在HTML5 中,在增加了大量的表單元素與屬性的同時(shí),也增加了大量在提交時(shí)對(duì)表單與表單內(nèi)新增元素進(jìn)行內(nèi)容有效性驗(yàn)證的功能,接下來(lái)我們來(lái)講一下自動(dòng)驗(yàn)證。
在Html5中,通過(guò)對(duì)元素使用屬性的方法,可以實(shí)現(xiàn)在表單提交時(shí)執(zhí)行自動(dòng)驗(yàn)證的功能,在執(zhí)行代碼后,將在表單提交時(shí)自動(dòng)驗(yàn)證輸入的內(nèi)容是否為數(shù)字,如果驗(yàn)證通不過(guò),將顯示錯(cuò)誤信息文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="text" required pattern="^\w.*$">
<input type="submit" value="提交">
</form>
</body>
</html>
接下來(lái)我們來(lái)看一下在html5 中追加的關(guān)于對(duì)元素內(nèi)輸入內(nèi)容進(jìn)行限制的屬性的指定。
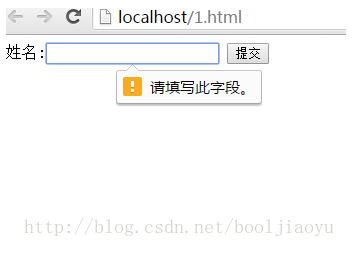
1.required屬性
html5 中新增的required屬性可以應(yīng)用在大多數(shù)輸入元素上(除了隱藏元素,圖片元素按鈕上)。在提交時(shí),如果元素中內(nèi)容為空白。則不允許提交,同時(shí)在瀏覽器中顯示信息提示文字,提示用戶這個(gè)元素中必須輸入內(nèi)容,效果如圖

2.pattern屬性
之前提到的新增的input元素,比如email,number,URL等,要求輸入內(nèi)容符合一定的格式,對(duì)input元素使用pattern屬性,并且將屬性值設(shè)置為某個(gè)格式的正則表達(dá)式,在提交時(shí)會(huì)檢查其內(nèi)容是否符合給定格式。當(dāng)輸入的內(nèi)容不符合給定格式時(shí),則不允許提交,同時(shí)在瀏覽器中顯示信息提示文字,提交輸入的內(nèi)容必須符合給定格式,代碼如下,要求輸入內(nèi)容為一個(gè)數(shù)字與3個(gè)大寫字母:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="post">
請(qǐng)輸入指定內(nèi)容:<input pattern="[0-9][A-Z]{3}" name="part" placeholder="輸入:一個(gè)數(shù)字三個(gè)大寫字母">
<input type="submit" value="提交">
</form>
</body>
</html>
執(zhí)行效果如下:

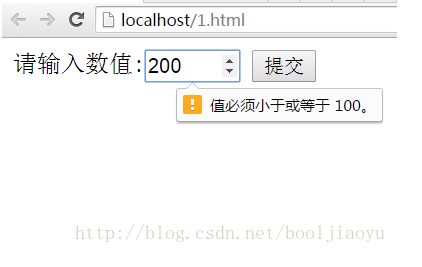
3.min屬性與max屬性
min與max這兩個(gè)屬性是日期類型或數(shù)值類型的input元素的專用屬性,他們限制了在input元素中輸入的數(shù)值與日期的范圍。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="post">
請(qǐng)輸入數(shù)值:<input type="number" name="point" min="0" max="100" />
<input type="submit" value="提交">
</form>
</body>
</html>
執(zhí)行效果如下:

4.step屬性
step屬性控制input元素中的值增加過(guò)減少時(shí)的步驟。例如當(dāng)你想讓用戶輸入的值在0與100之間,但必須是5的倍數(shù)時(shí),你可以指定step為5,代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="get">
<input type="number" name="point" step="5" />
<input type="submit" />
</form>
</body>
</html>
效果如下:

希望針對(duì)于這些表單的新屬性,大家可以有個(gè)更深刻的認(rèn)識(shí)!如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!