最終效果圖

一、定義變量
定義半徑,定義圓環厚度,定義圓心位置、定義默認填充顏色
let radius = 75
let thickness= 10
let innerRadius = radius - thickness
let x = 75
let y = 75
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#f2d7d7";
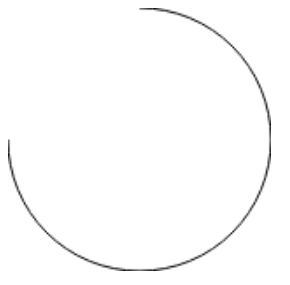
二、畫第一個圓弧
ctx.beginPath();
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI)

注意 beginPath() 這個方法,生成路徑的第一步。本質上,路徑是由很多子路徑構成,這些子路徑都是在一個列表中,所有的子路徑(線、弧形、等等)構成圖形。而每次這個方法調用之后,列表清空重置,然后我們就可以重新繪制新的圖形。
也就是說,這個方法可以用來給 Canvas圖像 分組,繪制新的圖形如果不調用此方法,那么新的圖形會和前面的圖形連接在一起
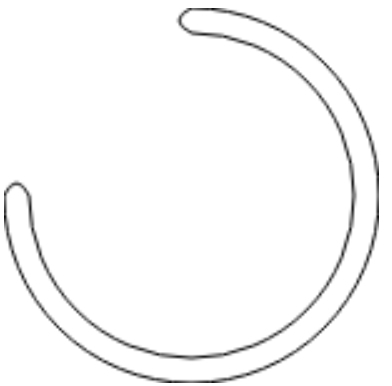
三、畫第一個連接處
ctx.quadraticCurveTo((x - innerRadius) - thickness / 2, y - thickness, x - innerRadius, y)

連接外是用二次貝塞爾曲線來畫的,Canvas的 quadraticCurveTo(cp1x, cp1y, x, y) 方法接受4個參數,第一、二個參數為控制點,第三、四個參數為結束點官方文檔
只需算出控制點和結束點,就可以畫出一個圓弧
四、畫第二個圓弧
ctx.arc(x, y, innerRadius, Math.PI, Math.PI * 1.5, true)

注意方法后面最后一個參數,設置為true,代表逆時針繪制(默認是順時針)
五、畫第二個連接處
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)

這一步其實和第三步相差不大,簡單的調換了下參數位置
六、填充

至此,一個簡單的未閉合的圓環就完成了
畫第二個進度條圓環
七、初始化
ctx.beginPath();
ctx.fillStyle = "#e87c7c";
beginPath 表示繪制新的圖形,如果不調用此方法,那后面畫的圖形會和前面畫的圖形連在一起
八、繪制第二個進度條圓環
ctx.beginPath();
ctx.fillStyle = "#e87c7c";
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI * 2)
ctx.quadraticCurveTo((x + innerRadius) + thickness / 2, y + thickness, x + innerRadius, y)
ctx.arc(x, y, innerRadius, Math.PI * 2, Math.PI * 1.5, true)
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)
ctx.fill();

由于和第一個圓環繪制方式一模一樣,就不在重復了,區別僅僅是圓的弧度
九、旋轉 Canvas
transform: rotate(-135deg);

由于css的旋轉比較方便,也省去了角度的計算,所以本人使用的是css的transform來旋轉的。當然 Canvas 也提供了旋轉的方法
完整代碼
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas</title>
<style>
.ring {
width: 150px;
height: 150px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: relative;
}
#tutorial {
transform: rotate(-135deg);
width: 150px;
height: 150px;
}
.fraction {
position: absolute;
font-size: 30px;
font-weight: bold;
color: red;
}
.small {
font-size: 12px;
font-weight: lighter;
}
.title {
color: red;
bottom: 0;
position: absolute;
}
</style>
</head>
<body>
<div class="ring">
<canvas id="tutorial" width="150" height="150"></canvas>
<span class="fraction">100 <span class="small">分</span> </span>
<span class="title">服務分</span>
</div>
<script>
let radius = 75
let thickness = 10
let innerRadius = radius - thickness
let x = 75
let y = 75
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#f2d7d7";
ctx.beginPath();
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI)
ctx.quadraticCurveTo((x - innerRadius) - thickness/2 , y - thickness, x - innerRadius, y)
ctx.arc(x, y, innerRadius, Math.PI, Math.PI * 1.5, true)
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)
ctx.fill();
ctx.beginPath();
ctx.fillStyle = "#e87c7c";
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI * 2)
ctx.quadraticCurveTo((x + innerRadius) + thickness / 2, y + thickness, x + innerRadius, y)
ctx.arc(x, y, innerRadius, Math.PI * 2, Math.PI * 1.5, true)
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)
ctx.fill();
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。