今天開(kāi)始一個(gè)全新的關(guān)于html5系列課程,是我讀《The Definitive Guide to HTML5 》的學(xué)習(xí)筆記。我會(huì)把自己覺(jué)得里面不錯(cuò)的章節(jié),或者有意義的內(nèi)容進(jìn)行整理,以供大家學(xué)習(xí)。
一個(gè)元素可以定義自己的屬性,比如a標(biāo)簽定義href屬性,這種叫局部屬性(local attribute)。相對(duì)應(yīng)的我們可以通過(guò)全局屬性(global attribute)為所有元素設(shè)置共有的行為,當(dāng)然你也可以為單獨(dú)元素設(shè)置全局屬性,只是這樣做沒(méi)有太大的意義。下面我將逐一介紹這些全局屬性。
下面的例子在chrome瀏覽器中運(yùn)行正常,有些例子firefox不能運(yùn)行,其他瀏覽器我沒(méi)有測(cè)試,所以建議大家使用chrome瀏覽器作為自己首選的html5瀏覽器。我沒(méi)有把注意力放在瀏覽器的兼容問(wèn)題上,而是把關(guān)注點(diǎn)放在學(xué)習(xí)和實(shí)現(xiàn)上。html5還在不斷完善中,隨著他的普及,我相信主流瀏覽器對(duì)他的支持會(huì)越來(lái)越好,到時(shí)候?yàn)g覽器兼容問(wèn)題會(huì)好很多。
1.accesskey
accesskey屬性允許你設(shè)置一個(gè)或者多個(gè)鍵盤(pán)快捷鍵,這樣你就可以選擇頁(yè)面上的元素了。我們看下面的例子:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
Name: <input type="text" name="name" accesskey="n"/>
<p/>
Password: <input type="password" name="password" accesskey="p"/>
<p/>
<input type="submit" value="Log In" accesskey="s"/>
</form>
</body>
</html>
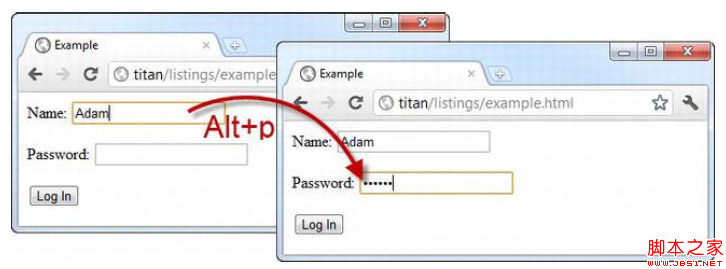
在這個(gè)例子中,你就可以使用組合鍵選擇頁(yè)面中的元素了,比如在windows操作系統(tǒng)下,可以使用alt+XXX來(lái)選擇某個(gè)元素。
運(yùn)行效果:

2.class
這個(gè)屬性我就不想多說(shuō)什么了,就是一個(gè)對(duì)元素實(shí)現(xiàn)分組的功能,更多的時(shí)候是結(jié)合css使用,為不同組的元素設(shè)置不同的顯示效果。
3.contenteditable
這是html5新增的屬性,為html元素添加contenteditable屬性,將其設(shè)置為true,允許用戶(hù)編輯元素內(nèi)容;設(shè)置為false,不允許用戶(hù)編輯。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p contenteditable="true">It is raining right now</p>
</body>
</html>

4.contextmenu
contextmenu允許用戶(hù)設(shè)置html元素的右鍵菜單,當(dāng)用戶(hù)觸發(fā)的時(shí)候菜單會(huì)彈出。到目前為止還沒(méi)有瀏覽器支持此屬性。
5.dir
dir屬性定義html元素文字的對(duì)齊方式,支持兩個(gè)值,ltr(從左到右)和rtl(從右到左)。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
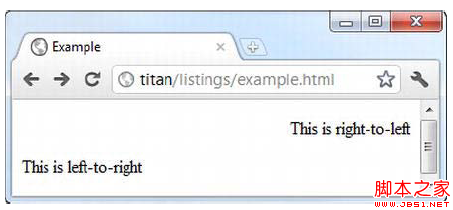
<p dir="rtl">This is right-to-left</p>
<p dir="ltr">This is left-to-right</p>
</body>
</html>

6.draggable
draggable是html5中實(shí)現(xiàn)html元素拖拽功能的屬性,我們會(huì)在后面的課程中詳細(xì)介紹。
7.dropzone
dropzone也是html5中實(shí)現(xiàn)html元素拖拽功能的屬性,我們會(huì)在后面的課程詳細(xì)介紹。
8.hidden
這個(gè)屬性大家應(yīng)該都比較熟悉,就是隱藏一個(gè)html元素。
9.id
這個(gè)屬性應(yīng)該大家都知道,他為html元素設(shè)置一個(gè)唯一標(biāo)識(shí),一個(gè)html頁(yè)面中不允許存在相當(dāng)id的元素。
10.lang
lang指定html元素內(nèi)容所使用的語(yǔ)言。lang的值必須是一個(gè)有效的iso語(yǔ)言代碼,你可以訪(fǎng)問(wèn)下面的地址了解更多詳情,http://tools.ietf.org/html/bcp47。需要注意的是處理語(yǔ)言是一個(gè)相當(dāng)復(fù)雜和有技術(shù)含量的事情。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p lang="en">Hello - how are you?</p>
<p lang="fr">Bonjour - comment êtes-vous?</>
<p lang="es">Hola - ¿cómo estás?</p>
</body>
</html>
11.spellcheck
當(dāng)使用spellcheck屬性的時(shí)候,瀏覽器會(huì)幫你檢查html元素文本內(nèi)容的拼寫(xiě)是否正確,只有當(dāng)html元素可編輯的情況下,spellcheck屬性才有意義。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<textarea spellcheck="true">This is some mispelled text</textarea>
</body>
</html>
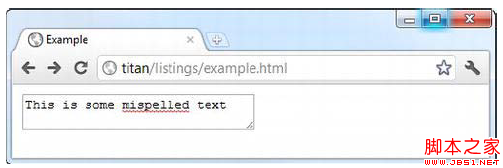
效果:(我用chrome沒(méi)有運(yùn)行出想要的效果,不知道為什么)

12.style
這個(gè)屬性也不用過(guò)多介紹,為html元素設(shè)置css樣式。
13.tabindex
tabindex允許你定義html元素使用tab鍵時(shí)的訪(fǎng)問(wèn)順序。當(dāng)tabindex設(shè)置為-1的時(shí)候,用戶(hù)使用tab鍵該html元素將不會(huì)被選中。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
<label>Name: <input type="text" name="name" tabindex="1"/></label>
<p/>
<label>City: <input type="text" name="city" tabindex="-1"/></label>
</p>
<label>Country: <input type="text" name="country" tabindex="2"/></label>
</p>
<input type="submit" tabindex="3"/>
</form>
</body>
</html>
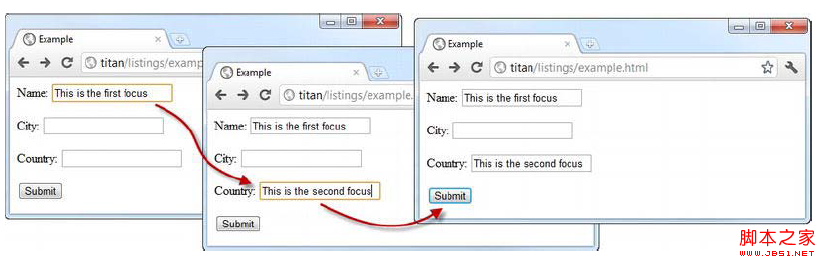
效果:

14.title
title可以為html元素提供附加信息,他經(jīng)常用于顯示提示信息。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<a title="Apress Publishing" >Visit the Apress site</a>
</body>
</html>
效果:

今天的課程就到此為止了,希望這些內(nèi)容對(duì)大家有幫助。
demo下載地址:Html5Guide.rar