今天按照網上例程寫小米官網,結果發現

這一部分 設置一個父盒子 然后子盒子分別設置左右浮動 ,代碼如下:
.banner {
width: 1226px;
height: 670px;
background-color: green;
margin: 0 auto;
}
.banner .bannerleft {
float: left;
width: 234px;
height: 670px;
background-color: orange;
}
.bannerright {
float: right;
width: 992px;
height: 670px;
background-color: pink;
}
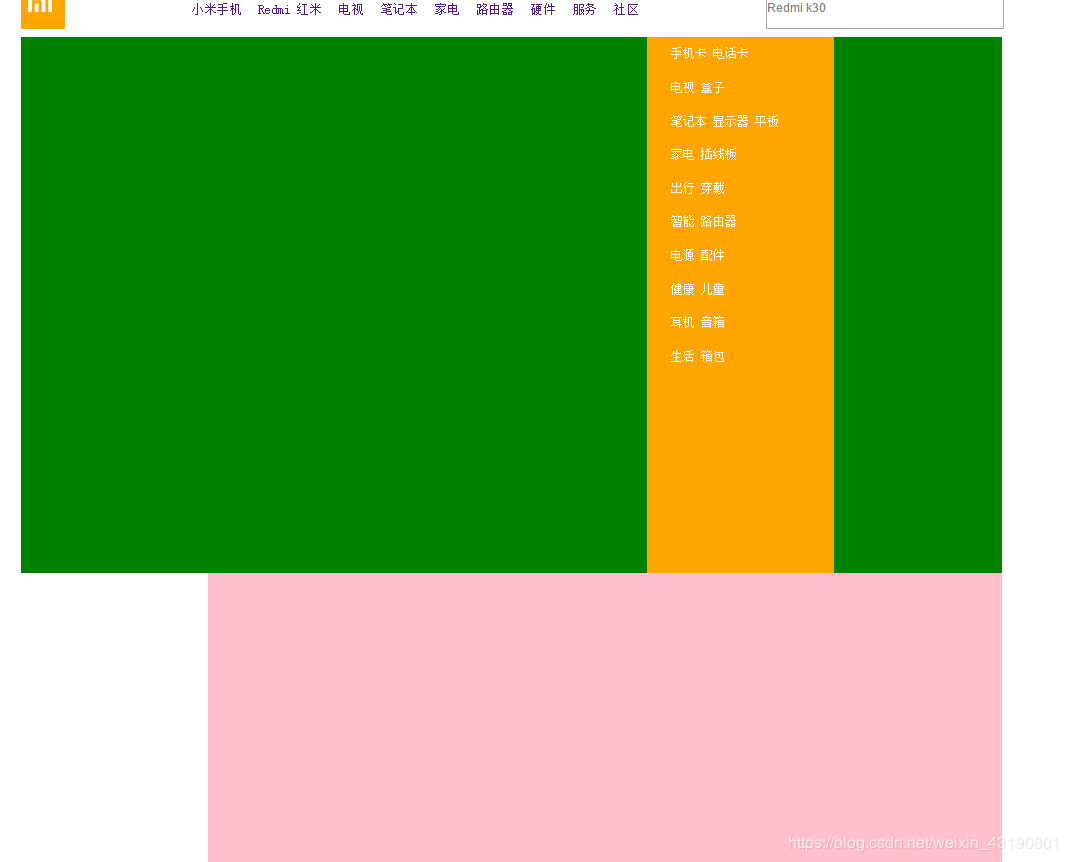
結果出現的效果是下面這樣的:

左側盒子并沒有左浮動,右側也沒有右浮動。查看源碼則顯示的為0或者很小的數,就是不是自己設置的數。
解決辦法:
將H5中左子盒子和右子盒順序顛倒,結果測試可行,代碼:
<div class="bannerright"></div>
<div class="bannerleft">
<ul>
<li><a href="#">手機卡 電話卡</a></li>
<li><a href="#">電視 盒子</a></li>
<li><a href="#">筆記本 顯示器 平板</a></li>
<li><a href="#">家電 插線板</a></li>
<li><a href="#">出行 穿戴</a></li>
<li><a href="#">智能 路由器</a></li>
<li><a href="#">電源 配件</a></li>
<li><a href="#">健康 兒童</a></li>
<li><a href="#">耳機 音箱</a></li>
<li><a href="#">生活 箱包</a></li>
</ul>
</div>
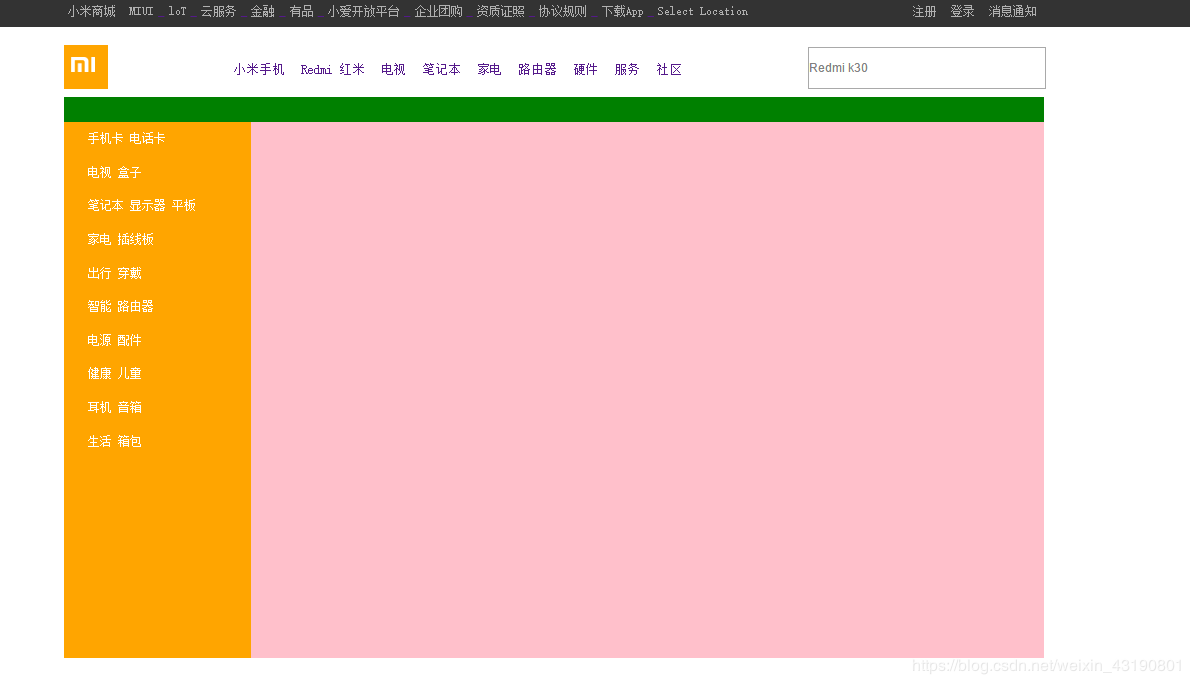
最后的效果如下所示:

雖說問題解決了 但是并不知道是什么原因,左和右盒子難道不是并列關系嗎,為什么要換順序才行。
總結
到此這篇關于HTML5+CSS設置浮動卻沒有動反而在中間且錯行的文章就介紹到這了,更多相關html css設置浮動內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!