1、需求
做一個內嵌到UTribe(一款Android App)的學生會活動報名系統前端頁面,報名人數最少1人最多4人,表單動態增加最多四個,其中隊名必填,隊長的所有信息必填,隊員的QQ、手機號碼選填,參賽時間必選。
2、初步設計
這個項目只給了半天時間,而且之前沒有在Android端調試頁面的經驗,而且沒有調試布局的機會,只能一次做完部署上去看看效果如何。
3、問題
本人是小白,以前做表單驗證都是在提交之前用js檢查一下參數,但這個項目中參數較多,而且同一字段的校驗方式不同(隊長QQ、手機必填而隊員不用),若再用之前的方法工作量顯然較大,有沒有更好的方法呢?這時候我看到了amazeUI的js驗證框架,交互效果不錯。

研究了下使用方法:

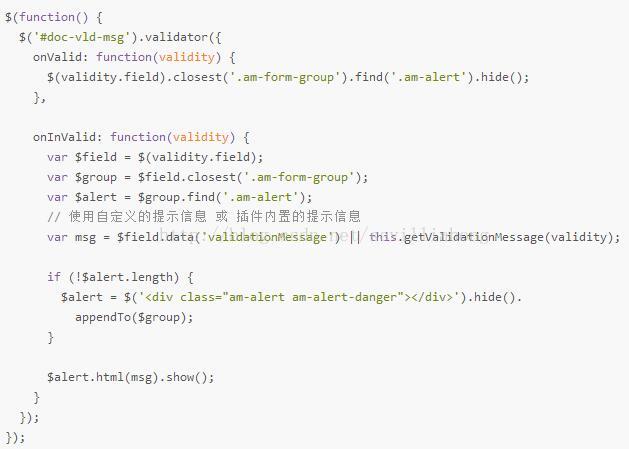
先將目標表單綁定一個validator函數,然后在需要驗證的字段加上屬性(required、pattern、mixlength等等),pattern除了HTML5中已有的email、url等正則,還可以自定義,最后填充function submit來確定表單信息都合法之后的操作。然后我把這個框架運用到了自己的項目上,添加了自定義正則表達式

這里的驗證可以根據需求添加到對應字段上,如隊長的QQ、手機號碼添加驗證而隊員的不用添加。
<input type="text" class="js-pattern-qq" data-validation-message="QQ號不符合規范噢"
name="qq" placeholder="輸入QQ號" required>
<input type="text" class="js-pattern-mobile" data-validation-message="手機號碼不符合規范噢"
name="mobile" placeholder="輸入手機號碼" required>
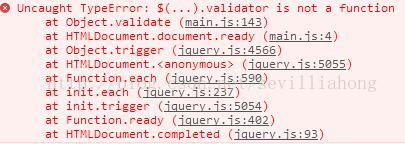
問題1:

這啥意思呢?仔細一看,原來是解釋器認不出你的validator方法把,應該是少了某個js引用,遂導包解決。

問題2:
由于隊員表單的信息和隊長的很像,但我總不能一條一條append上去吧?這會產生兩個問題,第一是工作量大,第二是代碼不簡潔,維護起來麻煩,遂想到用clone一個寫好的div模板的方法來解決。
問題3:
由于要將每個隊員的數據整合成json數組的形式傳遞到后臺,在檢驗請求參數時發現只有隊長有gender屬性而隊員沒有,后來發現是因為radio一個name只有一個值,所以要動態改變clone模板的隊員的表單的radio的name屬性來實現不同隊員間gender的差異。
var radios = template.find('input[type=radio]');
radios.each(function(){
$(this).attr('name','gender'+g_index);
})
然后就能正常接收不同隊員的性別屬性了。
問題4:
覆寫完submit方法提交表單后,原本以為到這基本完成了,但測試時發現若表單字段不合法,頁面會自動刷新,提示信息閃現后消失,已填入的數據也沒了,這顯然不符合使用邏輯。后來發現問題出在
<button type="submit" style="width: 100%;height: 100% " class="am-btn am-btn-default">報名</button>
注意這里button的類型是submit而不是button,submit會在提交后自動刷新頁面,解決辦法很簡單,在validator對象的submit函數中檢驗參數時,若不合法則return false,這樣頁面就不會自動刷新了。
submit:function(){
var formValidity = this.isFormValid();
if(formValidity){
if(!member.postMembers()){
return false;
}
}else{
alert("輸入信息不合法!");
return false;
}
}
完成效果展示:


amazeui驗證遇到的坑
jsp樣例:
form加上data-am-validator才能使驗證生效:
<form id="addPopuForm" class="add-popu-form" data-am-validator>
<div class="inputItem">
<div class="inputName">姓名</div> <!--required必填,minlength最小長度-->
<input type="text" id="name" name="name" class="" required minlength="2" maxlength="64" placeholder="請輸入2-64位字符" autocomplete="off">
</div>
<div class="inputItem"> <!--required必填-->
<div class="inputName">性別</div>
<select type="text" id="sex" name="sex" class="" required>
<option selected value="">請選擇</option>
<option value="0">男</option>
<option value="1">女</option>
</select>
</div>
<div class="inputItem">
<div class="inputName">年齡</div> <!--required必填,pattern正則表達式驗證-->
<input type="text" required pattern="^([1-9]\d{0,1}|100|[1]\d{0,2}|200)$" id="age" name="age" class="" placeholder="請輸入2-100" autocomplete="off">
</div>
</form>
js:
//注意下面的坑,兩個配合才能生效
$("#addPopuForm").validator('destroy');//初始化,銷毀之前的驗證
$('#addPopuForm').validator({validateOnSubmit: true});//初始化參數,可以有多個,具體見參考文檔http://amazeui.org/javascript/validator,提交時驗證,配合上面的銷毀實現銷毀
//重置表單
$("#addPopuForm")[0].reset();
//提交時進行表單驗證,formValidity為true通過驗證
var formValidity = $('#addPopu').validator('isFormValid');
到此這篇關于AmazeUI的JS表單驗證框架實戰示例分享的文章就介紹到這了,更多相關AmazeUI的JS表單驗證內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!