1、背景
用Jquery中Ajax方式在asp.net開發(fā)環(huán)境中WebService接口的調(diào)用
2、出現(xiàn)的問題

原因分析:瀏覽器同源策略的影響(即JavaScript或Cookie只能訪問同域下的內(nèi)容);
3、解決方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域資源共享
以下為CROS解決方案:
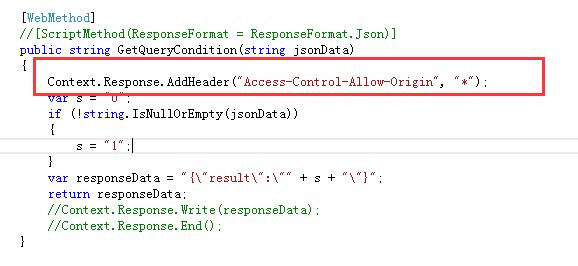
a.在WebService接口加上響應(yīng)頭信息:

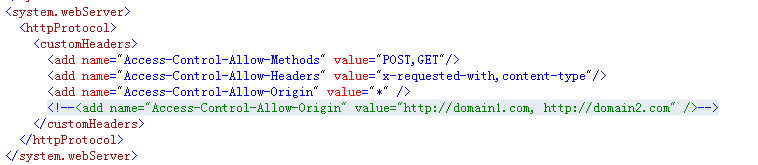
b.在web.config文件中加上相關(guān)配置節(jié)信息:

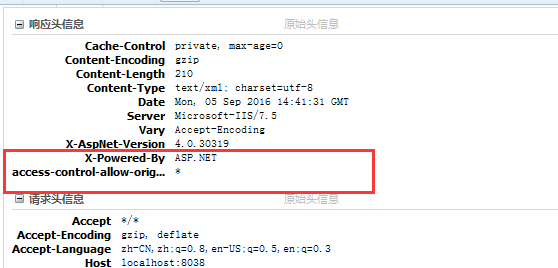
運用a或者b的解決方案后,瀏覽器頭信息中變動如下:

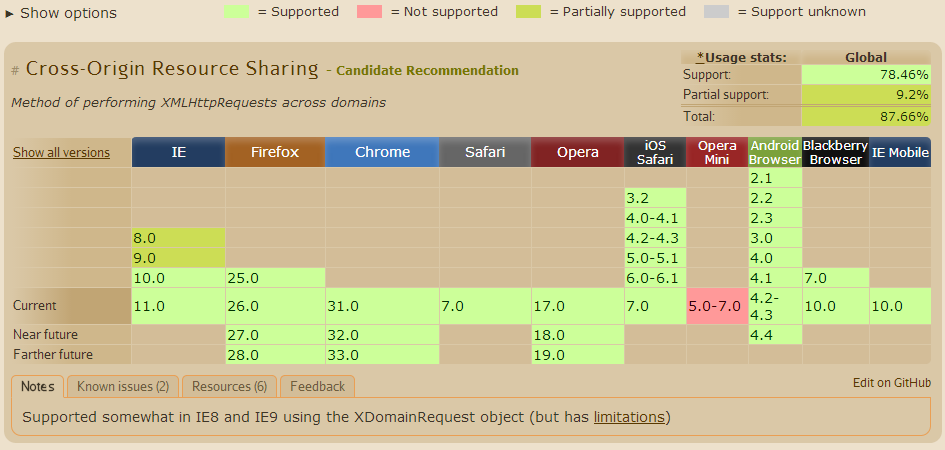
最終問題得以較好的解決,但對于此方案各個瀏覽器支持情況不同,附圖如下:

以上所述是小編給大家介紹的Ajax請求WebService跨域問題的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- ajax跨域調(diào)用webservice的實現(xiàn)代碼
- AJAX和WebService實現(xiàn)省市縣三級聯(lián)動具體代碼
- 關(guān)于jquery ajax 調(diào)用帶參數(shù)的webservice返回XML數(shù)據(jù)一個小細(xì)節(jié)
- Jquery ajax傳遞復(fù)雜參數(shù)給WebService的實現(xiàn)代碼
- Jquery Ajax學(xué)習(xí)實例6 向WebService發(fā)出請求,返回DataSet(XML) 異步調(diào)用