今天遇到一個新需求,經理要求評論功能需要限制字數,就像微博那樣限制最多輸入150字,這里就需要實時提醒用戶還能輸入多少字了。
在最開始的時候,想到的是監聽keyup事件,然后計算用戶輸入的字數,但是有些按鍵(比如刪除鍵)并不會觸發事件。
后來查了一下html5新增了一個input事件,這個事件與change事件類似,但change事件是在元素失去焦點時才會觸發,input事件在元素值變化時就會觸發
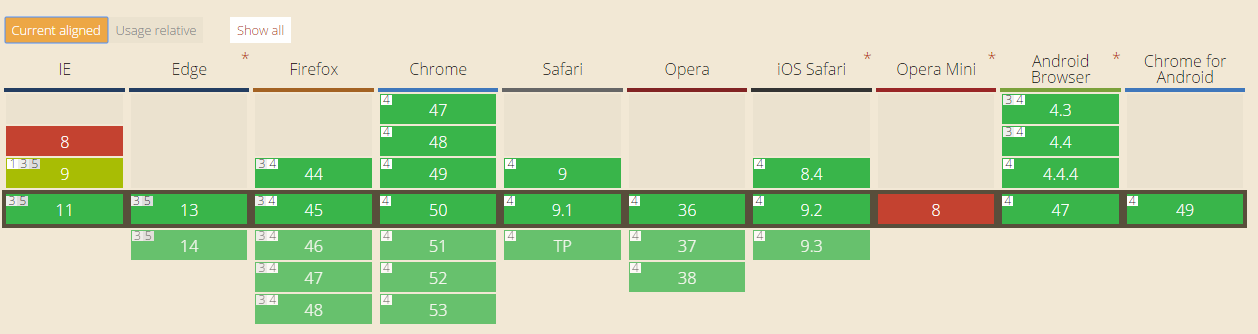
目前來說除了IE89以外,其它瀏覽器支持的都還是不錯的,在移動端可以放心的用了

以上這篇如何利用input事件來監聽移動端的輸入就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/wodertian/p/5391113.html