需求: 點(diǎn)擊按鈕 向服務(wù)端發(fā)送一個(gè)請(qǐng)求 然后將服務(wù)端返回的響應(yīng)體結(jié)果在一個(gè)div中呈現(xiàn)出來 同時(shí)頁(yè)面不刷新
一、 服務(wù)端的前期準(zhǔn)備
安裝node.js https://nodejs.org/en/download/
檢驗(yàn)是否安裝成功 : 在命令行輸入 node -v 按下enter 鍵之后出現(xiàn) 版本號(hào)就表明安裝成功 (圖如下)

使用 vscode安裝express (前提是你已經(jīng)成功安裝了node.js)
在 vscode 里面新建一個(gè)文件夾 文件下面包含倆個(gè)文件 一個(gè)是你的前端頁(yè)面代碼:.html另一個(gè)是準(zhǔn)備的服務(wù)端代碼 這里暫且為 server.js在目錄文件最外層 點(diǎn)擊在集成終端中打開

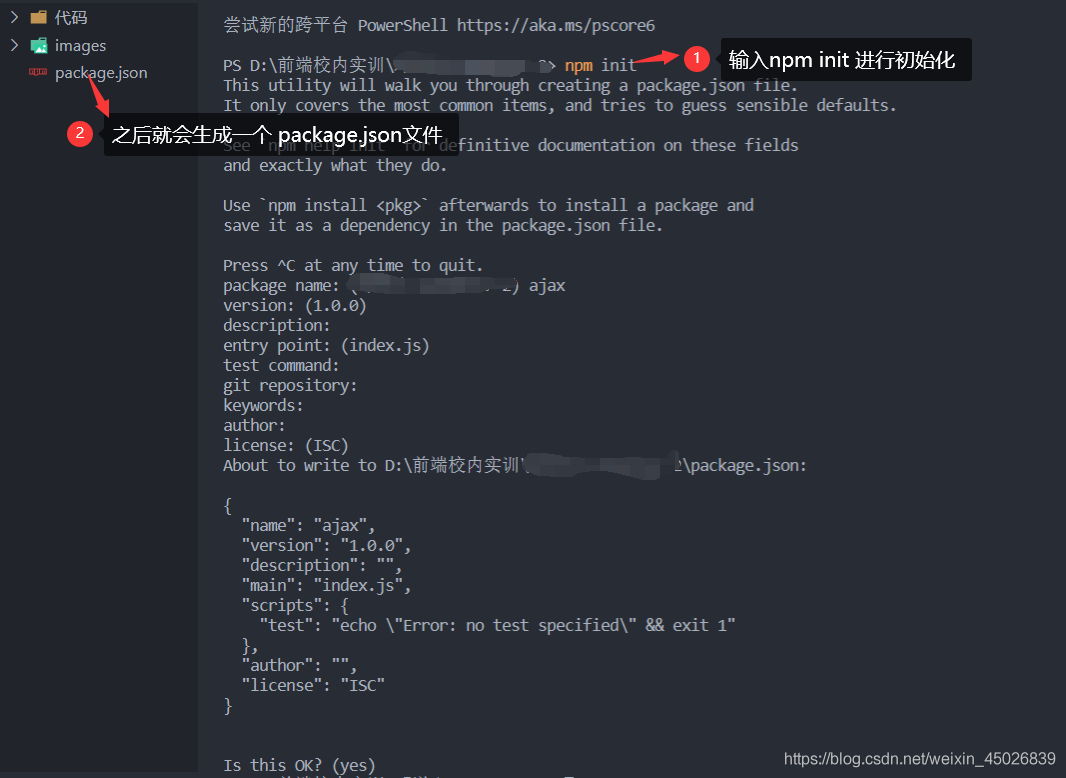
輸入 npm init 進(jìn)行初始化 輸入包名后一直按 Enter 就行

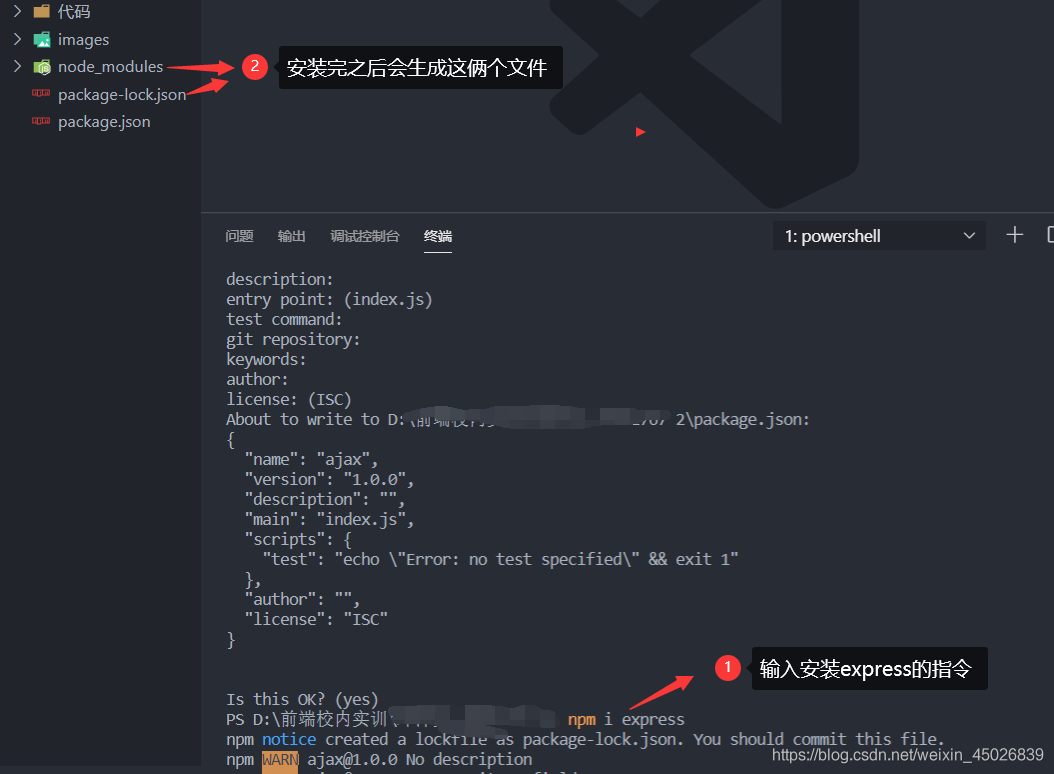
5. 繼續(xù)輸入 npm i express 安裝express 框架

6.文件目錄下你會(huì)看到生成了 package-lock.json 文件 以及 node_modules 文件 此時(shí)說明你的框架安裝好了
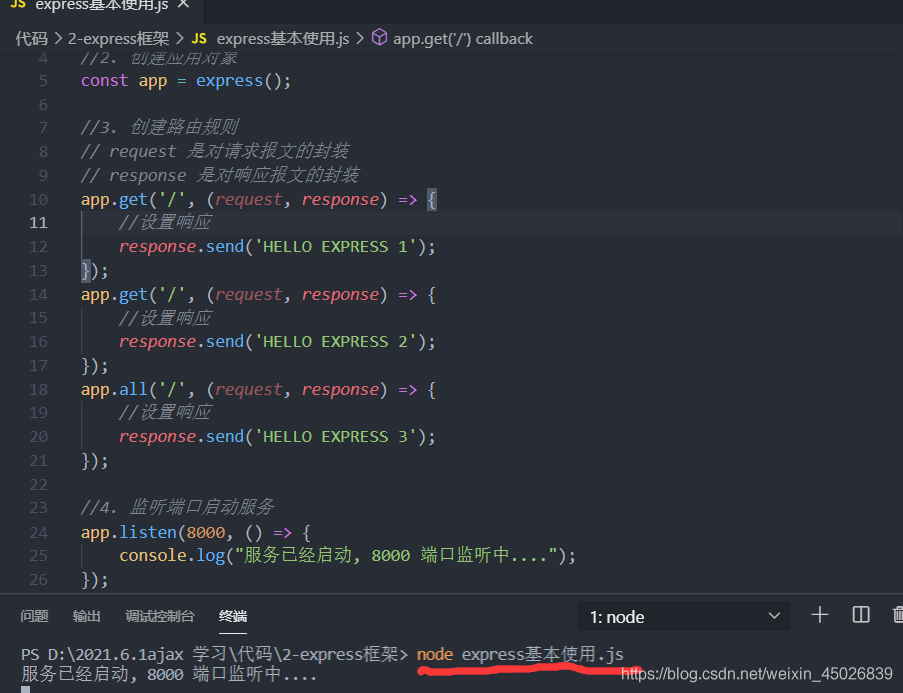
express的基本使用 (該js文件名為 express基本使用.js):
1 .
//1. 引入express
const express = require('express');
//2. 創(chuàng)建應(yīng)用對(duì)象
const app = express();
//3. 創(chuàng)建路由規(guī)則
// request 是對(duì)請(qǐng)求報(bào)文的封裝
// response 是對(duì)響應(yīng)報(bào)文的封裝
app.get('/', (request, response) => {
//設(shè)置響應(yīng)
response.send('HELLO EXPRESS 1');
});
app.post('/', (request, response) => {
//設(shè)置響應(yīng)
response.send('HELLO EXPRESS 2');
});
app.all('/', (request, response) => {
//設(shè)置響應(yīng)
response.send('HELLO EXPRESS 3');
});
//4. 監(jiān)聽端口啟動(dòng)服務(wù)
app.listen(8000, () => {
console.log("服務(wù)已經(jīng)啟動(dòng), 8000 端口監(jiān)聽中....");
});
在集成終端中輸入 node -express基本使用.js

3. 在瀏覽器中地址欄輸入: http://127.0.0.1:8000/ 看到如下圖 即服務(wù)端配置完成

二、 客戶端的準(zhǔn)備(前端代碼 都引用了jquery來獲取Dom元素)
點(diǎn)擊按鈕 向服務(wù)端發(fā)送一個(gè)請(qǐng)求 然后將服務(wù)端返回的響應(yīng)體結(jié)果在一個(gè)div中呈現(xiàn)出來 同時(shí)頁(yè)面不刷新
使用原生的 ajax :
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=, initial-scale=1.0">
title>AJAX GET 請(qǐng)求/title>
script src="../js/jquery-3.0.0.min.js">/script>
style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
/style>
/head>
body>
button>發(fā)送請(qǐng)求/button>
div id="result">/div>
/body>
script>
// 1.獲取元素 給按鈕添點(diǎn)擊事件
$('button').on('click', function () {
// alert(1);
// 2.創(chuàng)建對(duì)象
const xhr = new XMLHttpRequest();
// 3.初始化 設(shè)置請(qǐng)求方式 和url
xhr.open('GET', 'http://127.0.0.1:8000/server');
// 4.發(fā)送
xhr.send();
// 5.事件綁定 處理服務(wù)器返回的結(jié)果
xhr.onreadystatechange = function () {
// readystate 是 xhr 對(duì)象中的屬性 有 0 1 2 3 4
// 判斷(4 表示服務(wù)端返回了所有的結(jié)果)
if (xhr.readyState == 4) {
if (xhr.status >= 200 xhr.status 300) {
// 處理結(jié)果有: 行 頭 空行 體
// 1.響應(yīng)行
// 2.將響應(yīng)體 返回到客戶端頁(yè)面中
$('div').html(xhr.response);
}
}
else {
}
}
})
/script>
/html>
必須注意

三、 運(yùn)行程序
在目錄文件夾右鍵在集成終端中打開 輸入: node server.js


運(yùn)行 html 代碼

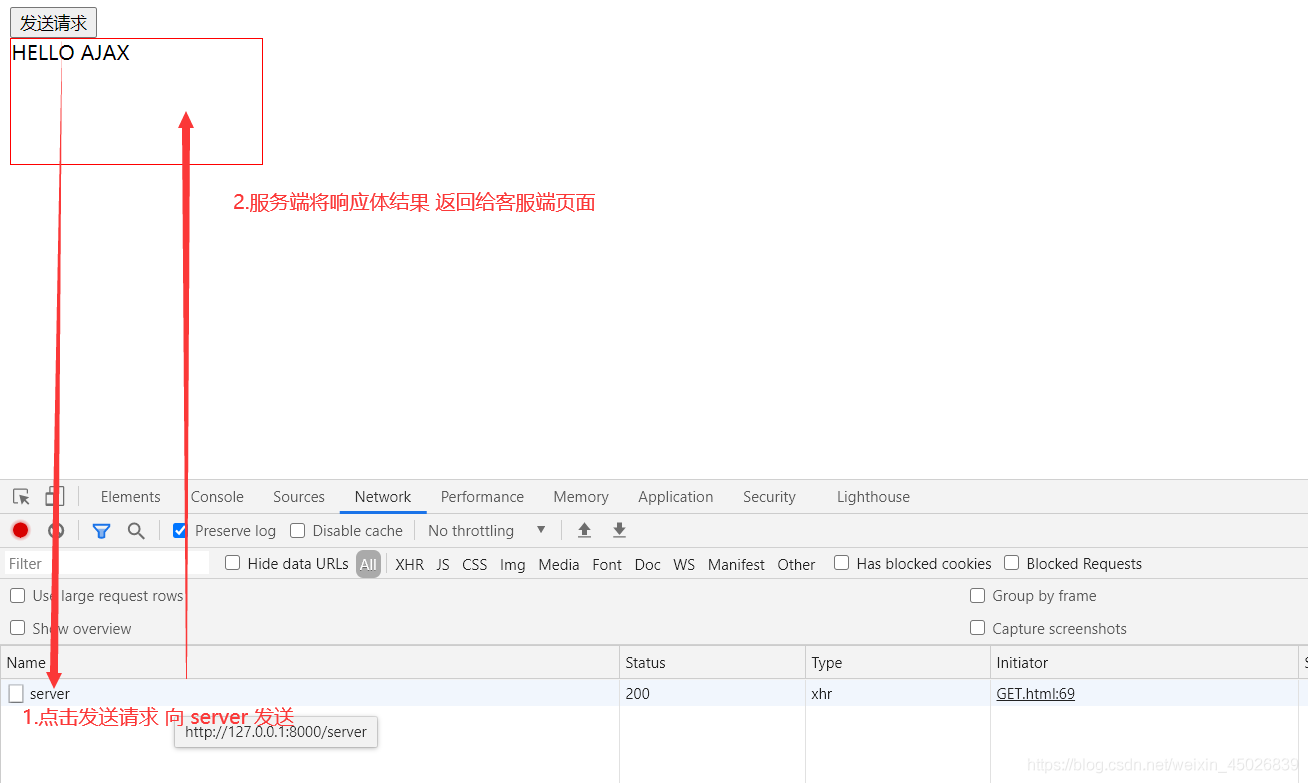
點(diǎn)擊發(fā)送請(qǐng)求

注: 至此 Ajax 已基本實(shí)現(xiàn) !!
為了方便執(zhí)行js腳本代碼 避免老是重復(fù)開啟窗口 我們這里 還需安裝 nodemon 安裝方式與express 一樣 在終端輸入:npm install -g nodemon

如果你不想下載jquery引入 你可以在網(wǎng)頁(yè)上輸入 bootcdn https://www.bootcdn.cn/



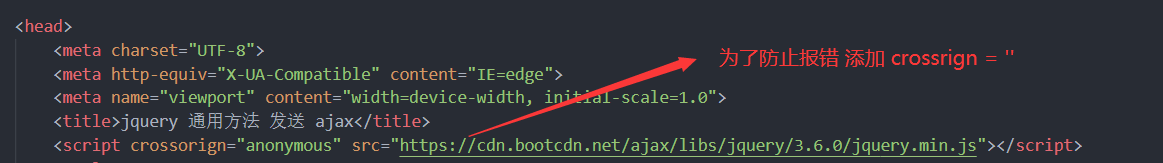
注:為了防止報(bào)錯(cuò)前面添加 crossorign="anonymous"
以上就是Ajax 的初步實(shí)現(xiàn)(使用vscode+node.js+express框架)的詳細(xì)內(nèi)容,更多關(guān)于Ajax初步實(shí)現(xiàn)的資料請(qǐng)關(guān)注腳本之家其它相關(guān)文章!
您可能感興趣的文章:- Ajax中responseText返回的是一個(gè)頁(yè)面而不是一個(gè)值
- ajax的responseText亂碼的問題的解決方法
- JSON,AJAX,Maven入門基礎(chǔ)
- Ajax登錄驗(yàn)證實(shí)現(xiàn)代碼
- Ajax實(shí)現(xiàn)省市區(qū)三級(jí)聯(lián)動(dòng)
- Ajax responseText解析json數(shù)據(jù)案例詳解