| HTML Element | Landmark Role |
|---|---|
| <main> | main |
| <nav> | navigation |
| <aside> | complementary |
| <header> | banner |
| <footer> | contentinfo |
| <form> | form |
| <section> | region |
這些標(biāo)簽本身就隱含著landmark的含義,也就是說<main>和<div role="main">是完全等價的。
對于search landmark沒有定義專用的HTML標(biāo)簽,通常使用<form role="search">來實現(xiàn)。
也就是說,在上一節(jié)引用的網(wǎng)頁中
<header></header>中,標(biāo)識該部分是banner<nav></nav>中,標(biāo)識該部分是導(dǎo)航欄<main></main>中,標(biāo)識該部分是網(wǎng)頁的主要內(nèi)容讀屏軟件會生成一系列的跳轉(zhuǎn)鏈接來幫助視力障礙者確定網(wǎng)頁的結(jié)構(gòu)并迅速跳轉(zhuǎn)至需要的部分。
在HTML5之前,只能通過role屬性來定義landmark,HTML5推出的新標(biāo)簽?zāi)軌蛟诒3挚稍L問性的情況下簡化標(biāo)記。但并不是每個用戶使用的輔助工具都支持最新的標(biāo)準(zhǔn),因此許多教程推薦使用<main role="main">的寫法來同時兼容兩種標(biāo)準(zhǔn)。W3C的標(biāo)準(zhǔn)不鼓勵在已經(jīng)含有隱式語義的情況下使用role屬性,因為兩者語義沖突的情況下可能導(dǎo)致無法預(yù)計的表現(xiàn)。
區(qū)分同類型的 Landmark
有時候頁面中可能會有多個導(dǎo)航欄,分別有不同的作用。比如一個電商網(wǎng)站有一個主導(dǎo)航來跳轉(zhuǎn)到購物車、收藏夾等不同的頁面;還有一個產(chǎn)品導(dǎo)航來跳轉(zhuǎn)到電子產(chǎn)品、嬰兒產(chǎn)品。如何對兩者進行區(qū)分呢,這里需要使用aria-label或者aria-labelledby屬性。
<nav aria-label="主導(dǎo)航">
<ul>
<li>主頁</li>
<li>購物車</li>
<li>收藏夾</li>
</ul>
</div>
<nav aria-label="產(chǎn)品導(dǎo)航">
<ul>
<li>嬰兒產(chǎn)品</li>
<li>電子產(chǎn)品</li>
<li>體育產(chǎn)品</li>
</ul>
</div>
這樣讀屏軟件會分別生成以下兩個鏈接
這樣就將不同的landmark區(qū)分開了。
使用讀屏軟件讀取 Landmark
為了更好地理解landmark,我嘗試使用讀屏軟件來測試網(wǎng)頁上的landmark。這里我使用的是Windows系統(tǒng)自帶的講述人。

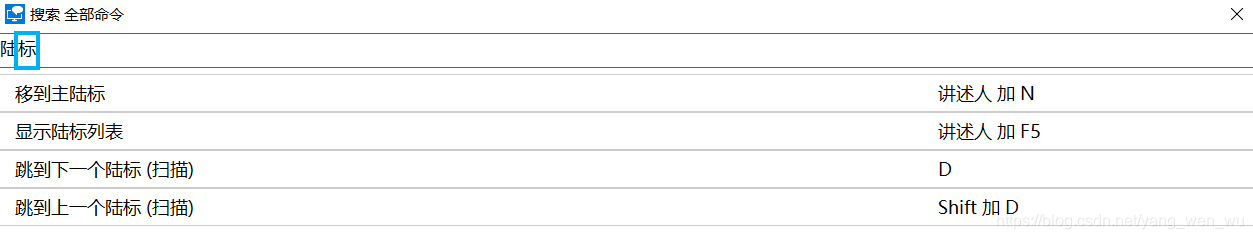
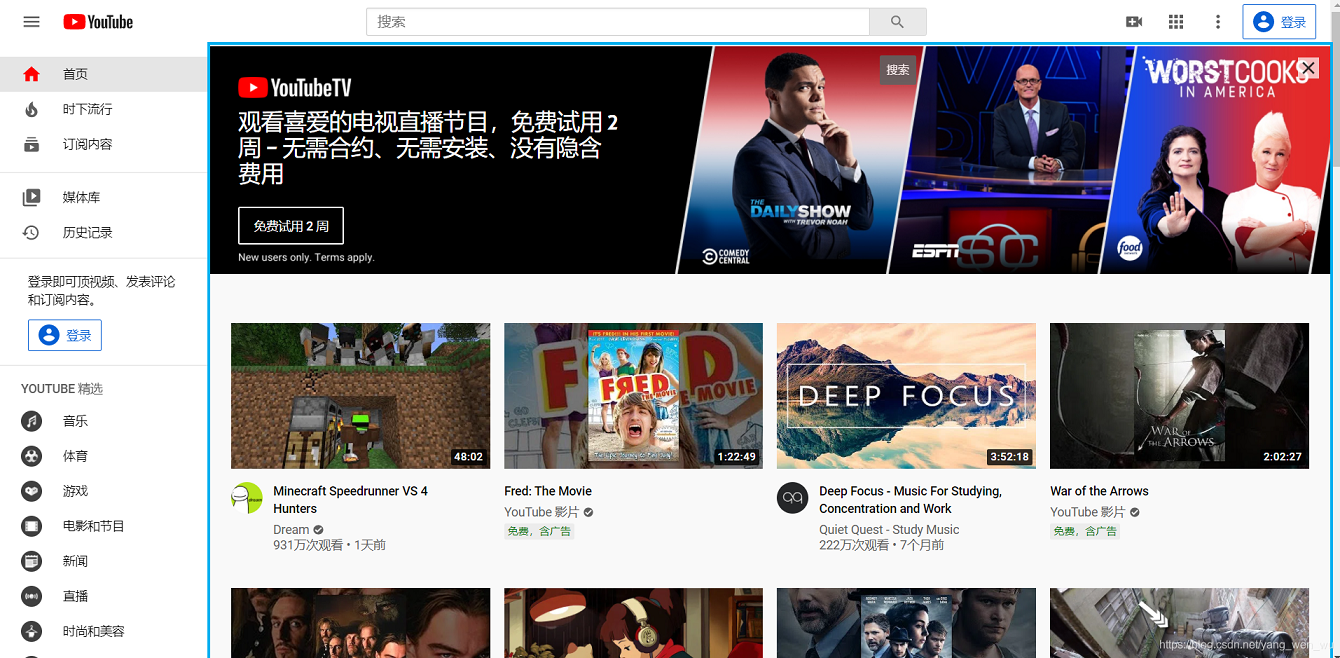
按下Caps Lock + F5來顯示網(wǎng)頁中所有的landmark。

按下Caps Lock + N,可以看到講述人光標(biāo)移動到了網(wǎng)頁的主要內(nèi)容部分。

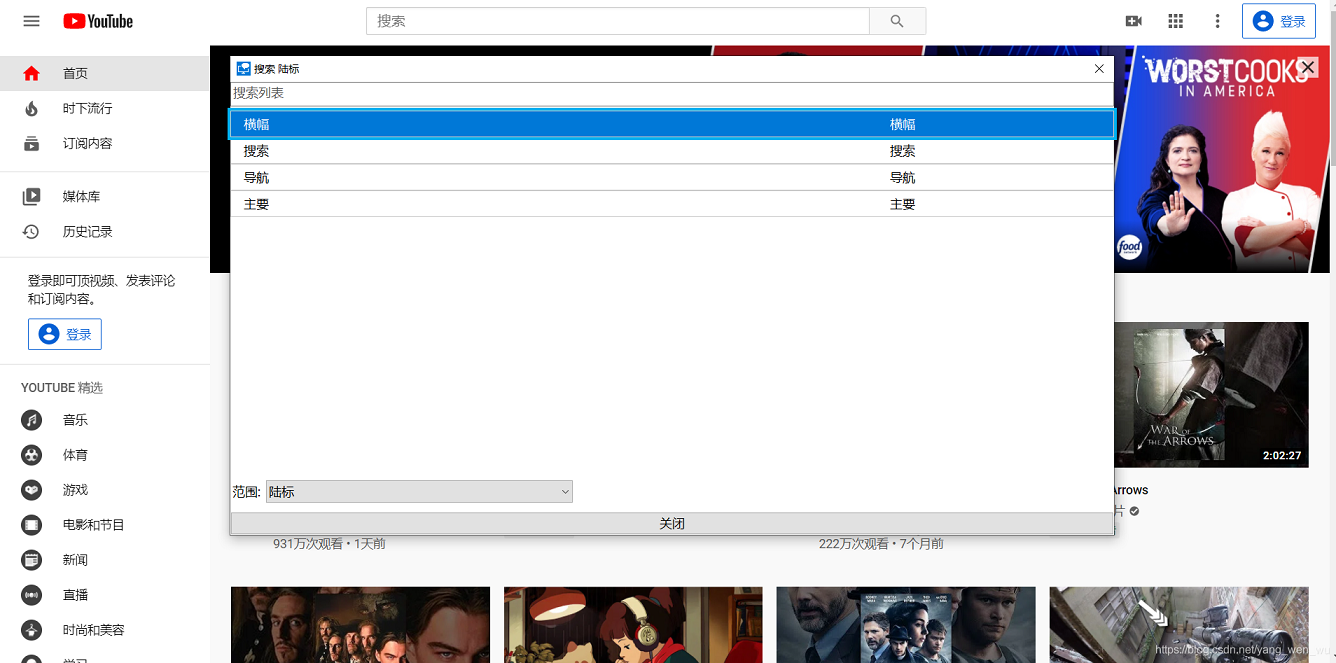
使用D或Shift + D可以在landmark間切換,同時會朗讀出每個landmark的信息。
這里可以看到有一個search landmark,它在banner landmark的內(nèi)部,這就是landmark嵌套的情況。對于landmark嵌套有一系列的規(guī)則,感興趣的讀者可以自己了解。
總結(jié)
和單詞的原意一樣,landmark就像是一個網(wǎng)頁的許多個“入口”或“地標(biāo)”。通過landmark標(biāo)注網(wǎng)頁結(jié)構(gòu)的信息,可以幫助視力障礙者通過讀屏軟件了解網(wǎng)頁的結(jié)構(gòu),并迅速到達需要的部分。
然而正如并非所有的讀屏軟件都支持HTML5 Landmark一樣,并非所有視力障礙者都了解landmark的概念并知道如何使用landmark。因此提供傳統(tǒng)的跳轉(zhuǎn)鏈接來跳過導(dǎo)航直接跳轉(zhuǎn)到內(nèi)容仍然是有必要的。
以上就是淺析HTML5 Landmark的詳細(xì)內(nèi)容,更多關(guān)于HTML5 Landmark的資料請關(guān)注腳本之家其它相關(guān)文章!
標(biāo)簽:新疆 永州 漯河 遼源 西藏 池州 棗莊 青島
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《淺析HTML5 Landmark》,本文關(guān)鍵詞 淺析,HTML5,Landmark,淺析,HTML5,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請?zhí)峁┫嚓P(guān)信息告之我們,我們將及時溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。