上一個博客做登陸的頁面是遇到的問題��,突然想使用這種背景圖片透明���,而內容不透明的效果�����,這里我就說一說我的兩個思路吧���。
效果展示:
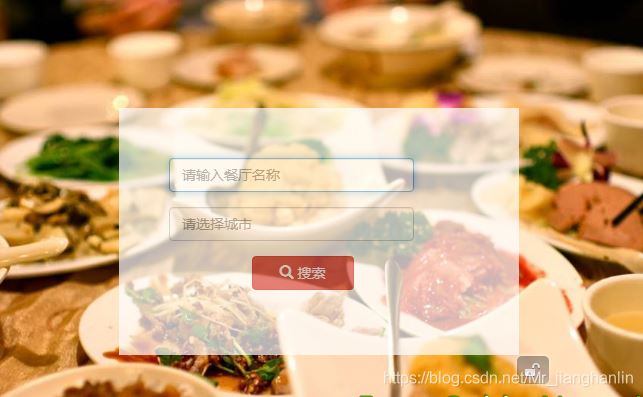
內容半透明

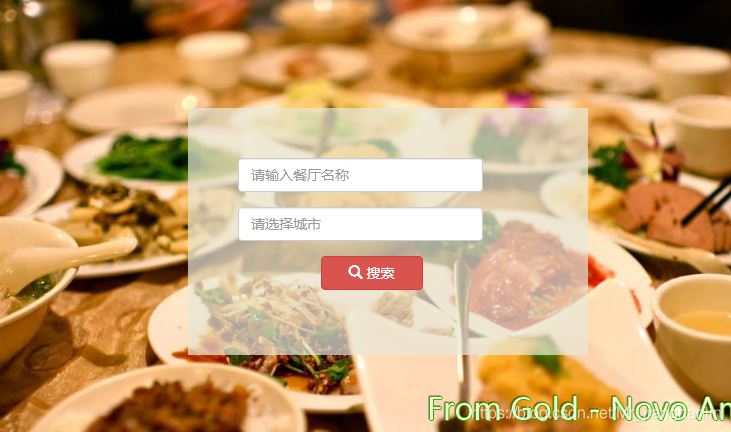
內容不透明

最常見的做法事設置元素的opacity,這種設置出來的效果就是內容與背景都事半透明的��,嚴重影響視覺效果,達不到上述的效果
方法一:設置background-color:rgba(),這種方式只能設置背景顏色的透明度��。
如果是背景是圖片的上面的方法將就不適用��,以下提供兩個方法:
第一個就是利用偽元素::before,我們通過給偽元素添加背景并且將偽元素的設置偽元素的背景透明度來實現
.login_box::before{
content:"";
background-image:url(images/one.jpg);
opacity:0.5;//透明度設置
z-index:-1;
background-size:500px 300px;
width:500px;
height:300px;
position:absolute;
//一定要設置position:absolute,這樣才能設置z-index���,讓背景處于內容的下一層
top:0px;
left:0px;
border-radius:40px;
}
.login_box{
position:fixed;
left:50%;
top:200px;
width:500px;
height:300px;
margin-left:-250px;
border-radius:40px;
box-shadow: 10px 10px 5px #888;
border:1px solid #666;
text-align:center;
}
方法與偽元素異曲同工,我們可以通過設置不通的div,里面的div放置內容,父級div設置背景���,然后給它設置透明度,大概布局如下:
<div class="bg">
<div class="content">
內容
</div>
</div>
這樣也可以達到同樣的效果
到此這篇關于css3實現背景圖片半透明內容不透明的方法示例的文章就介紹到這了,更多相關css3背景圖片半透明內容不透明內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章���,希望大家以后多多支持腳本之家!