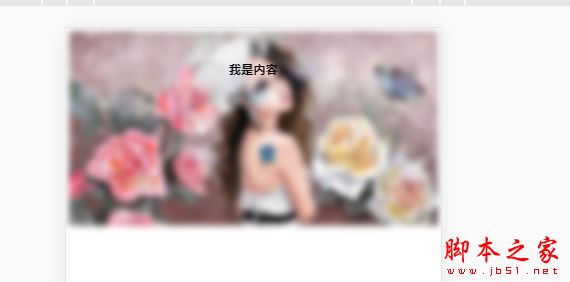
講干貨,不啰嗦,有時候前端會遇到背景虛化但要求內容清晰的需求,先看效果:

以下為具體實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景虛化</title>
</head>
<body>
<div class="main">
<!-- 以下為背景虛化,其他內容清晰-->
<!-- 內容層-->
<div class="banner">
<div class="banner-contain">
<h1>我是內容</h1>
</div>
<!-- 背景層-->
<div class="banner-bg"></div>
</div>
</div>
<style>
.main{
width: 100%;
}
.banner{
width: 100%;
position: relative;
}
.banner-bg{
width: 100%;/*寬度鋪滿屏幕*/
padding-top: 52.734%;/*圖片高度除以寬度,得到此值*/
background: url("test.jpg")center center no-repeat;/*兩個center分別為水平和垂直方向的對齊方式*/
background-size: 100%;/*背景水平鋪滿*/
filter:blur(10px);/*虛化值,越大越模糊*/
}
.banner-contain{
position: absolute;/*設置內容層絕對定位*/
width: 100%;
text-align: center;
z-index: 6;/*將內容至于上層*/
margin-top: 6%;
}
</style>
</body>
</html>
1.自適應的實現:
設置div標簽padding-top為百分比,padding和margin百分比值是依據寬度計算的而非屏幕高度,所以可以依此設置一個自適應的區域,比如圖片信息如下

那么高寬比例為:540/1024 大概為52.734%,也就是高度為寬度的52.734%,這里寬度設置為100%,那么寬度的padding-top即為52.734%*100%
2.背景虛化內容清晰的實現:
設置兩個層,一個是背景虛化層,自適應撐起整個外層div容器,通過filter:blur()屬性設置虛化值,另一個為內容層,絕對定位,設置z-index提高內容層層次防止被遮擋,這樣內容層不受虛化影響
總結
以上所述是小編給大家介紹的前端實現背景虛化但內容清晰且自適應 的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!