Image控件又稱圖像控件,主要用來顯示用戶的圖片或圖像信息。
一、屬性
表1 Image控件常用屬性及說明
| 屬性 |
說明 |
| ID |
控件ID |
| ImageAlign |
獲取或設(shè)置Image控件相對(duì)于網(wǎng)頁(yè)上其他元素的對(duì)齊方式 |
| ImageUrl |
獲取或設(shè)置在Image控件中顯示的圖像的位置 |
| Width |
控件的寬度 |
| Visible |
控件是否可見 |
| CssClass |
控件呈現(xiàn)的樣式 |
| BackColor |
控件的背景顏色 |
| Enabled |
控件是否可用 |
Image控件的大部分屬性和Label控件類似,在此主要講解一下其ImageUrl屬性設(shè)置。
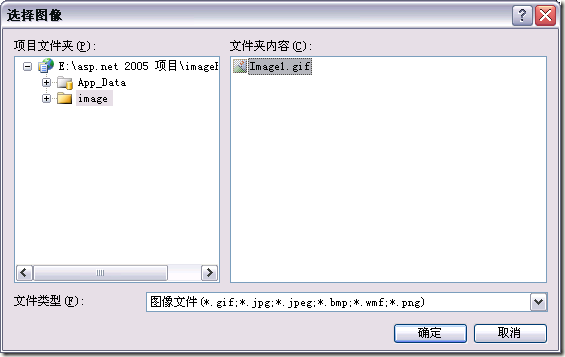
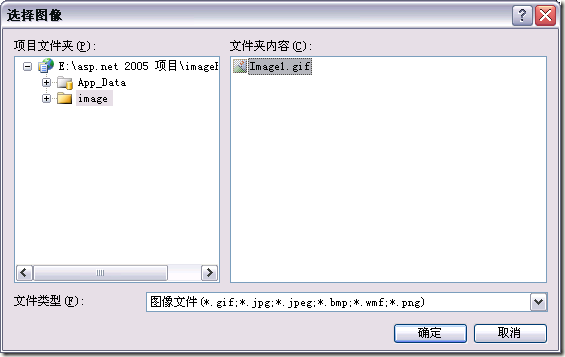
ImageUrl屬性用來獲取Image控件中要顯示圖像的地址,在設(shè)置該屬性時(shí),單擊ImageUrl屬性文本框后面的 圖標(biāo)按鈕,彈出一個(gè)如圖1所示的“選擇圖像”對(duì)話框,用戶可以選擇要顯示的圖像。
圖標(biāo)按鈕,彈出一個(gè)如圖1所示的“選擇圖像”對(duì)話框,用戶可以選擇要顯示的圖像。

圖1 “選擇圖像”對(duì)話框
二、方法
Image控件常用方法同Label控件類似,具體請(qǐng)參見Label控件常用方法。這里主要介紹一下該控件的ResolveUrl方法,ResolveUrl方法主要用來將URL轉(zhuǎn)換為在請(qǐng)求客戶端可用的URL。
例如,要使用ResolveUrl方法設(shè)置一個(gè)Image控件的鏈接圖像路徑,可以編寫如下代碼。
復(fù)制代碼 代碼如下:
Image1.ImageUrl = ResolveUrl(~/image/Image1.gif);
三、事件
Image控件常用事件同Label控件類似,具體請(qǐng)參見Label控件常用事件。
四、示例
示例:
Image控件示例
下面示例主要通過設(shè)置Image控件的ImageUrl屬性在該控件上顯示鏈接圖片。新建一個(gè)網(wǎng)站,默認(rèn)主頁(yè)為Default.aspx,在Default.aspx頁(yè)面上添加一個(gè)Image控件,其屬性設(shè)置如表2所示。
表2 Image控件屬性設(shè)置
| 屬性名稱 |
屬性值 |
| ID |
ImageUrl |
| ImageUrl |
~/image/Image1.gif(鏈接圖片) |
| ImageAlign |
Middle(居中對(duì)齊) |
執(zhí)行程序,示例運(yùn)行結(jié)果如圖2所示。

圖2 Image控件示例
程序完整代碼如下:
Default.aspx.cs代碼文件
復(fù)制代碼 代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
Default.aspx 設(shè)計(jì)文件
復(fù)制代碼 代碼如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml" >
head runat="server">
title>Image控件示例/title>
/head>
body>
form id="form1" runat="server">
div>
asp:Image ID="Image1" runat="server" Height="177px" ImageAlign="Middle"
ImageUrl="~/image/Image1.gif" Width="121px" />
/div>
/form>
/body>
/html>
五、擴(kuò)展
Image控件當(dāng)沒有圖片時(shí),顯示"紅色的X" 不夠友好,可以設(shè)置其AlternateText屬性,也可以顯示指定的圖片
1.普通顯示
復(fù)制代碼 代碼如下:
string str ="~/img/"+int.Parse(TextBox1.Text)+".gif";
if (!File.Exists(Server.MapPath(str)))//不存在時(shí)顯示nophoto.gif
{
Image1.ImageUrl = "~/img/nophoto.gif";
//Response.Write("bucunzai");
}
else//有的時(shí)候顯示
{
Image1.ImageUrl = str;
//Response.Write("cunzai");
}
2.還有一種可能是從數(shù)據(jù)庫(kù)中讀取二進(jìn)制的圖片時(shí)(紅色部分需要從數(shù)據(jù)庫(kù)中讀取)
復(fù)制代碼 代碼如下:
byte [] b=....;//從數(shù)據(jù)庫(kù)中讀取
if (b == null || b.Length == 0)
{
//當(dāng)沒有圖片數(shù)據(jù)時(shí)顯示默認(rèn)的圖片nophoto.gif
FileStream fs = new FileStream(Server.MapPath("~/Management/Images/nophoto.gif"), FileMode.Open, FileAccess.Read);
byte[] mydata = new byte[fs.Length];
int Length = Convert.ToInt32(fs.Length);
fs.Read(mydata, 0, Length);
fs.Close();
this.Response.OutputStream.Write(mydata, 0, Length);
this.Response.End();
}
else
{
Response.ContentType = ...;//從數(shù)據(jù)庫(kù)中讀取圖片的后綴名
Response.OutputStream.Write(b, 0, b.Length);
}
您可能感興趣的文章:- ASP.net Substitution 頁(yè)面緩存而部分不緩存的實(shí)現(xiàn)方法
- ASP.NET中Validation驗(yàn)證控件正則表達(dá)式特殊符號(hào)的說明
- ASP.NET中CheckBoxList復(fù)選框列表控件詳細(xì)使用方法
- ASP.NET中DropDownList下拉框列表控件綁定數(shù)據(jù)的4種方法
- ASP.NET中FileUpload文件上傳控件應(yīng)用實(shí)例
- ASP.NET中HiddenField隱藏域控件的使用方法
- ASP.NET中HyperLink超鏈接控件的使用方法
- ASP.NET中ImageButton圖片按鈕控件的使用
- ASP.NET 中 Button、LinkButton和ImageButton 三種控件的使用詳解
- ASP.NET Substitution 控件的使用方法
 圖標(biāo)按鈕,彈出一個(gè)如圖1所示的“選擇圖像”對(duì)話框,用戶可以選擇要顯示的圖像。
圖標(biāo)按鈕,彈出一個(gè)如圖1所示的“選擇圖像”對(duì)話框,用戶可以選擇要顯示的圖像。