目錄
- 一����、跨域是什么
- 二����、如何解決跨域問題
- 總結(jié)
一、跨域是什么
從一個域名去請求另一個域名����,這個過程稱之為跨域����。瀏覽器從一個域名的網(wǎng)頁去請求另一個域名的資源����,域名、端口����、協(xié)議有一個不一樣����,請求都屬于跨域����。跨域其實是瀏覽器的一個保護政策����。
網(wǎng)頁上有ajax請求時����,會報:No ‘Access-Control-Allow-Origin' header is present on the requested '這個錯誤����。
二、如何解決跨域問題
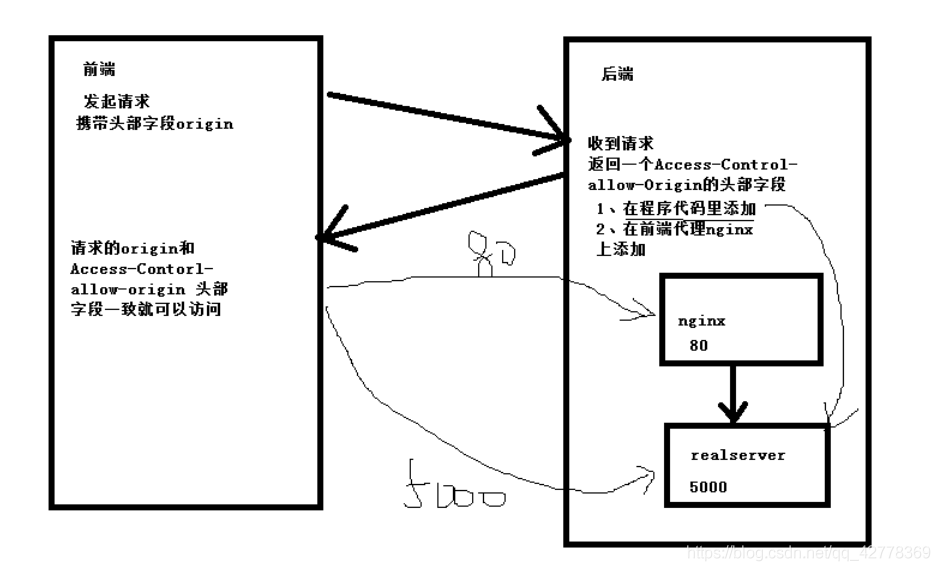
1.跨域請求的過程

因此我們只要做到請求頭部信息一致即可����。
1����、在程序代碼中添加����,我的后端用的是python的flask框架����,因此在app對象中加上這一段即可
from flask_cors import *
#添加跨域請求允許的頭部字段
# 對當前這個flask 核心對象app添加access-control-origin的頭部字段
# 對/下所有的url 允許所有的origins來訪問
CORS(app, resources={r"/*": {"origins": "*"}})
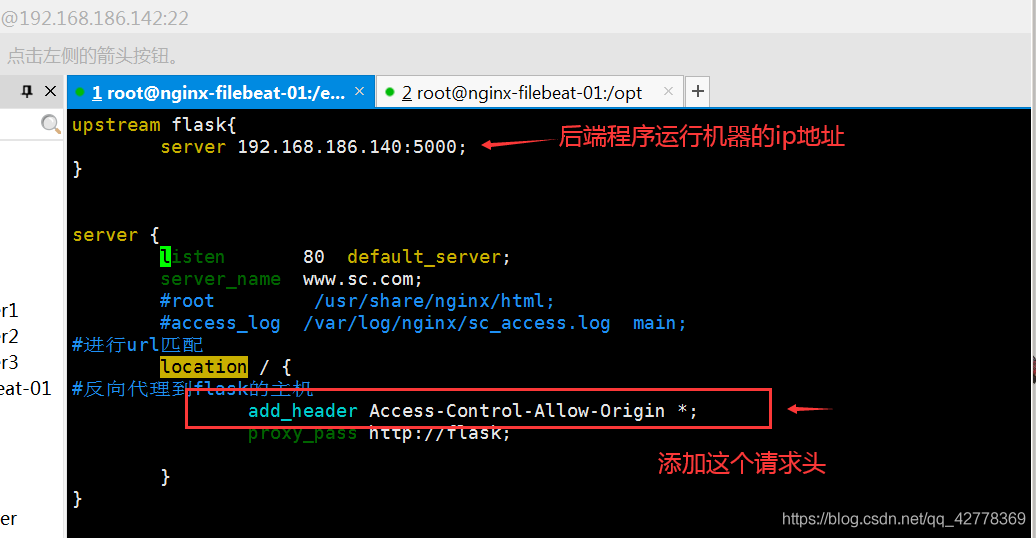
2、在nginx服務(wù)器修改nginx的配置����,配置文件如下圖:

總結(jié)
到此這篇關(guān)于Python中flask框架跨域問題的解決方法的文章就介紹到這了,更多相關(guān)flask 跨域內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家����!
您可能感興趣的文章:- 使用Flask和Django中解決跨域請求問題
- Flask配置Cors跨域的實現(xiàn)
- Flask框架踩坑之a(chǎn)jax跨域請求實現(xiàn)
- Flask實現(xiàn)跨域請求的處理方法
- Flask解決跨域的問題示例代碼
- 原生JS實現(xiàn)Ajax跨域請求flask響應(yīng)內(nèi)容
- 利用nginx解決跨域問題的方法(以flask為例)