本文介紹了Html5百葉窗效果的示例代碼,分享給大家,具體如下:
實現方法介紹:
1,百葉窗布局 用定位(position: absolute)覆蓋在content布局之上,背景設置為透明(background-color: transparent)
2,keyframes定義淡入淡出(透明度改變)和百葉窗口效果動畫。
3,啟動動畫是通過設置DOM的className屬性的方法,animator.className = 'baiyeWindow'; 監聽動畫完成事件'animationend',要清除className屬性。
4,在內容布局切換的事件,調用啟動動畫方法,兩個布局都需要綁定切換事件 ng-click="switchLayout()"
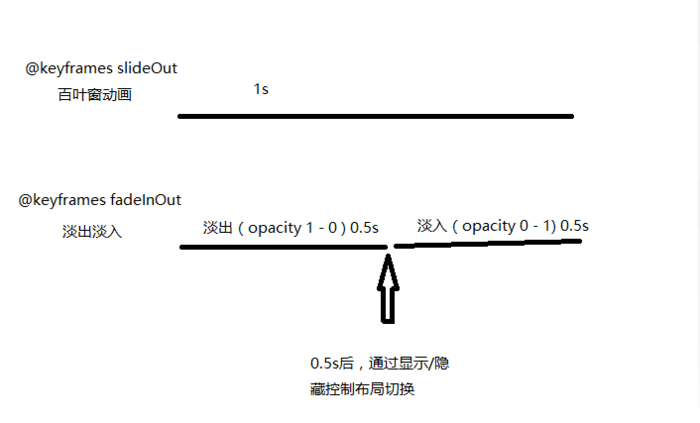
5,動畫執行時序圖:

html代碼:
<!--要顯示百葉窗效果的布局--切換內容-->
<div id="fadeInOut" class="content" ng-click="switchLayout()">
...
</div>
<!--百葉窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><div class="ye"></div></li>
<li><div class="ye"></div></li>
<li><div class="ye"></div></li>
<li><div class="ye"></div></li>
</ul>
css樣式代碼:
//談入談出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百葉窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}
JS代碼:
//切換布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//啟動動畫0.5s后,控制布局顯示/隱藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//啟動動畫
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。