在jQuery的attr與prop提到過(guò)在IE9之前版本中如果使用property不當(dāng)會(huì)造成內(nèi)存泄露問(wèn)題,而且關(guān)于Attribute和Property的區(qū)別也讓人十分頭痛,在HTML5中添加了data-*的方式來(lái)自定義屬性,所謂data-*實(shí)際上上就是data-前綴加上自定義的屬性名,使用這樣的結(jié)構(gòu)可以進(jìn)行數(shù)據(jù)存放。使用data-*可以解決自定義屬性混亂無(wú)管理的現(xiàn)狀。
讀寫(xiě)方式
data-*有兩種設(shè)置方式,可以直接在HTML元素標(biāo)簽上書(shū)寫(xiě)
<div id="test" data-age="24">
Click Here
</div>
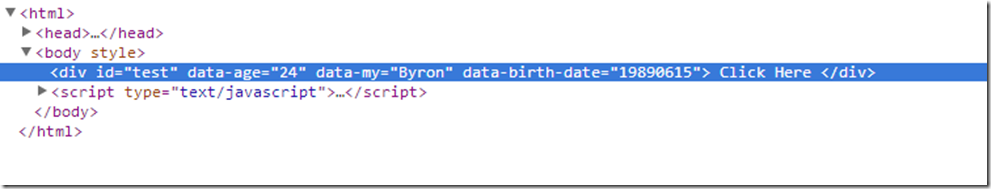
其中的data-age就是一種自定義屬性,當(dāng)然我們也可以通過(guò)JavaScript來(lái)對(duì)其進(jìn)行操作,HTML5中元素都會(huì)有一個(gè)dataset的屬性,這是一個(gè)DOMStringMap類型的鍵值對(duì)集合
var test = document.getElementById('test');
test.dataset.my = 'Byron';
這樣就為div添加了一個(gè)data-my的自定義屬性,使用JavaScript操作dataset有兩個(gè)需要注意的地方
1. 我們?cè)谔砑踊蜃x取屬性的時(shí)候需要去掉前綴data-*,像上面的例子我們沒(méi)有使用test.dataset.data-my = 'Byron';的形式。
2. 如果屬性名稱中還包含連字符(-),需要轉(zhuǎn)成駝峰命名方式,但如果在CSS中使用選擇器,我們需要使用連字符格式
為剛才代碼追加寫(xiě)內(nèi)容
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
test.dataset.birthDate = '19890615';
這樣我們通過(guò)JavaScript設(shè)置了data-birth-date自定義屬性,在CSS樣式表為div添加了一些樣式,看看效果


讀取的時(shí)候也是通過(guò)dataset對(duì)象,使用”.”來(lái)獲取屬性,同樣需要去掉data-前綴,連字符需要轉(zhuǎn)化為駝峰命名
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
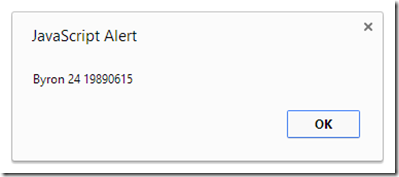
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}

getAttribute/setAttribute
有些同學(xué)可能會(huì)問(wèn)這和getAttribute/setAttribute除了命名有什么區(qū)別嗎,我們來(lái)看一下
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
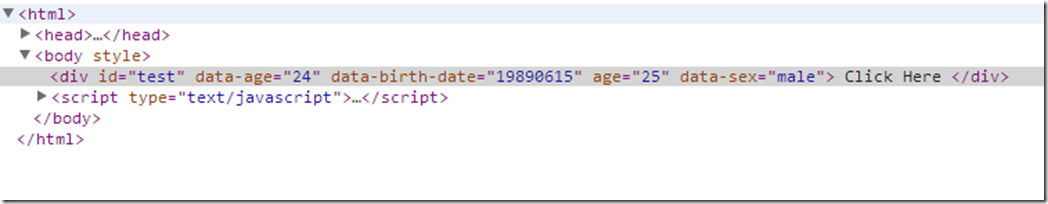
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male


這樣我們可以看出,兩者都把屬性設(shè)置到了attribute上(廢話,要不人家能叫自定義屬性),也就是說(shuō)getAttribute/setAttribute可以操作所有的dataset內(nèi)容,dataset內(nèi)容只是attribute的一個(gè)子集,特殊就特殊在命名上了,但是dataset內(nèi)只有帶有data-前綴的屬性(沒(méi)有age=25那個(gè))。
那么為什么我們還要用data-*呢,一個(gè)最大的好處是我們可以把所有自定義屬性在dataset對(duì)象中統(tǒng)一管理,遍歷啊神馬的都哦很方便,而不至于零零散散了,所以用用還是不錯(cuò)的。
瀏覽器兼容性
比較不好的消息就是data-*的瀏覽器兼容性情況十分不樂(lè)觀
- Internet Explorer 11+
- Chrome 8+
- Firefox 6.0+
- Opera 11.10+
- Safari 6+
其中IE11+簡(jiǎn)直就是亮瞎小伙伴的眼,看來(lái)要想全面使用此屬性路漫漫其修遠(yuǎn)矣
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。