iPhone X 對于微信小程序的tabbar來說,會被底部小黑條覆蓋,需要處理,大概思路是,得到手機型號、分別判斷樣式,即可,如下:
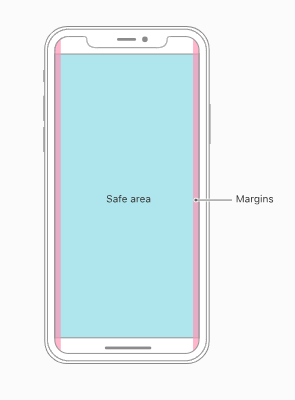
安全區域指的是內容可見區域(圖中藍色部分):

處理前后效果圖:

步驟:
1.在app.js的onLaunch函數內調用wx.getSystemInfo,獲得手機型號(res.model),并存儲為全局變量:
onLaunch: function() {
let _self = this;
wx.getSystemInfo({
success: res => {
let modelmes = res.model;
if (modelmes.search('iPhone X') != -1) {
_self.globalData.isIphoneX = true
}
wx.setStorageSync('modelmes', modelmes)
}
})
}
2.在所需頁面的js文件的onLoad函數內從全局變量里面拿出來第一步存儲的手機型號值,這里設置為isIphoneX:
onLoad: function(options)
let modelmes = wx.getStorageSync('modelmes');
let isIphoneX = app.globalData.isIphoneX;
this.setData({
isIphoneX: isIphoneX
})
}
3.在所需頁面的wxml里面根據手機型號是否為iPhone X 來運用三元運算符判斷底部的位置就可以啦:
view class="footer" style="margin-bottom: {{isIphoneX ? '68rpx' : '0rpx'}};">/view>
已解決。
這是最簡單的一種方法,有其他方法等待小伙伴們探索實踐,比如可以用iOS新增的 “viewport-fit” 特性或者是 “env() 和 constant()” 特性。
可參照官方文檔:https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
總結
以上所述是小編給大家介紹的微信小程序 iPhoneX底部安全區域(底部小黑條)適配,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
您可能感興趣的文章:- 微信小程序適配iphoneX的實現方法
- 微信小程序吸底區域適配iPhoneX的實現