H5手指下滑彈出負(fù)一屏, 阻止移動(dòng)端瀏覽器內(nèi)置下拉刷新功能,具體實(shí)例代碼如下所示:
<template>
<div class="outer-scroll">
<div class="loading top-box">
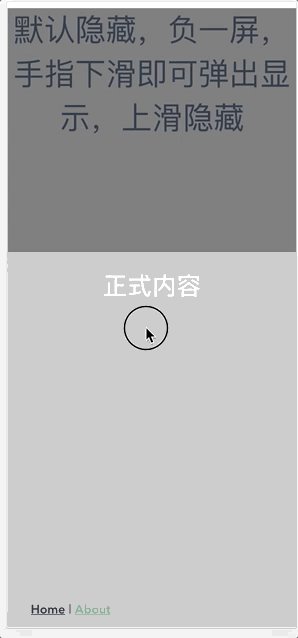
默認(rèn)隱藏,負(fù)一屏,手指下滑即可彈出顯示,上滑隱藏
</div>
<div class="scroll-box">
<h1>正式內(nèi)容</h1>
</div>
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: 'About',
data() {
return {
}
},
methods: {
homescroll() {
let scroll = document.querySelector('.scroll-box');
let outer_scroll = document.querySelector('.outer-scroll');
let topbox = document.querySelector('.top-box');
let topboxHeight;
let touchStart;
let touchDis;
// 注意如果綁定觸摸時(shí)的事件則會(huì)在下拉時(shí)從手指的下拉位置開(kāi)始下拉 該事件在手指觸摸屏幕時(shí)候觸發(fā),即使已經(jīng)有一個(gè)手指放在屏幕上也會(huì)觸發(fā)。
scroll.ontouchstart = function (event) {
touchStart = 0;
touchDis = 0;
// 說(shuō)明:由于手指頭是多點(diǎn)觸摸到屏幕上的我們所以e.originalEvent.targetTouches的
// 意思是一個(gè)手指觸碰點(diǎn)集合我們只需要獲取第一個(gè)點(diǎn)就可以了所以
touchStart = event.targetTouches[0].pageY;
console.log(touchStart);
};
// 當(dāng)手指在屏幕上滑動(dòng)的時(shí)候連續(xù)地觸發(fā)。在這個(gè)事件發(fā)生期間,調(diào)用preventDefault()事件可以阻止?jié)L動(dòng)。
scroll.ontouchmove = (event) => {
// 從頂部向下拖拽
let touchPos = event.targetTouches[0].pageY;
touchDis = touchPos - touchStart;
if (!topboxHeight) {
topboxHeight = topbox.offsetHeight;
}
console.log(topboxHeight);
if (document.documentElement.scrollTop == 0 && touchDis >= 100) {
topbox.style.display = 'block';
$(scroll).stop().animate({ top: topboxHeight }, 'fast');
} else if (topbox.style.display == 'block' && touchDis < -10) {
console.log(touchDis);
$(scroll).stop().animate({ top: '0' }, 'fast');
setTimeout(() => { topbox.style.display = 'none'; this.$forceUpdate(); }, 100);
event.preventDefault();
}
};
}
},
mounted() {
document.addEventListener('touchMove', e => {
e.preventDefault();
})
this.homescroll();
}
}
</script>
<style scoped>
.scroll-box {
width: 100%;
position: absolute;
top: 0;
background-color: #fff;
}
.loading {
background: gray;
width: 100vw;
height: 40vh;
display: none;
overflow: hidden;
font-size: 40px;
}
.scroll-box {
background: #ccc;
height: 60vh;
color: #fff;
}
</style>
在PC上用鼠標(biāo)下拉可以彈出負(fù)一屏,但是在移動(dòng)端手指下拉會(huì)變?yōu)樗⑿拢瑹o(wú)法彈出負(fù)一屏,解決辦法:
<!-- 給 body 加樣式 overflow:hidden -->
<body style="overflow:hidden">
<!-- TODO: -->
</body>
實(shí)際操作效果如下:

總結(jié)
到此這篇關(guān)于HTML5手指下滑彈出負(fù)一屏阻止移動(dòng)端瀏覽器內(nèi)置下拉刷新功能的實(shí)現(xiàn)代碼的文章就介紹到這了,更多相關(guān)html5手指下滑彈出內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!