先給大家介紹下HTML5中的新元素標(biāo)簽
src:音頻文件路徑。
autobuffer:設(shè)置是否在頁面加載時自動緩沖音頻。
autoplay:設(shè)置音頻是否自動播放。
loop:設(shè)置音頻是否要循環(huán)播放。
controls:屬性供添加播放、暫停和音量控件。
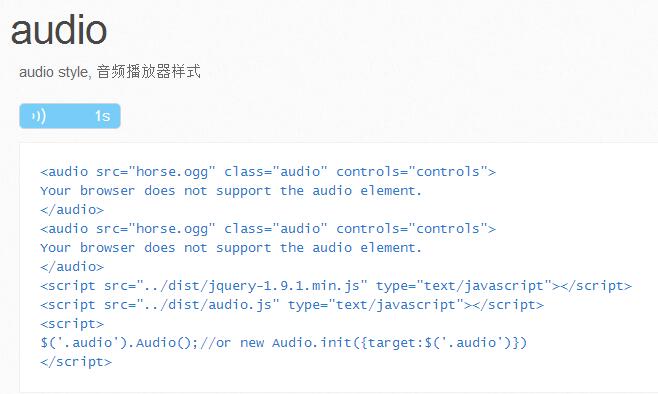
由于html5的流行,現(xiàn)在移動端大多數(shù)的需求都可以使用audio來播放音頻,但您可能只是需要很簡單的播放/停止效果,但不同的瀏覽器上的audio樣式卻不盡人意,所以我簡單的把它進行了封裝,效果如下:

作為技術(shù)實現(xiàn),它的原理比較簡單,就是把原生的audio隱藏,然后用div來顯示播放器的效果,然后調(diào)用它的click事件來觸發(fā)play和stop,然后是時長duration,這個值有時能夠獲取,有時不行,比較坑,所以建議在audio標(biāo)簽上自定義duration屬性存放時長,這時,如果組件獲取不到時會來取這個值。
this.settings.target.on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this.duration) + 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent.html($(_this.settings.target).attr('duration')+"s");
}else{
_this.durationContent.html('');
}
}
});
以上內(nèi)容給大家介紹了Html5 audio標(biāo)簽樣式的修改 ,希望對大家有所幫助。