 |
|
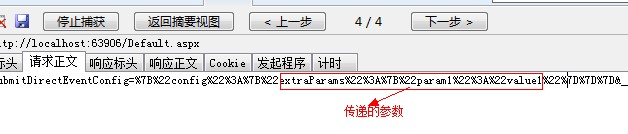
從IE的F12工具來看確實將參數發往了服務端。 4.自定義額外屬性 復制代碼 代碼如下: ext:Button ID="Button1" runat="server" Text="快點我"> Listeners> Click Handler="CusProperty(this);">/Click> /Listeners> CustomConfig> ext:ConfigItem Name="cusProperty1" Value="theValue" Mode="Value">/ext:ConfigItem> /CustomConfig> /ext:Button> script type="text/javascript"> |

成功獲取到自定義的屬性的值