1、數據庫文件
CREATE TABLE IF NOT EXISTS mr_key
(
id int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT COMMENT '鍵id',
project_id int(11) NOT NULL COMMENT '外鍵項目id',
name varchar(100) NOT NULL COMMENT '鍵名',
structure enum('string', 'hash', 'list', 'set', 'zset') COMMENT '數據結構',
ttl varchar(50) NOT NULL COMMENT '過期時間',
user varchar(20) NOT NULL COMMENT '使用者',
reason varchar(255) NOT NULL COMMENT '使用原因',
created_time int(11) NOT NULL COMMENT '創建時間',
isDelete int(2) NOT NULL DEFAULT '0' COMMENT '是否刪除(0=不刪除,1=刪除)'
)ENGINE=innodb DEFAULT CHARSET=utf8 COMMENT='鍵表';
2、首頁的內容
@include('layout.nav')
@include('layout.slide')
div class="contain" style="width: 84%;" id="contain">
div style="width:30%;margin-bottom:20px;">
select class="form-control" id="project">
option value="0" >請選擇城市/option>
@foreach ($projects as $project)
option value="{{ $project->id }}" @if("{{ $project->id }}" == "{{ $project_id }}")selected="selected"@endif >{{ $project->name }}/option>
@endforeach
/select>
/div>
table class="table table-hover">
thead>
tr>
th>id/th>
th>鍵名/th>
th>數據結構/th>
th>過期時間/th>
th>使用者/th>
th>使用原因/th>
th>操作/th>
/tr>
/thead>
tbody>
@foreach ($keys as $key)
tr>
td>{{ $key->id }}/td>
td>{{ $key->name }}/td>
td>{{ $key->structure }}/td>
td>{{ date("Y-m-d H:i:s", ($key->ttl + $key->created_time)) }}/td>
td>{{ $key->user }}/td>
td>{{ $key->reason }}/td>
td>修改 刪除/td>
/tr>
@endforeach
/tbody>
div style="position:absolute;top:450px;right:120px;">
{{ $keys->render() }}
div style="float:right;letter-spacing: 2px;margin-left:10px;" class="pagi__count"> 共b>{{ $count }}/b>條數據/div>
/div>
/table>
/div>
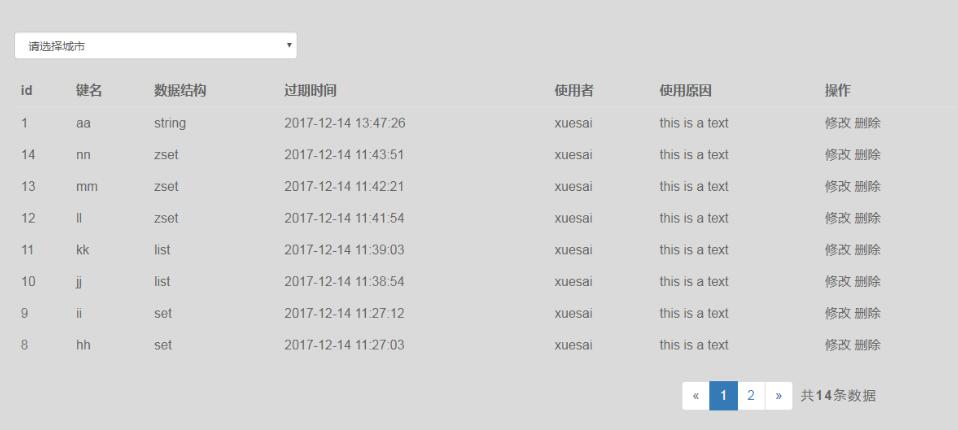
效果:

3、使用ajax:給選擇框加上change事件,觸發時,到KeyController下的klist方法,并傳入project_id,在klist方法中進行處理,獲取數據傳出來,將整個頁面的body的內容全都改變。
script type="text/javascript">
$('#project').change(function() {
$.post("{{ url('key/klist') }}/"+$('#project').val(), // 路由為Route::any('/key/klist/{project_id}')
{'_token': '{{ csrf_token() }}'}, function(data) {
$('#body').html(data);
});
});
/script>
4、klist的方法:判斷傳入的project_id為0的話,就獲取全部數據,不為0,則獲取外鍵==project_id的key的值,將整個頁面都傳出去
public function klist($project_id)
{
if($project_id == 0) {
$projects = Project::all();
$keys = Key::orderBy('created_time', 'desc')->paginate(8);
$count = Key::count();
$project_id = 0;
return view('key.index', compact('project_id', 'projects','keys', 'count'));
}
$projects = Project::all();
$keys = Project::find($project_id)->key()->paginate(8);
$count = Project::find($project_id)->key->count();
return view('key.index', compact('project_id' ,'projects', 'keys', 'count'));
}
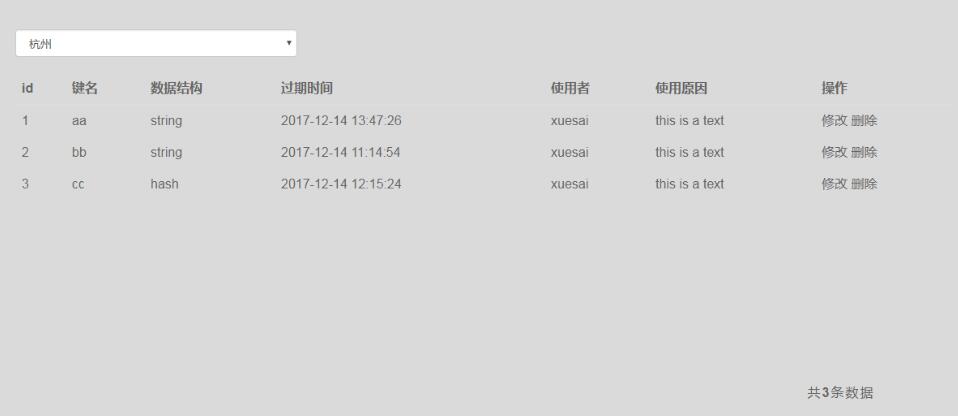
5、實現:當下拉框改變時,內容改變并未刷新

以上這篇使用laravel和ajax實現整個頁面無刷新的操作方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 利用laravel+ajax實現文件上傳功能方法示例