上一篇講了Ajax請求數據text類型,text和html都是處理比較簡答的數據,而在編程過程中使用Ajax調用數據的時候,難免要進行邏輯的處理,接受的數據也變的復雜比如數組類型的數據,這時候就需要使用JSON數據類型進行處理,今天就說說,JSON數據請求過程中的一些細節:
腳本之家友情提醒本文所需工具和原料如下:
wamp或lamp環境、jquery.js、編輯器
具體方法/步驟請看下面:
1.創建基本的文件結構json_ajax.html和json_ajax.php,下載jquery.js,如圖:

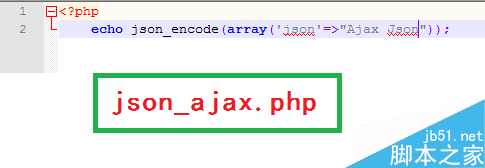
2.如圖分別編寫json_ajax.html和json_ajax.php文件的編碼:


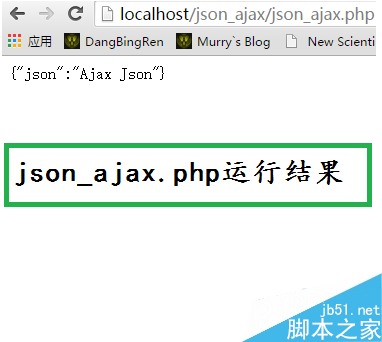
3.分別在w(l)amp環境下運行json_ajax.html和json_ajax.php,運行結果如圖:
這個運行的結果應該是正常的,理解上沒有困難的,繼續向下看,如果這里理解困惑,就沒必要在繼續閱讀的必要了。


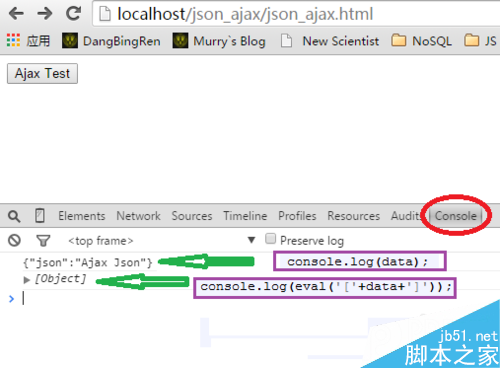
4.經過源碼和運行結果的分析,知道了在json_ajax.html中設置了按鈕的點擊事件,點擊按鈕,正常的運行結果如下圖;
若沒有正常的顯示,可參考我的《jQuery的Ajax之調試》

5.第4步結果分析:
console.log(data),直接將json_ajax.php返回的結果返回,就是json字符串;
console.log(eval('['+data+']')),這樣做的目的是將json_ajax.php返回的json字符串轉換成對象。
‘對象'在PHP里面是區別于過程的,但是在JS中,所有的數據都是對象,或許現在有點明白了,為什么要將json字符串轉換成對象了;在js中處理對象更方便,就像在PHP中處理數據的時候,首先想到的是數組(array)一樣。
6.細節總結:
1.php返回的必須是json,即是需要將數據用json_encode()處理;
2.ajax接受數據之后,需要eval()處理,里面'['+data+']'可以用'('+data+')';
3.console.log()可以使用alert()代替;
4.在此主要是過程思路,一旦接收到data數據,就可以按需求進行邏輯處理了。
以上通過圖文并茂的方式給大家展示了Ajax異步請求JSon數據,希望大家喜歡。
您可能感興趣的文章:- jquery的ajax異步請求接收返回json數據實例
- SpringMVC環境下實現的Ajax異步請求JSON格式數據
- ajax 同步請求和異步請求的差異分析
- ajax異步請求詳解
- Vue form 表單提交+ajax異步請求+分頁效果
- AJAX實現簡單的注冊頁面異步請求實例代碼
- dojo學習第二天 ajax異步請求之綁定列表
- ajax的工作原理以及異步請求的封裝介紹
- 基于JQuery的$.ajax方法進行異步請求導致頁面閃爍的解決辦法
- 四步輕松實現ajax發送異步請求