以前需要用JS寫一個自動完成組件(Suggest),很費勁。HTML5時代則不用了,直接使用datalist標簽,直接減少了工作量。如下
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
瀏覽器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>
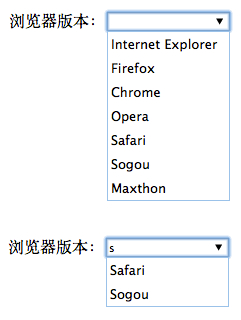
datalist提供一個事先定義好的列表,通過id與input關聯,當在input內輸入時就會有自動完成(autocomplete)的功能,用戶將會看見一個下拉列表供其選擇。

Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。