這里介紹的是大家以后要用到的html強大功能,可直接給輸入框增加語音功能,下面我們先來看看實現方法。
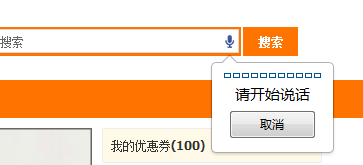
大家可以看到在輸入框右邊的麥克風圖標,點擊麥克風就能夠進行語音識別了。

其實很簡單,語音識別是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜歡XHTML類似的語法,可以這樣表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
語音識別在十年前是讓人覺得不可思議的事情,即便是前些年,網頁上的語音識別也只能使用其他方式實現,比如使用Flashplayer等等。不過現在,獲取語音只需要簡單的給輸入框加入一個屬性標簽,就能夠進行識別了。
移動設備如手機上的瀏覽器,只要支持html5,同樣也應該支持語音識別。試試你的Android瀏覽這個網頁?
另外,如果想用javascript獲取語音識別這個事件的結束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
以上所述是小編給大家介紹的HTML5為輸入框添加語音輸入功能的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!