1.數據庫找一張表:

顏色表
2.主頁面
主頁面的代碼用到tbody;
TBODY作用是:
可以控制表格分行下載,從而提高下載速度。
(網頁的打開是先表格的的內容全部下載完畢后,才顯示出來,分行下載可以先顯示部分內容,這樣會減少用戶等待時間。
使用TBODY的目的是可以使得這些包含在內的代碼不用在整個表格都解析后一起顯示,就是說如果有多個行,那么如果得到一個TBODY行,就可以先顯示一行。
BODY是HTML的文本體,一個HTML文件,只有一個BODY,而在TABLE中可以有多個TBODY。
TBODY這個標簽可以控制表格分行下載,當表格內容很大時比較實用,在需要分行下載處加上和,
比如:
以下為引用的內容:head1head2首先顯示首先顯示再顯示再顯示foot1foot2
注意:
*1.TBODY元素在瀏覽器中不會被渲染表示
*2.當不同行間的單元間合并時各單元格所在的行不要加TBODY標簽
提示:TBODY元素內包含的有效標簽有:TD、TH、TR 特別提示 本例代碼的運行將看不到效果,因為表格中的內容比較少,
只有在數據量大而且表格嵌套較多時才看得到效果。
主頁面代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>無標題文檔/title>
script src="jquery-1.11.2.min.js">/script>
/head>
body>
h1>顯示數據/h1>
table width="100%" border="1" cellpadding="0" cellspacing="0">
tr>
td>代號/td>
td>名稱/td>
td>操作/td>
/tr>
tbody id="td">
/tbody>
/table>
/body>
/html>
script>
$.ajax({
url:"jiazai.php",
// 顯示所有的數據不用寫data
dataType:"TEXT",
success:function(data)
{
}
});
/script>
圖:

回調函數里面是空的,等會回來寫;
接著是加載頁面:
顯示:遍歷數組,顯示出表的內容,具體:
?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍歷
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起來,拼出來是1-紅2-藍,用|分割,拼出來是1-紅|2-藍|
}
echo $str;
來看一下輸出的是什么:

在最后面多了一條豎線,去豎線:
$str = substr($str,0,strlen($str)-1);
//截取字符串:從第0個開始,截取它的長度-1
//strlen獲取字符串長度
再來看:

現在來寫回調函數:
script>
$.ajax({
url:"jiazai.php",
// 顯示所有的數據不用寫data
dataType:"TEXT",
success:function(data)
{
var str = "";
var hang = data.split("|");
//split拆分字符串
for(var i = 0;ihang.length;i++)
{
//通過循環(huán)取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str+
"tr>td>"
+lie[0]+
"/td>td>"
+lie[1]+
"/td>td>操作/td>/tr>";
}
$("#td").html(str);
//找到td把html代碼扔進去
}
});
/script>
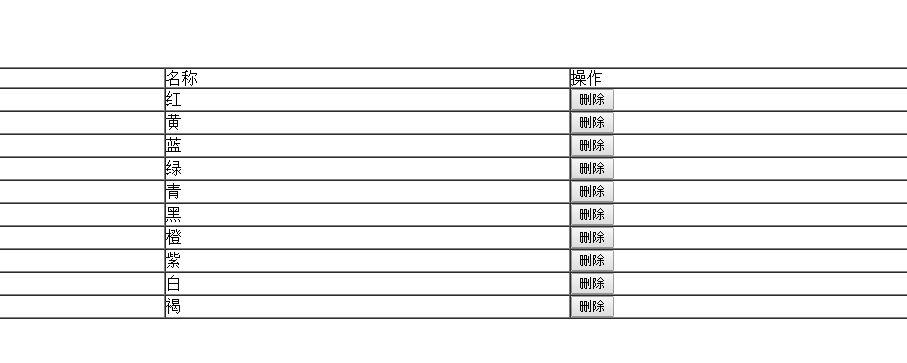
寫完看下頁面:

3.接下來就可以寫刪除了:
先在在最后的一個單元格中添加刪除按鈕,并傳一個主鍵值:
"/td>td>" +
"input type='button' ids='"+lie[0]+"' class='sc' value='刪除' />" +
//ids里面存上主鍵值
"/td>/tr>";

給刪除按鈕添加事件,并調用Ajax方法:
**
異步與同步的區(qū)別:
同步需要等待返回結果才能繼續(xù),異步不必等待,一般需要監(jiān)聽異步的結果
同步是在一條直線上的隊列,異步不在一個隊列上 各走各的
**
//給刪除按鈕加上事件
$(".sc").click(function(){
var ids = $(this).attr("ids");
$.ajax({
url:"shanchu.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function (d) {
}
});
})
回調函數等等回來寫;
繼續(xù)刪除處理頁面:
?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
這樣來看:

點擊刪除,刪掉以后不刷新頁面,
若是讓他自動加載數據,需要把加載數據的代碼封裝成一個方法,刪除的時候調用此方法;就哦可了
主頁面代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>無標題文檔/title>
script src="jquery-1.11.2.min.js">/script>
/head>
body>
h1>顯示數據/h1>
table width="100%" border="1" cellpadding="0" cellspacing="0">
tr>
td>代號/td>
td>名稱/td>
td>操作/td>
/tr>
tbody id="td">
/tbody>
/table>
/body>
/html>
script>
//調用load方法
load();
//把加載數據封裝成一個方法
function load()
{
$.ajax({
url: "jiazai.php",
// 顯示所有的數據不用寫data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i hang.length; i++) {
//通過循環(huán)取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"tr>td>"
+ lie[0] +
"/td>td>"
+ lie[1] +
"/td>td>" +
"input type='button' ids='" + lie[0] + "' class='sc' value='刪除' />" +
//ids里面存上主鍵值
"/td>/tr>";
}
$("#td").html(str);
//找到td把html代碼扔進去
//給刪除按鈕加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("刪除成功");
//調用加載數據的方法
load();
}
else {
alert("刪除失敗");
}
}
});
})
}
});
}
/script>
刪除頁面代碼:
?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
以上所述是小編給大家介紹的Ajax刪除數據與查看數據操作,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- 基于php(Thinkphp)+jquery 實現ajax多選反選不選刪除數據功能
- Ajax遍歷jSon后對每一條數據進行相應的修改和刪除(代碼分享)
- Ajax方式刪除表格一行數據示例代碼
- Ajax添加數據與刪除篇實現代碼
- PHP+ajax 無刷新刪除數據