
那個小圖標有個名字叫favicon.ico�,網站圖標雖小但可以起到很好的點綴作用,尤其是當瀏覽者將你的網站放入收藏夾之后��,網站圖標的作用就出來了�,它可以使你的站點在眾多網址中突出顯示,對于用戶體驗起到很好的作用,好了��,廢話不多說�����,現在來告訴大家怎么做favicon.ico這個網站圖標文件����。
雖然現在有很多在線制作網站圖標的網站��,但制作出來的圖標實在是差強人意�����,而且不支持透明樣式的ico,這非常糟糕��,而為一個小小的文件再裝個專業的ico制作工具又有點浪費�����,其實用Photoshop就可以很方便的制作出漂亮的ico文件�����,我們知道Photoshop是無法保存ico格式的文件的。
怎么辦呢,下載這個東東ICOFormat�,下載以后將解壓出來的文件拷貝到“C:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\文件格式”這個文件夾中�����。

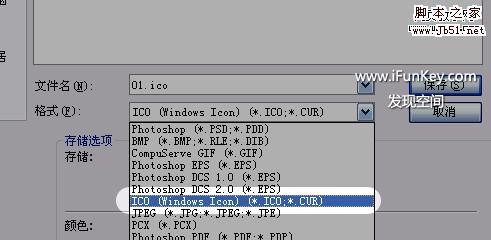
之后再保存的時候就會有ico這個選項了��,這樣不但可以制作透明樣式的網站圖標��,而且制作出來的ico邊緣非常光滑,比在線制作的精美很多��。工具準備好了���,開始制作�。

挑一張喜歡的圖片,調整成16×16大小�����,通過Photoshop保存為favicon.ico���。注意��,使用ICOFormat插件時�����,圖片大小不能超過256×256,否則保存時還是看不到保存為ico的選項���。
之后將制作好的favicon.ico上傳到網站的根目錄,如果是美國的空間�����,關閉瀏覽器后重新打開你的站點就可以看到網站圖標了�。
如果使用國內主機或者無法看到網站圖標,請進行下面的操作
在head>/head>之間加上
link rel=”shortcut icon” href=”favicon.ico” type=”image/x-icon” />
而動態的網站圖標很簡單����,就是一張GIF動畫��,同樣是16×16大小,上傳到網站根目錄后�����,在《head》《/head》之間加下面這一句即可��。
link rel=”icon” href=”favicon.gif” type=”image/gif” >
加上下面的代碼會讓對方收藏夾中的ICO跟著改變�。
link rel=”Bookmark” href=”favicon.ico” />
到這里如果操作無誤�,你就會在自己的網址前面看到自己制作的小圖標了,如果還是看不到的話����,請保證操作正確����,清空瀏覽器的緩存文件��,刷新頁面就可以看到了����。至于動態的網站圖標��,用火狐訪問這個網站就能看到http://2gbhosting.com/
這里需要明確的是��,在favicon.ico中,favicon是文件名�����,ico是擴展名���,文件名是可以隨意起的���,但之所以叫favicon���,是因為在國外的主機市場���,大多數的主機如果發現根目錄里有一個favicon.ico文件的話會自動將其定義為網站的圖標����,不用修改程序的源代碼�,我們只要將做好的網站圖標文件保存為favicon.ico并上傳到網站的根目錄即可,很方便。但在國內的主機市場,目前很多還沒有這個功能�,只能通過修改源代碼的方式將favicon.ico加上去����。
最后給出一個在線制作網站圖標的網站:
http://www.html-kit.com/favicon/
按照提示一步一步操作��,最后你可以下載到你所需要的東西�,包括ico文件和源碼�。
地址:
http://www.chami.com/html-kit/services/favicon/
地址:
http://www.chami.com/html-kit/services/
Buddy Icon from Pics //把圖片轉換成ICO格式,還可制作PNG格式的背景圖片
Image Embellisher //制作特殊效果的圖片�����,比如立方體���,Windows徽標那樣的波浪
原文地址:http://www.ifunkey.com/1121.html 作者:funkey