| 值 | 描述 |
|---|---|
| none | 此元素不會(huì)被顯示。 |
| block | 此元素將顯示為塊級(jí)元素,此元素前后會(huì)帶有換行符。 |
| inline | 默認(rèn)。此元素會(huì)被顯示為內(nèi)聯(lián)元素,元素前后沒有換行符。 |
| inline-block | 行內(nèi)塊元素。(CSS2.1 新增的值) |
| list-item | 此元素會(huì)作為列表顯示。 |
| run-in | 此元素會(huì)根據(jù)上下文作為塊級(jí)元素或內(nèi)聯(lián)元素顯示。 |
| compact | CSS 中有值 compact,不過由于缺乏廣泛支持,已經(jīng)從 CSS2.1 中刪除。 |
| marker | CSS 中有值 marker,不過由于缺乏廣泛支持,已經(jīng)從 CSS2.1 中刪除。 |
| table | 此元素會(huì)作為塊級(jí)表格來顯示類似 table,表格前后帶有換行符。 |
| inline-table | 此元素會(huì)作為內(nèi)聯(lián)表格來顯示類似 table,表格前后沒有換行符。 |
| table-row-group | 此元素會(huì)作為一個(gè)或多個(gè)行的分組來顯示類似 tbody。 |
| table-header-group | 此元素會(huì)作為一個(gè)或多個(gè)行的分組來顯示類似 thead。 |
| table-footer-group | 此元素會(huì)作為一個(gè)或多個(gè)行的分組來顯示類似 tfoot。 |
| table-row | 此元素會(huì)作為一個(gè)表格行顯示類似 tr。 |
| table-column-group | 此元素會(huì)作為一個(gè)或多個(gè)列的分組來顯示類似 colgroup。 |
| table-column | 此元素會(huì)作為一個(gè)單元格列顯示類似 col |
| table-cell | 此元素會(huì)作為一個(gè)表格單元格顯示類似 td 和 th |
| table-caption | 此元素會(huì)作為一個(gè)表格標(biāo)題顯示類似 caption |
| inherit | 規(guī)定應(yīng)該從父元素繼承 display 屬性的值。 |
設(shè)置了display:table-cell的元素:
上面實(shí)現(xiàn)的效果圖就是左邊頭像部分使用了float左浮動(dòng)屬性,右側(cè)使用 display: table-cell則實(shí)現(xiàn)了兩列自適應(yīng)布局。
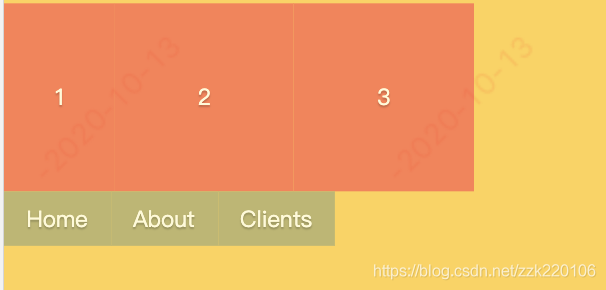
display: table; 外層定義寬高,里面內(nèi)容自適應(yīng)寬高。如果子元素是div,每列寬度不是等分。所以建議子元素用li 標(biāo)簽

.css-table {
display: table;
height: 2rem;
width: 5rem;
}
.css-table-bg {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: coral;
}
.css-table li {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color:darkkhaki;
}
<div class="css-table">
<div class="css-table-bg">1</div>
<div class="css-table-bg">2</div>
<div class="css-table-bg">3</div>
</div>
<div class="css-table">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
</ul>
</div>
到此這篇關(guān)于css display table 自適應(yīng)高度、寬度問題的解決的文章就介紹到這了,更多相關(guān)css display table 自適應(yīng)內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!
標(biāo)簽:咸陽 蘇州 甘南 紅河 文山 萍鄉(xiāng) 惠州 營口
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《css display table 自適應(yīng)高度、寬度問題的解決》,本文關(guān)鍵詞 css,display,table,自,適應(yīng),高度,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請(qǐng)?zhí)峁┫嚓P(guān)信息告之我們,我們將及時(shí)溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。