JavaScript Code復(fù)制內(nèi)容到剪貼板
- context.textAlign="center|end|left|right|start";
JavaScript Code復(fù)制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>textAlign</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
- context.strokeStyle="blue";
- context.moveTo(400,100);
- context.lineTo(400,500);
- context.stroke();
-
-
- context.fillStyle = "#000";
- context.font="50px Arial";
-
-
- context.textAlign="start";
- context.fillText("textAlign=start", 400, 120);
- context.textAlign="end";
- context.fillText("textAlign=end", 400, 200);
- context.textAlign="left";
- context.fillText("textAlign=left", 400, 280);
- context.textAlign="center";
- context.fillText("textAlign=center", 400, 360);
- context.textAlign="right";
- context.fillText("textAlign=right", 400, 480);
- };
- </script>
- </body>
- </html>
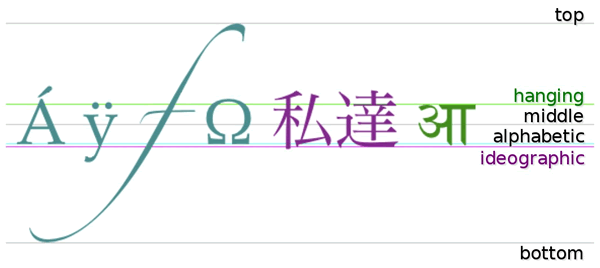
JavaScript Code復(fù)制內(nèi)容到剪貼板
- context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
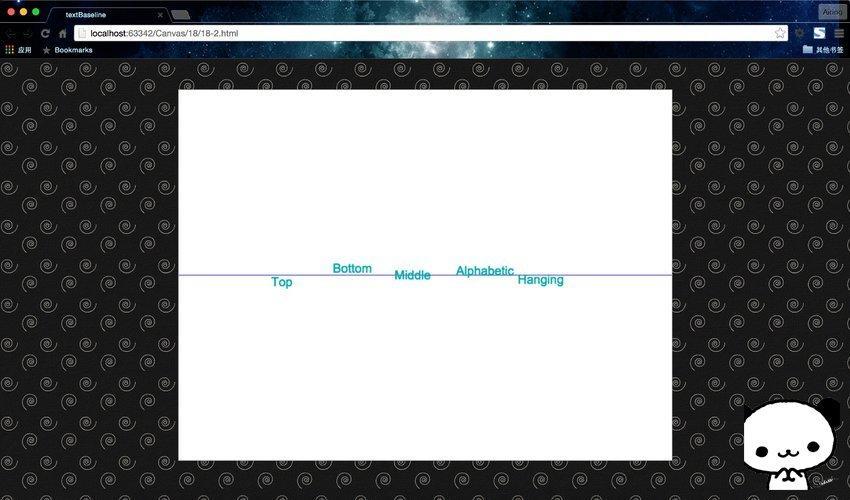
JavaScript Code復(fù)制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>textBaseline</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
- context.strokeStyle="blue";
- context.moveTo(0,300);
- context.lineTo(800,300);
- context.stroke();
-
- context.fillStyle = "#00AAAA";
- context.font="20px Arial";
-
-
- context.textBaseline="top";
- context.fillText("Top",150,300);
- context.textBaseline="bottom";
- context.fillText("Bottom",250,300);
- context.textBaseline="middle";
- context.fillText("Middle",350,300);
- context.textBaseline="alphabetic";
- context.fillText("Alphabetic",450,300);
- context.textBaseline="hanging";
- context.fillText("Hanging",550,300);
- };
- </script>
- </body>
- </html>