我們的網頁因為 CSS 而呈現千變萬化的風格。這一看似簡單的樣式語言在使用中非常靈活�,只要你發揮創意就能實現很多比人想象不到的效果�����。特別是隨著 CSS3 的廣泛使用��,更多新奇的 CSS 作品涌現出來����。
今天給大家帶來 CSS 三角形繪制方法

復制代碼 代碼如下:
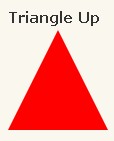
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}

復制代碼 代碼如下:
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}

復制代碼 代碼如下:
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}

復制代碼 代碼如下:
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}

復制代碼 代碼如下:
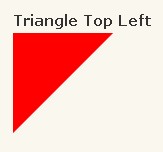
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

復制代碼 代碼如下:
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}

復制代碼 代碼如下:
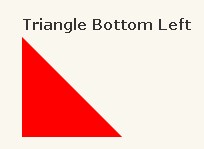
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}

復制代碼 代碼如下:
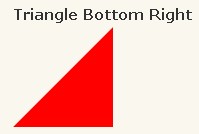
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
您可能感興趣的文章:- js+css繪制顏色動態變化的圈中圈效果
- CSS繪制五角星
- 原生JS檢測CSS3動畫是否結束的方法詳解
- 微信小程序CSS3動畫下拉菜單效果
- CSS3 動畫卡頓性能優化的完美解決方案
- vue 1.0 結合animate.css定義動畫效果
- CSS3結合jQuery實現動畫效果及回調函數的實例
- 如何在CSS中繪制曲線圖形及展示動畫