自從有html5之后,文件上傳變的非常簡單。很方便的解決了項目中需要用到的文件上傳功能。HTML5支持多圖片上傳,而且支持ajax上傳,而且支持上傳之前圖片的預覽,而且支持圖片拖拽上傳,而且還是純粹利用file控件實現,JS代碼寥寥,想不讓人稱贊都難啊!
HTML5Ajax上傳
html5的上傳實現,是需要file控件以及XMLHttpRequest請求。下面是我封裝的一個上傳插件:
function fileUpload(options) {
var opts = options || {};
var func = function() {};
this.fileInput = opts.fileInput || null;
this.url = opts.url || '';
this.fileList = [];
this.onFilter = opts.onFilter || function(f) {return f;}; //選擇文件組的過濾方法
this.onSelect = opts.onSelect || func; //文件選擇后
this.onProgress = opts.onProgress || func; //文件上傳進度
this.onSuccess = opts.onSuccess || func; //文件上傳成功時
this.onFailure = opts.onFailure || func; //文件上傳失敗時;
this.onComplete = opts.onComplete || func; //文件全部上傳完畢時
this.init();
}
fileUpload.prototype = {
dealFiles: function(e) { //獲取要上傳的文件數組(用戶選擇文件后執行)
var files = e.target.files || e.dataTransfer.files;
this.fileList = this.onFilter(files);
for(var i = 0, file; file = this.fileList[i]; i++){ //增加唯一索引值
file.index = i;
}
this.onSelect(this.fileList);
return this;
},
removeFile: function(fileDelete) { //刪除某一個文件
var arrFile = [];
for(var i = 0, file; file = this.fileList[i]; i++){
if (file != fileDelete) {
arrFile.push(file);
}
}
this.fileList = arrFile;
return this;
},
removeAll: function() { //清空文件隊列
this.fileList = [];
return this;
},
uploadFile: function() { //上傳文件
var me = this;
for(var i = 0, file; file = this.fileList[i]; i++){
(function(file) {
var formData = new FormData();
var xhr = new XMLHttpRequest();
if (xhr.upload) {
xhr.upload.addEventListener("progress", function(e) { // 上傳中
me.onProgress(file, e.loaded, e.total);
}, false);
xhr.onreadystatechange = function(e) { // 文件上傳成功或是失敗
if (xhr.readyState == 4) {
if (xhr.status == 200) {
me.onSuccess(file, xhr.responseText);
me.removeFile(file);
if (!me.fileList.length) {
me.onComplete(); //上傳全部完畢。執行回調
}
} else {
me.onFailure(file, xhr.responseText);
}
}
};
// 開始上傳
formData.append('file', file);
xhr.open("POST", me.url, true);
xhr.send(formData);
}
})(file);
}
},
init: function() {
var me = this;
//文件選擇控件選擇
if (me.fileInput) {
me.fileInput.addEventListener("change", function(e) { me.dealFiles(e); }, false);
}
}
};
相信大家也看到了,代碼中出現了formData,這就是html5的神奇之處了。借助formData輕松實現異步無刷新支持預覽圖片的多文件上傳功能。而且,令人欣慰的是,現在已經有很多瀏覽器都已經支持html5了。
但是!!!ie9以下的版本不支持呀!!
除此之外,上面的方法還有一個弊端,因為使用了ajax的上傳方式,所以不能支持跨域上傳,如果必須要滿足這兩個業務場景,那就試試下面的方法吧,借助form和iframe來實現上傳。下面來詳細看一下:
form表單提交到iframe
html代碼:
iframe name="demoIframe" style="display:none">/iframe>
form target="demoIframe" action="upload.php" method="post" enctype="multipart/form-data">
input class="filename" type="file" name="fileLabel">
input type="submit" value="提交">
/form>
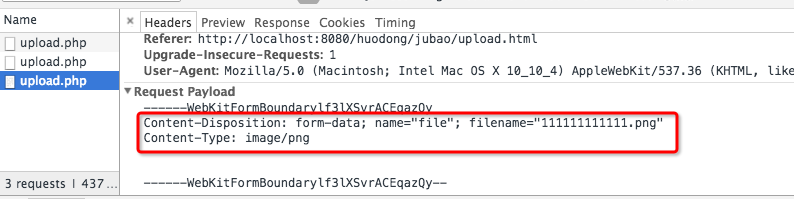
我們點擊提交,可以看到下面的請求:

已經把文件上傳。那么,加入這個upload.php接口可用,而且假如上傳成功后,會返回:
{
"code": "200",
"success": true,
"data": {
...
}
}
我們要怎么去獲取返回值,從而進行下一步的操作呢?因為我們是上傳到了iframe中,所以我們只需要監聽iframe的load事件,如果有返回值了,我們就能獲取到,從而進行進一步處理。看js代碼:
$('iframe').on('load', function() {
var responseText = $('iframe')[0].contentDocument.body.textContent;
var responseData = JSON.parse(responseText) || {};
if (responseData.isSuccess == true || responseData.code == 200) {
//success
} else {
//error
}
});
這樣我們就完成了一個支持所有瀏覽器的上傳文件操作了。在此小編非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- ajax(iframe)無刷新提交表單、上傳文件
- Ajax方式提交帶文件上傳的表單及隱藏iframe應用
- js動態創建上傳表單通過iframe模擬Ajax實現無刷新
- iframe實現Ajax文件上傳效果示例
- 原生ajax和iframe框架實現圖片文件上傳的兩種方式
- PHP實現帶進度條的Ajax文件上傳功能示例
- PHP使用HTML5 FileApi實現Ajax上傳文件功能示例
- php+ajax 文件上傳代碼實例
- PHP+Ajax實現上傳文件進度條動態顯示進度功能
- PHP+iframe模擬Ajax上傳文件功能示例