首先插件配備好了,寫一個HTML測試一下
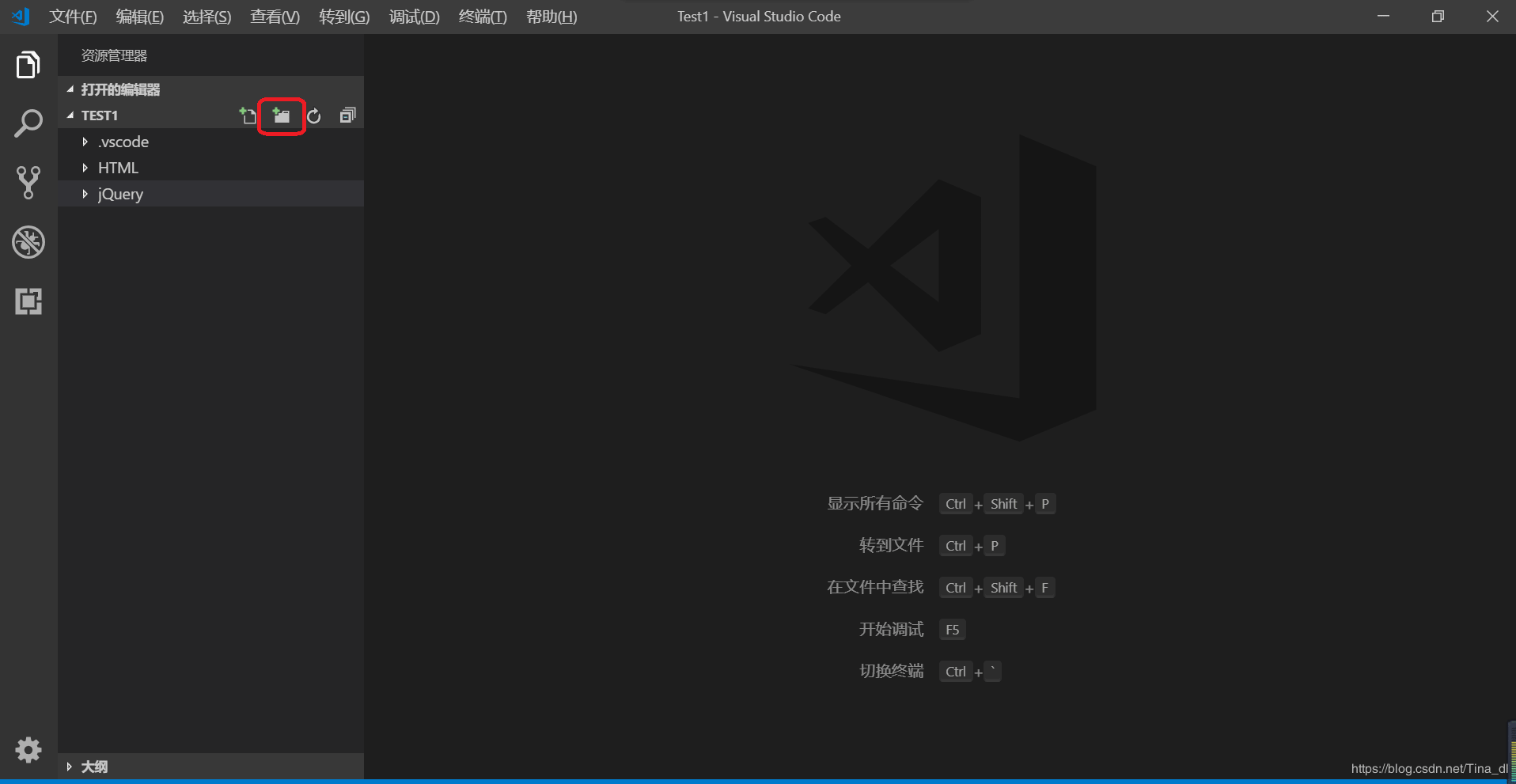
首先創建一個文件夾,創建一個HTML 文件夾 (或者jQuery文件夾)

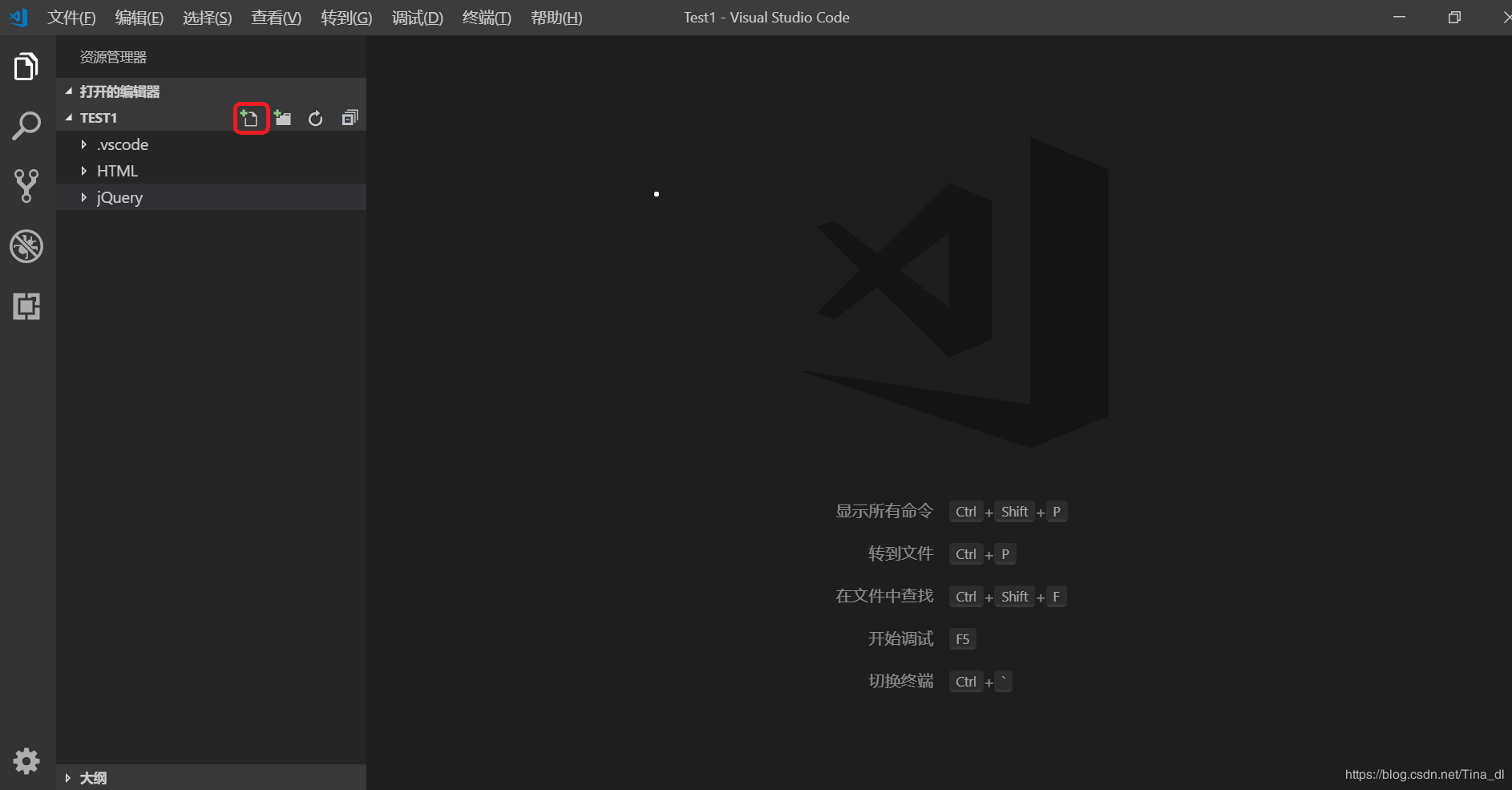
下面接著可以在目錄下新建文件寫一個html

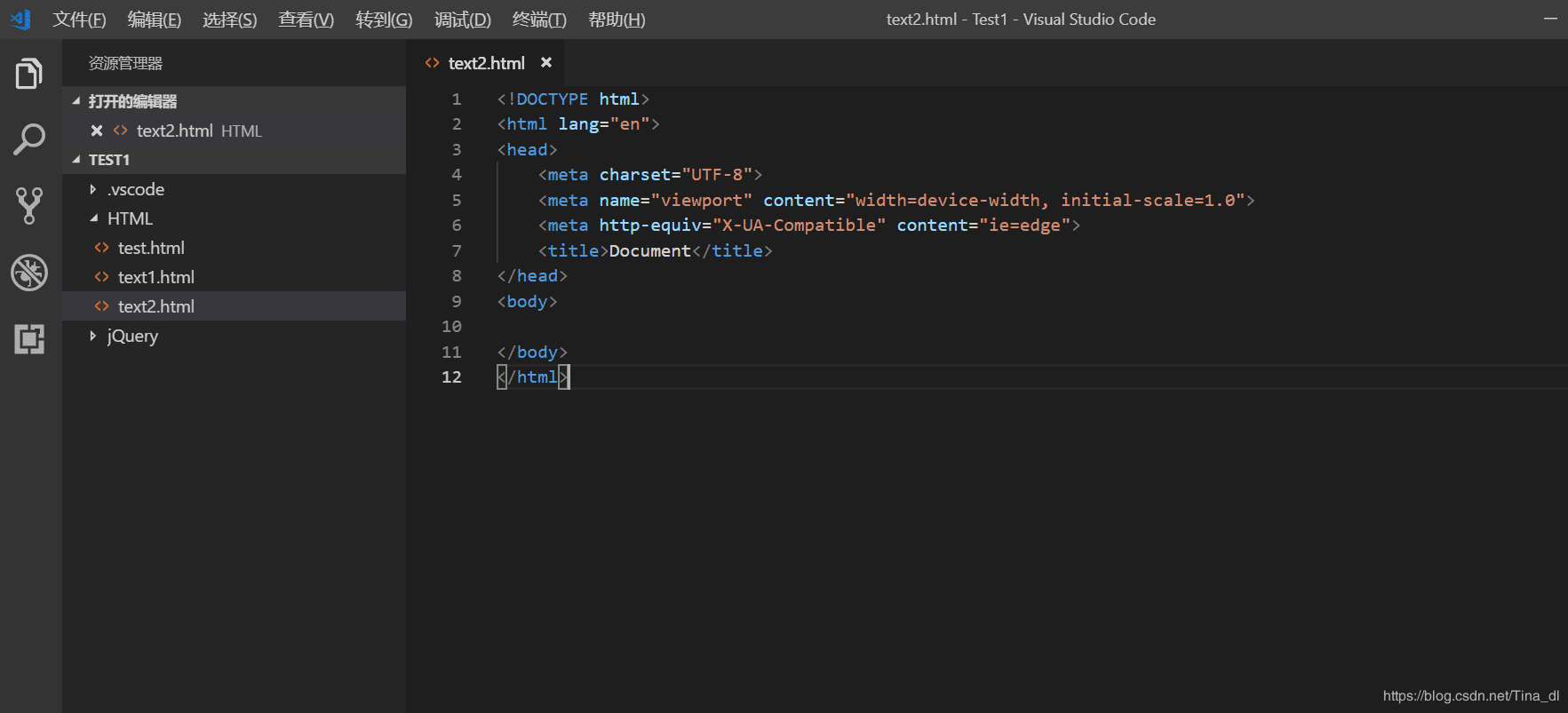
我測試取名 text2 (名字任意�,自己?���。?br />
注意:寫的是html �,則你寫的格式的結尾就是 text2.html
如果我打算創建的是 js 創建的就是 text2.js
如果我創建的是 jq 創建的就是 text2.jq

創建完成,快速生成 HTML
在創建的HTML中 : !然后回車���,快速生成HTML模板

以上就是本文的全部內容了,希望對大家學習使用vscode能夠有些幫助
您可能感興趣的文章:- Vscode 打字特效插件Power Mode安裝使用介紹
- vscode常用插件整理匯總
- vsCode安裝使用教程和插件安裝方法
- 詳解vscode中vue代碼顏色插件
- VSCode下好用的Python插件及配置
- VsCode插件整理(小結)
- 推薦VSCode 上特別好用的 Vue 插件之vetur
- vscode修改默認瀏覽器的方法