本文介紹了canvas 陰影和圖形變換的示例代碼,分享給大家,具體如下:
一、陰影設(shè)置
1、陰影的顏色:值為標準的CSS顏色值,用于設(shè)定陰影顏色效果,默認是全透明的黑色
context.shadowColor = color;
2、陰影模糊度:用戶設(shè)定陰影的模糊程度,其數(shù)值不跟像素掛鉤,默認為0
3、陰影的偏移:
shadowOffsetX 和 shadowOffsetY 用來設(shè)定陰影在 X 和 Y 軸的延伸距離。負值表示陰影會往上或左延伸,正值則表示會往下或右延伸,它們默認都為 0
context.shadowOffsetX = 10; //正值:往右
context.shadowOffsetY = 10; //正值:往下
4、設(shè)置文字陰影的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="500" height="500"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
context.font = "bold 50px 微軟雅黑";
context.fillStyle="red";
//陰影的顏色
context.shadowColor = "orangered";
//陰影模糊度
context.shadowBlur = 20;
//陰影的偏移
context.shadowOffsetX = 10; //正值:往右
context.shadowOffsetY = 10; //正值:往下
context.fillText("你好",100,100);
</script>
</html>

二、圖形變換
我們之前在2D變換中也學(xué)習(xí)過這些知識,但是我們canvas圖形變換有所不同,不同點就是這里的變換并不是變換圖形,而是變換坐標系,因此,我們在變換完一個圖形之后,坐標系就發(fā)生變換了,那么我們?nèi)绻僦苯永L圖的話就會出現(xiàn)問題,下面我們來具體是什么情況吧
1、為了驗證我們上面的說法,我們來看一個例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線線表示開始的x/y軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(800,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(0,800);
context.stroke();
//原矩形:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(0,0,50,50);
context.fill();
//平移矩形:粉色
context.beginPath();
context.translate(200,0) //正:往右、下
context.fillStyle = "deeppink";
context.fillRect(0,0,50,50);
context.fill();
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(400,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(0,400);
context.stroke();
</script>
</html>
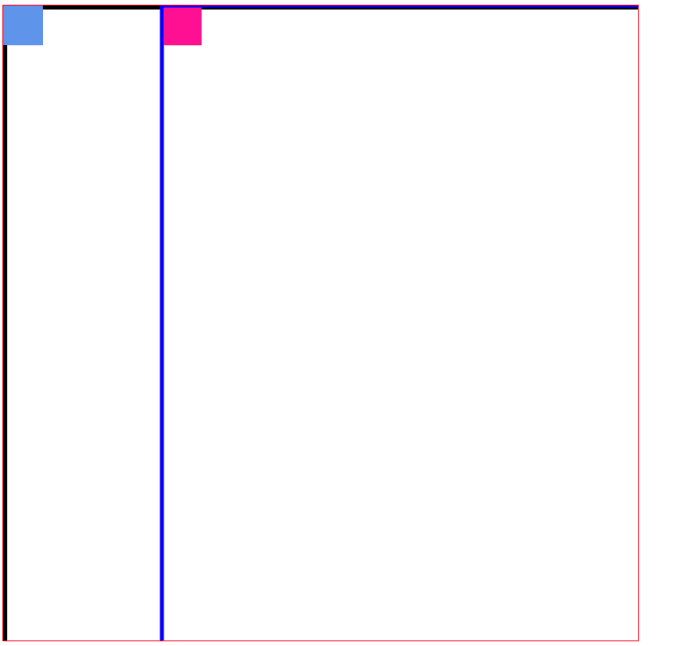
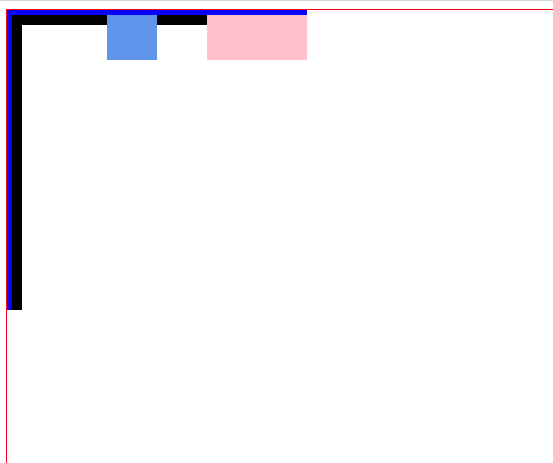
得到如下效果:證明圖形變換以后是改變了坐標系的

2、旋轉(zhuǎn)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.lineTo(800,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.lineTo(0,800);
context.stroke();
//原圖:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(100,0,50,50);
context.fill();
//旋轉(zhuǎn):綠色
context.beginPath();
context.fillStyle = "limegreen";
context.rotate(Math.PI/4);
context.fillRect(100,0,50,50);
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.strokeStyle = "blue";
context.lineTo(800,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.strokeStyle = "blue";
context.lineTo(0,800);
context.stroke();
</script>
</html>
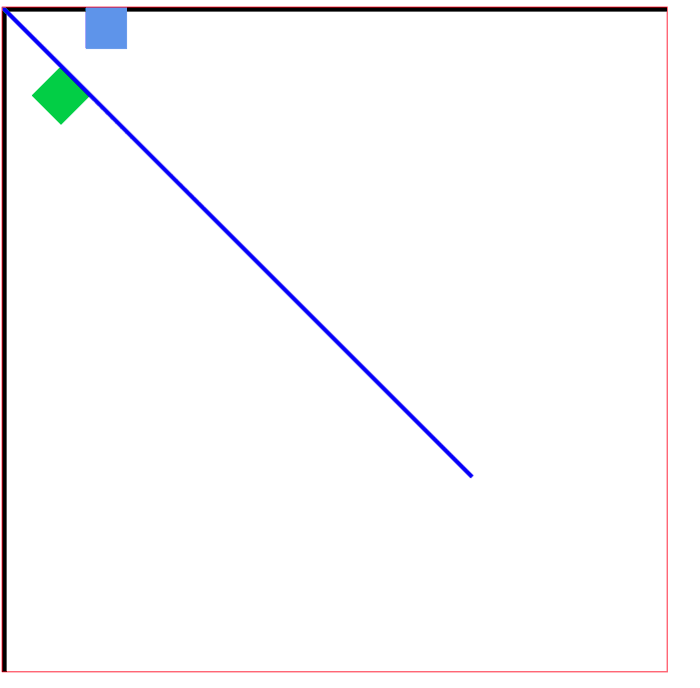
效果如下:

說明我們圖形默認是繞canvas坐標系原點旋轉(zhuǎn)的,圖形在旋轉(zhuǎn)的過程中,坐標系也會跟著旋轉(zhuǎn)
3、圖形縮放
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線線表示開始的坐標系
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(0,100);
context.stroke();
//原圖:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(100,0,50,50);
context.fill();
//縮放:粉色 ,放大/小坐標系,圖形大小也縮放
context.scale(2,1); //第一個參數(shù)是X軸縮放比例,第二個參數(shù)是Y軸縮放比例
context.beginPath();
context.fillStyle = "pink";
context.fillRect(100,0,50,50);
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(0,100);
context.stroke();
</script>
</html>
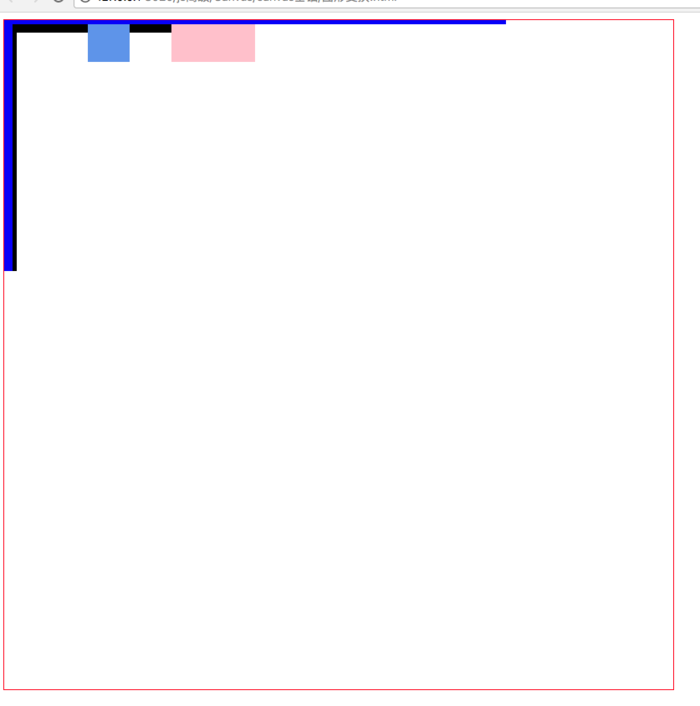
效果如下:

我們可以看到,我們在放大X軸圖形的寬度時,我們的坐標系的X軸也跟著放大了
那我們在對canvas圖形做變換之后,怎么才能重新再canvas上繪制我們我們想要的圖形而又不用繁瑣的方式將他改變的坐標系恢復(fù)呢?
剛好canvas有狀態(tài)的保存和獲取

比如我們拿上面寫過的例子進行演示一下狀態(tài)的保存和獲取效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線線表示開始的坐標系
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(0,100);
context.stroke();
//原圖:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(100,0,50,50);
context.fill();
//縮放:粉色 ,放大/小坐標系,圖形大小也縮放
context.save();
context.scale(2,1); //第一個參數(shù)是X軸縮放比例,第二個參數(shù)是Y軸縮放比例
context.beginPath();
context.fillStyle = "pink";
context.fillRect(100,0,50,50);
context.restore();
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(0,100);
context.stroke();
</script>
</html>

正如你看到的效果圖,我們在縮放之前保存了坐標系的狀態(tài),也就是一開始未做任何變動的狀態(tài),然后在圖像縮放之后我們又將這種狀態(tài)獲取到,也就是回到一開始未做任何變動的狀態(tài),這就是狀態(tài)的保存和獲取,這樣就可以解決我們圖形變換對坐標系的影響了。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。