前言
最近在學習canvas屬性中遇到一個小問題,就是canvas的width和height,通過查找相關的資料終于解決,所以下面將解決的過程分享出來給大家,下面話不多說了,來一起看看詳細的介紹吧
Canvas 的width height屬性
1、當使用width height屬性時,顯示正常不會被拉伸;如下
<canvas id="mycanvas" width="300" height="300">瀏覽器不支持Canvas,請升級或改用其它瀏覽器!</canvas>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas"),
ctx = canvas.getContext('2d');
ctx.moveTo(0,0);
ctx.lineTo(300,150);
ctx.stroke();
</script>
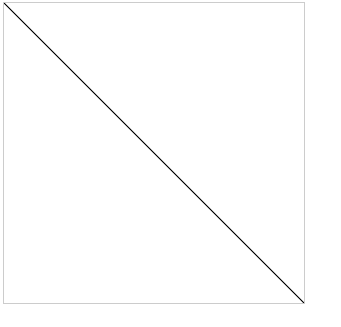
運行效果如下,為對角線

2、使用style時圖像會被拉伸(變形),
<style>
#mycanvas {
width: 150px;
height: 150px;
}
</style>
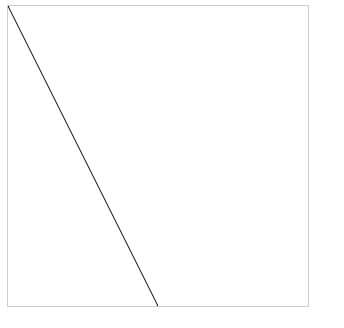
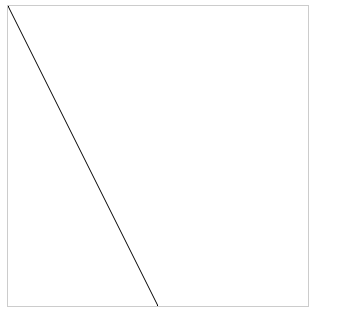
運行效果

如何理解???可以這么理解————
Canvas 是一個畫板和一張畫紙,畫板相當于一個容器,畫圖/作業是在畫紙上進行的,
畫板和畫紙的默認寬高是300*150,當畫紙與畫板寬高相等時,圖像不會被拉伸,當畫紙與畫板寬高不一樣時,圖像就會被拉伸(變形)。
1, width 和 height 屬性是設定畫板和畫紙的寬高,
如: width=”300” height=”300” 即畫板的寬高是300*300,畫紙的寬高也是300*300,作業的300*300 的對角線圖像就不會被拉伸

2, style樣式 里設定的是僅畫板的寬高,畫紙的寬高還是為默認值300*150,
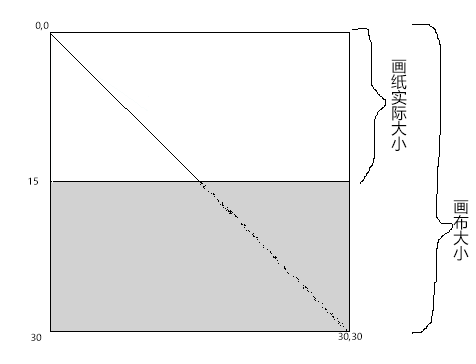
(以上圖為例)因此所作業的300*300的對角線圖像僅有一部分畫在畫紙上,如下:

Btw 畫紙不會讓畫板就這么空出一片,于是畫紙連同圖像就要一起拉伸到跟畫板大小一樣。在此例子當中,畫紙寬與畫板寬都為30,而高為畫板的一半,因此只需將高拉伸一倍即可,so 圖像也一起被拉伸變瘦,X方向不變,Y方向增至一倍, 所以就得到了變形之后的圖片
引用 //www.jb51.net/html5/643939.html 的一段總結
關于HTML5中Canvas的寬、高設置問題
Canvas元素默認寬 300px, 高 150px, 設置其寬高可以使用如下方法(不會被拉伸):
方法一:
<canvas width="500" height="500"></canvas>
方法二:使用HTML5 Canvas API操作 OK
var canvas = document.getElementById('欲操作canvas的id');
canvas.width = 500;
canvas.width = 500;
若通過如下方法設置寬高,那么Canvas元素將由原來大小被拉伸到所設置的寬高:
方法一:使用CSS 會被拉伸
#欲操作canvas的id{
width:1000px;
height:1000px;
}
方法二:使用HTML5 Canvas API操作 會被拉伸
var canvas = document.getElementById('欲操作canvas的id');
canvas.style.width = "1000px";
canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);會被拉伸
其它:canvas的width和height也不能用百分比表示。canvas會將百分值當成數值顯示
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對腳本之家的支持。