在使用vscode編輯器的時候,如果我們不設置默認瀏覽器,那么直接打開的是IE瀏覽器,在進行頁面調試的時候無疑是有點麻煩的,下面我們就說一下如何設置打開的瀏覽器為chrome
open in Browser
首先需要安裝open in browser插件,如果安裝過了可以跳過此步驟
然后修改默認瀏覽器為Chrome:選擇文件—首選項—設置,在搜索欄輸入open-in-browser.default,輸入框里面直接輸入 Chrome

這也就完成了默認打開chrome的設置
Open in Default Browsers:使用默認瀏覽器打開 快捷鍵:alt+b
Open in Other Browsers:使用其他瀏覽器打開 快捷鍵:alt+shift+b
open with live server
這是一個對頁面熱更新的插件,相當好用
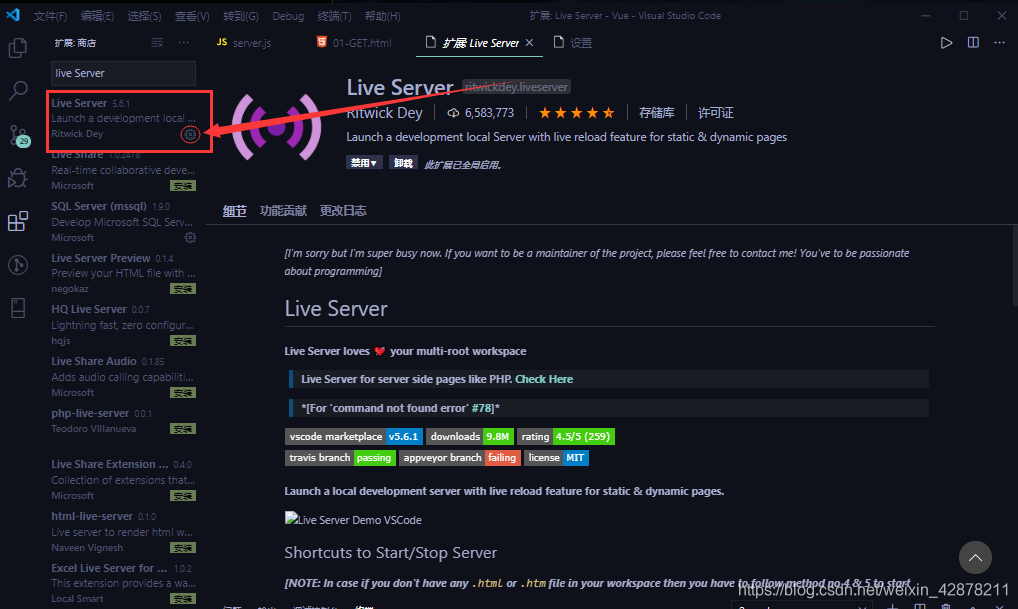
在擴展商店里面找到這個插件

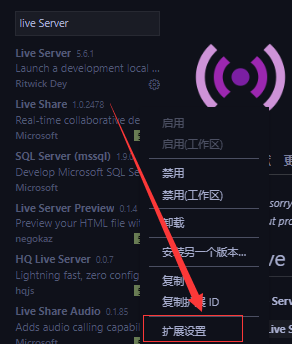
點擊圓圈中的設置小圖標,選擇擴展設置

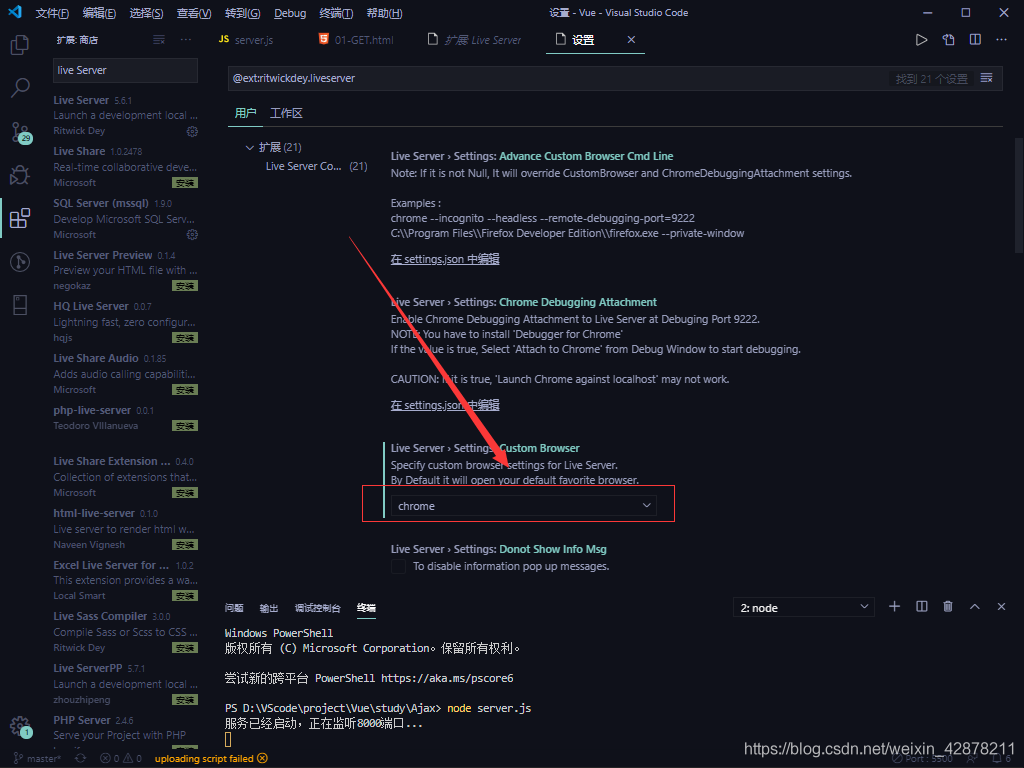
然后選擇chrome即可

總結
到此這篇關于vscode如何設置默認打開的瀏覽器為Chrome的文章就介紹到這了,更多相關vscode默認打開的瀏覽器為Chrome內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 使用VScode 插件debugger for chrome 調試react源碼的方法