Javascript中的數(shù)組是個(gè)強(qiáng)大的家伙:
你可以創(chuàng)建的時(shí)候不規(guī)定長度,而是動(dòng)態(tài)的去改變長度。你可以把他當(dāng)成普通的數(shù)組去讀取,也可以當(dāng)他是堆棧來使用。你可以改變數(shù)組中每個(gè)元素的值甚至是類型。
好吧,其實(shí)他是一個(gè)對(duì)象,比如我們可以這樣去創(chuàng)建數(shù)組:
var array = new Array(10);
Javascript的數(shù)組的強(qiáng)大以及全能,給我們帶來了便捷性。但一般而言:
全能的東西能在各種環(huán)境下使用,但卻不一定適用于各種環(huán)境。
而TypedArray正是為了解決Javascript中數(shù)組“干太多事”而出現(xiàn)的。

起源
TypedArray是一種通用的固定長度緩沖區(qū)類型,允許讀取緩沖區(qū)中的二進(jìn)制數(shù)據(jù)。
其在WEBGL規(guī)范中被引入用于解決Javascript處理二進(jìn)制數(shù)據(jù)的問題。
TypedArray已經(jīng)被大部分現(xiàn)代瀏覽器支持,例如可以用下面方法創(chuàng)建TypedArray:
// 創(chuàng)建一個(gè)8-byte的ArrayBuffer
var b = new ArrayBuffer(8);
// 創(chuàng)建一個(gè)b的引用,類型是Int32,起始位置在0,結(jié)束位置為緩沖區(qū)尾部
var v1 = new Int32Array(b);
// 創(chuàng)建一個(gè)b的引用,類型是Uint8,起始位置在2,結(jié)束位置為緩沖區(qū)尾部
var v2 = new Uint8Array(b, 2);
// 創(chuàng)建一個(gè)b的引用,類型是Int16,起始位置在2,總長度為2
var v3 = new Int16Array(b, 2, 2);
則緩沖和創(chuàng)建的引用布局為:
| 變量 |
索引 |
| |
字節(jié)數(shù) |
| b = |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
| |
索引數(shù) |
| v1 = |
0 |
1 |
| v2 = |
|
0 |
1 |
2 |
3 |
4 |
5 |
| v3 = |
|
0 |
1 |
|
這表示Int32類型的v1數(shù)組的第0個(gè)元素是ArrayBuffer類型的b的第0-3個(gè)字節(jié),如此等等。
構(gòu)造函數(shù)
上面我們通過ArrayBuffer來創(chuàng)建TypedArray,而實(shí)際上,TypedArray提供了3個(gè)構(gòu)造函數(shù)來創(chuàng)建他的實(shí)例。
|
構(gòu)造函數(shù)
TypedArray(unsigned long length)
創(chuàng)建一個(gè)新的TypedArray,length是其固定長度。
TypedArray(TypedArray array)
TypedArray(type[] array)
創(chuàng)建一個(gè)新的TypedArray,其每個(gè)元素根據(jù)array進(jìn)行初始化,元素進(jìn)行了相應(yīng)的類型轉(zhuǎn)換。
TypedArray(ArrayBuffer buffer, optional unsigned long byteOffset, optional unsigned long length)
創(chuàng)建一個(gè)新的TypedArray,使其作為buffer的一個(gè)引用,byteOffset為其起始的偏移量,length為其長度。
所以通常我們用下面的方式創(chuàng)建TypedArray:
var array = new Uint8Array(10);
或者:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);
數(shù)據(jù)操作
TypedArray提供了setter、getter、set和subarray四個(gè)方法進(jìn)行數(shù)據(jù)操作。
|
方法getter type get(unsigned long index)
返回指定索引的元素。
setter void set(unsigned long index, type value)
設(shè)置指定索引的元素為指定值。
void set(TypedArray array, optional unsigned long offset)void set(type[] array, optional unsigned long offset)
根據(jù)array設(shè)置值,offset為偏移位置。
TypedArray subarray(long begin, optional long end)
返回一個(gè)新的TypedArray,起始位為begin,結(jié)束位為end。
例如讀取元素可以用:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);alert(array[4]); //5
設(shè)置元素可以用:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);alert(array[4]); //5array[4] = 12;alert(array[4]); //12
獲取一個(gè)副本可以用:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);var array2 = array.subarray(0); 數(shù)組類型
|
| 類型 |
大小 |
描述 |
Web IDL類型 |
C 類型 |
Int8Array |
1 |
8位有符號(hào)整數(shù) |
byte |
signed char |
Uint8Array |
1 |
8位無符號(hào)整數(shù) |
octet |
unsigned char |
Uint8ClampedArray |
1 |
8位無符號(hào)整數(shù) (clamped) |
octet |
unsigned char |
Int16Array |
2 |
16位有符號(hào)整數(shù) |
short |
short |
Uint16Array |
2 |
16位無符號(hào)整數(shù) |
unsigned short |
unsigned short |
Int32Array |
4 |
32位有符號(hào)整數(shù) |
long |
int |
Uint32Array |
4 |
32位無符號(hào)整數(shù) |
unsigned long |
unsigned int |
Float32Array |
4 |
32位IEEE浮點(diǎn)數(shù) |
unrestricted float |
float |
Float64Array |
8 |
64位IEEE浮點(diǎn)數(shù) |
unrestricted double |
double |
玩過canvas的可能會(huì)覺得很眼熟。
因?yàn)镮mageData中用于存儲(chǔ)圖像數(shù)據(jù)的數(shù)組便是Uint8ClampedArray類型的。
例如:
var context = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);
其在FireBug中顯示為:
Uint8ClampedArray { 0=0, 1=0, 2=0, 更多...}
為什么要用TypedArray
我們知道Javascript中數(shù)字是64位浮點(diǎn)數(shù)。則對(duì)于一個(gè)二進(jìn)制圖片(圖片每個(gè)像素點(diǎn)是以8位無符號(hào)整數(shù)存儲(chǔ)的),如果要將其數(shù)據(jù)在Javascript數(shù)組中使用,相當(dāng)于使用了圖片8倍的內(nèi)存來存儲(chǔ)一個(gè)圖片的數(shù)據(jù),這顯然是不科學(xué)的。而TypedArray能幫助我們只使用原來1/8的內(nèi)存來存儲(chǔ)圖片數(shù)據(jù)。
或者對(duì)于WebSocket,如果用base64進(jìn)行傳輸也是一個(gè)花費(fèi)較高的方式,轉(zhuǎn)而使用二進(jìn)制傳送可能是更好的方式。
當(dāng)然,TypedArray還有更多好處,比如具有更好的性能,下面我們進(jìn)行一些小測(cè)試來驗(yàn)證這一點(diǎn)。
參與測(cè)試的瀏覽器為:
FireFox 17.0.1 和 Chrome 23.0.1271.97m
Test1:順序讀取速讀
var timeArray1 = [];
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
function timer(__fun, __time, __callback){
var now = 0;
function begin(){
var timeout = setTimeout(function(){
if(now !== __time){
now++;
__fun();
begin();
}else{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " + timeArray1 + ", average == " + average(timeArray1));
console.log("timeArray2 == " + timeArray2 + ", average == " + average(timeArray2));
}
__callback && __callback();
}
}, 100);
}
begin();
}
function average(__array){
var total = 0;
for(var i = __array.length; i--;){
total += __array[i];
}
return (total / __array.length);
}
timer(check1, 10, function(){
timer(check2, 10);
});

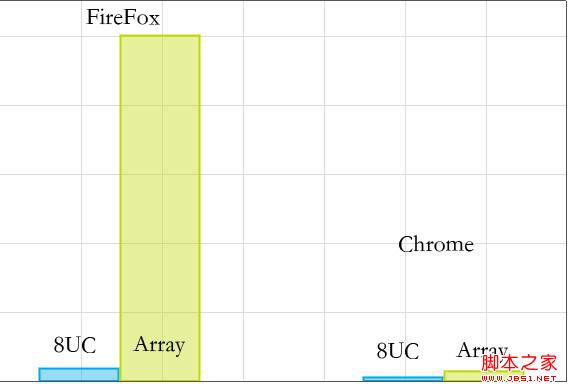
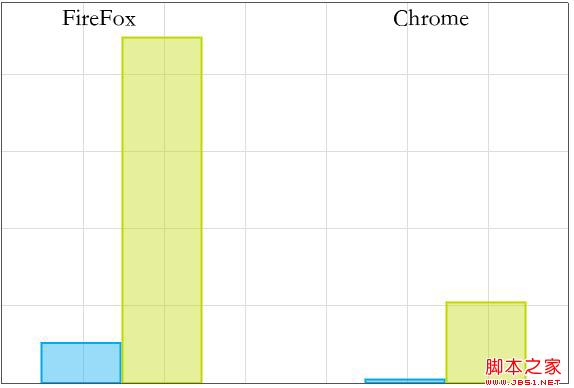
可見Uint8ClampedArray的讀取速度明顯比Array要快(條狀柱越長,代表花費(fèi)時(shí)間越多)。
Test2:隨機(jī)讀取
//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math.random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
//……

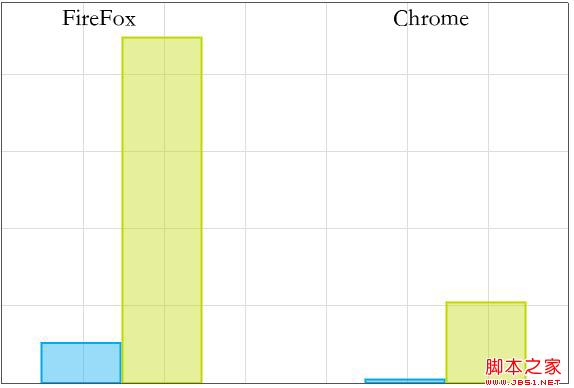
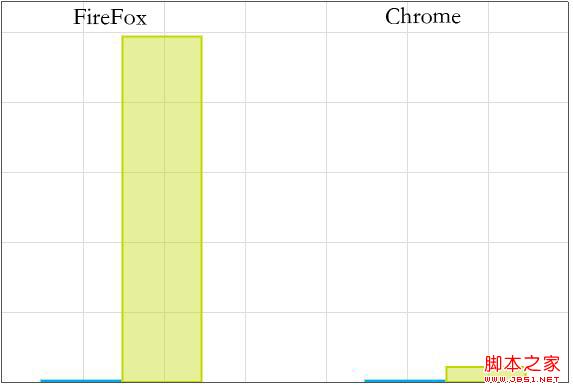
隨即讀取中Uint8ClampedArray的讀取速度也是比Array要快的。
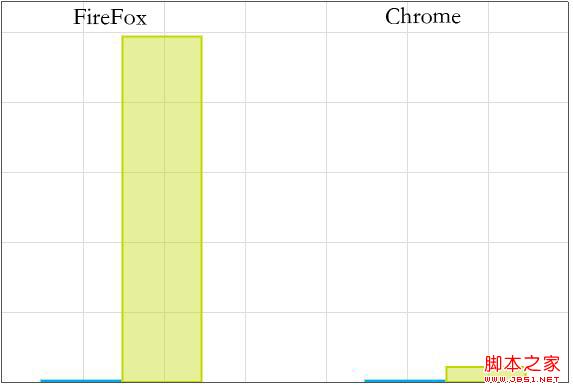
Test3:順序?qū)懭?br />
//……
function check1(){
var array = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000);
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
//……

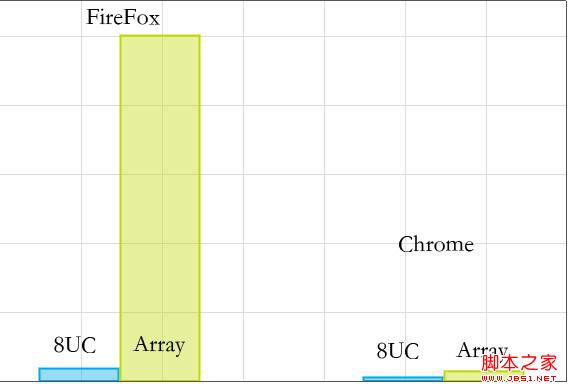
Test4:復(fù)制操作(U8C to U8C 和 Array to U8C)

//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
function check2(){
var array = new Array(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
//……
可見U8C復(fù)制到U8C,比Array復(fù)制到U8C快得多。