由于現在frame和frameset很少使用,已經過時了,已經被div+CSS代替了,所以,這里只是舉例說明一下,當下還在使用的內聯框架iFrame
所謂的iFrame內聯框架,我的理解就是在網頁內部嵌套一個網頁,并且可以一級一級地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html組成
*/
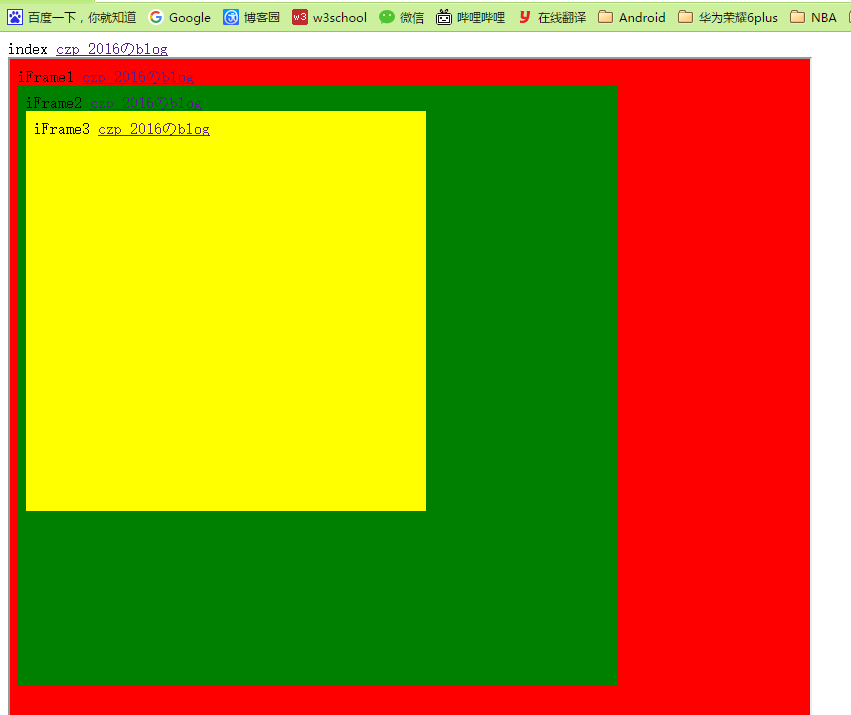
先上一張效果圖,圖片后面是完整代碼。

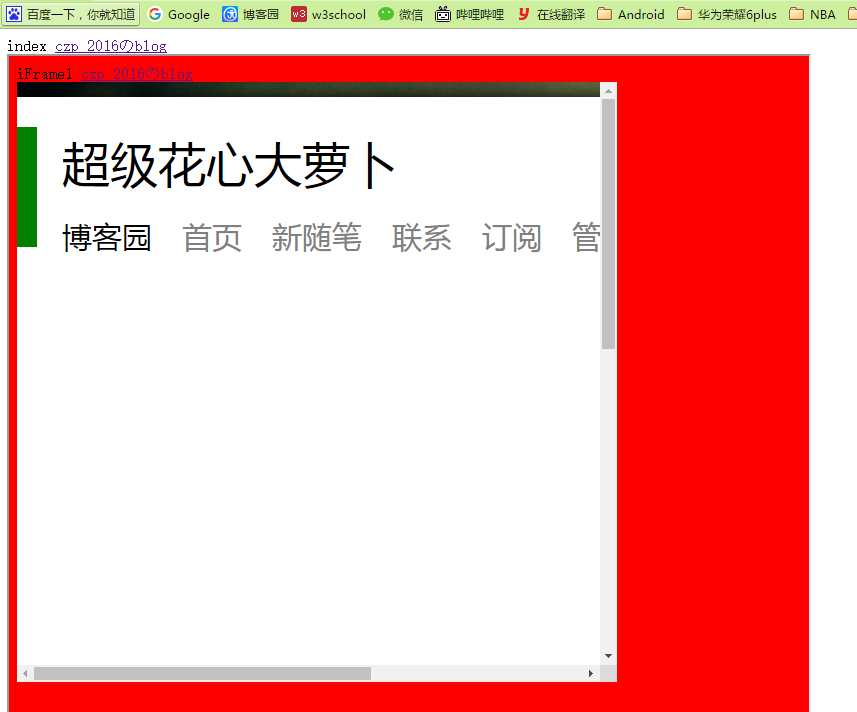
點擊后

完整代碼如下
index.html
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- </head>
-
- index
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
- <br/>
- <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
- </html>
iframe1.html
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>iframe1</title>
- </head>
- <body bgcolor="red">
- iFrame1
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
- <br/>
- <iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
- </body>
- </html>
iframe2.html
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>iframe2</title>
- </head>
- <body bgcolor="green">
- iFrame2
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
- <br />
- <iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
- </body>
- </html>
iframe3.html
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>iframe3</title>
- </head>
- <body bgcolor="yellow">
- iFrame3
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
- </html>
貌似各主流網站沒有采用這種布局的,應用范圍也比較少了。
以上這篇深入剖析HTML5 內聯框架iFrame就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/czp2016/archive/2016/05/04/5450905.html