最近在使用畫布處理圖像像素時用到了file上傳控件,發(fā)現(xiàn)了file上傳控件的兩個兼容性問題。一個是file上傳控件在火狐下無法通過css改變width,另一個是file上傳控件在不同的瀏覽器下的外觀和行為都不一樣。
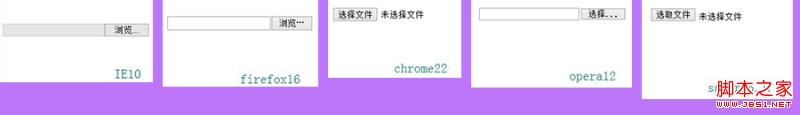
下面是file上傳控件在IE10,firefox16,chrome22,opera12,safari5.1.7里的截圖:

在IE10里,雙擊輸入框或者單擊按鈕都彈出文件選擇框。在其他瀏覽器里單擊輸入框,按鈕或文字都可以觸發(fā)文件選擇框。
鑒于這種混亂情況,有必要要統(tǒng)一樣式和行為。下面是我的兼容性方案。
先看一下最終結(jié)果在各瀏覽器的截圖:

基本思路:創(chuàng)建輸入框和按鈕模擬file上傳控件。將file上傳控件設(shè)置成透明。讓file上傳控件與用于模擬的按鈕右對齊。修改元素的堆疊順序,讓按鈕處于下面,file上傳控件在中間,輸入框在上面。在文件選擇完畢后將file上傳控件里的值賦給用于模擬的輸入框。
原理:在不同的瀏覽器里,file上傳控件的按鈕的height都是可調(diào)的,而且file上傳控件的右側(cè)都是可以單擊的。所以通過調(diào)節(jié)file上傳控件的height,并調(diào)整file上傳控件的位置(右對齊),可以讓file上傳控件的可單擊區(qū)域與用于模擬的按鈕完全覆蓋。當(dāng)file上傳控件透明時用戶單擊用于模擬的按鈕就觸發(fā)了文件選擇框。但同時file上傳控件的堆疊順序不能先于用于模擬的輸入框,不然當(dāng)用戶將鼠標(biāo)置于所見的輸入框上時可能會看到光標(biāo)不是指示文本而是為一個箭頭(而且為一個箭頭時單擊會彈出文件選擇框),用戶將感到困惑。
實現(xiàn):先看看html部分的代碼。
<div id="file">
<input type="text" value="未選擇文件" /><input type="button" value="瀏覽" /><input type="file" />
</div>
然后是css部分的代碼。
#file {
position:relative;
width:226px;
height:25px;
border:1px #99f solid;
}
#file input {
font-size:16px;
margin:0;
padding:0;
position:relative;
vertical-align:middle;
outline:none;
}
#file input[type="text"] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width:54px;
height:25px;
z-index:2;
}
#file input[type="file"] {
position:absolute;
right:0px;
height:25px;
opacity:0;
z-index:3;
}
最后javascript部分,用于把file上傳控件獲得的文件路徑顯示到可見的輸入框里。
window.onload=function(){
var file=document.querySelector("#file input[type='file']");
var text=document.querySelector("#file input[type='text']");
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
}
歡迎留言交流或指正。