內(nèi)容概要:本文通過(guò)簡(jiǎn)單的代碼實(shí)例,以及略猥瑣的圖片demo,展示了canvas在圖像像素?cái)?shù)據(jù)操作方面的常用接口。至于如何利用這幾個(gè)接口實(shí)現(xiàn)更復(fù)雜的效果,則會(huì)在后續(xù)章節(jié)里繼續(xù)講述。
一、canvas圖片填充; 2、設(shè)置/獲取canvas圖片數(shù)據(jù); 3、創(chuàng)建canvas圖片數(shù)據(jù);4、關(guān)于imageData.data的一點(diǎn)補(bǔ)充; 5、寫(xiě)在后面
一、canvas圖片填充
/**
* @description
* @param {Number} x 圖像起始繪制點(diǎn)距離canvas最左側(cè)的距離
* @param {Number} y 圖像起始繪制點(diǎn)距離canvas最頂部的距離
* @param {Number} width 最終圖像在canvas上繪制出來(lái)的寬度
* @param {Number} height 最終圖像在canvas上繪制出來(lái)的高度
*/
context.drawImage(image, x, y, width, height)
demo_01如下:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
function $(id) { return document.getElementById(id); }
function getImage(url, callback){
var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
});
}
drawImage();
demo說(shuō)明:加載xiangjishi.png,加載完成后,從相對(duì)于畫(huà)布左上角坐標(biāo)(0, 0)處開(kāi)始,將xiangjishi.png繪制在畫(huà)布上,效果如下:

看到這里,可能對(duì)于 context.drawImage(image, x, y, width, height) 里四個(gè)參數(shù)的含義理解還不是特別清楚,可以簡(jiǎn)單把幾個(gè)參數(shù)修改下看看效果:
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/2;
var drawHeight = img.height/2;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
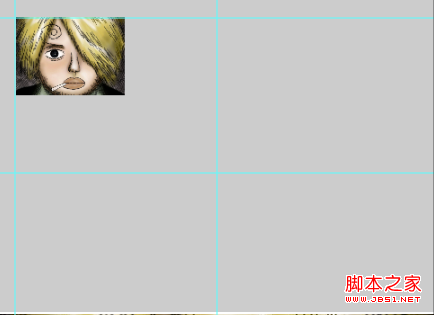
修改后的demo效果如下,結(jié)合上面API的說(shuō)明,應(yīng)該不難理解四個(gè)參數(shù)所代表的含義

context.drawImage(image, x, y, width, height)
二、獲取/設(shè)置canvas圖片數(shù)據(jù)
/**
* @description 獲取canvas特定區(qū)域的像素點(diǎn)信息
* @param {Number} x 獲取信息的起始點(diǎn)距離canvas最左側(cè)的距離
* @param {Number} y 獲取信息的起始距離canvas最頂部的距離
* @param {Number} width 獲取的寬度
* @param {Number} height 最終的高度
*/
context.getImageData(x, y, width, height)
該方法返回一個(gè)ImageData對(duì)象,該對(duì)象主要有三個(gè)屬性:
imageData.width:每行有多少個(gè)元素
imageData.height:每列有多少個(gè)元素
imageData.data:一維數(shù)組,存儲(chǔ)了從canvas中獲取的每個(gè)像素的RGBA值。該數(shù)組為每個(gè)像素點(diǎn)保存了四個(gè)值——紅、綠、藍(lán)和alpha透明度。每個(gè)值都在0~255之間。因此,canvas上的每個(gè)像素在這個(gè)數(shù)組中就變成了四個(gè)整數(shù)值。數(shù)組的填充順序從左到右,從上到下。
/**
* @description 用特定的imageData設(shè)置canvas特定區(qū)域的像素信息
* @param {Number} x 從canvas的x點(diǎn)處開(kāi)始設(shè)置
* @param {Number} y 從canvas的y點(diǎn)處開(kāi)始設(shè)置
* @param {Number} width 獲取的寬度
* @param {Number} height 最終的高度
*/
context.putImageData(imageData, x, y)
下面結(jié)合demo_2來(lái)說(shuō)明getImageData()的用法以及各自參數(shù)的對(duì)應(yīng)的含義
DEMO_02 源代碼如下,在demo_01的基礎(chǔ)上稍事修改:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
<canvas id="get_image_canvas" style="background:#ccc;"></canvas>
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//獲取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//設(shè)置像素信息,此處先忽略具體代碼,知道是把上面獲取的像素信息原封不動(dòng)放到另一canvas里即可
var startX = 0;
var startY = 0;
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
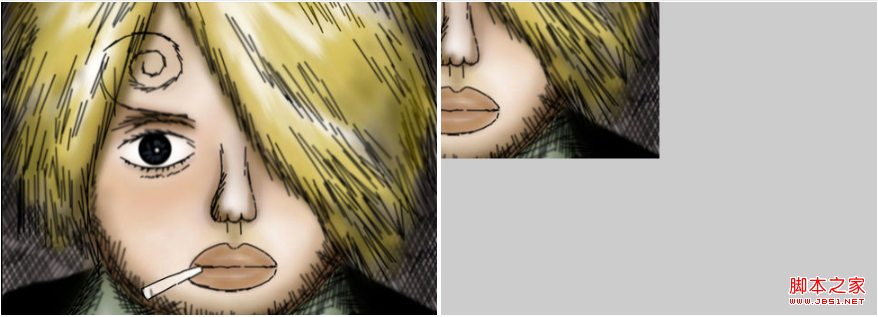
demo_2 展示效果如下:

到這里,基本能夠清除getImageData方法四個(gè)參數(shù)對(duì)應(yīng)的含義。putImageData參數(shù)的理解也不難,demo_2的代碼略加修改后看下效果就知道了
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//獲取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//設(shè)置像素信息
var startX = img.width/2; //這里原先為0
var startY = img.width/2; //這里原先為0
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
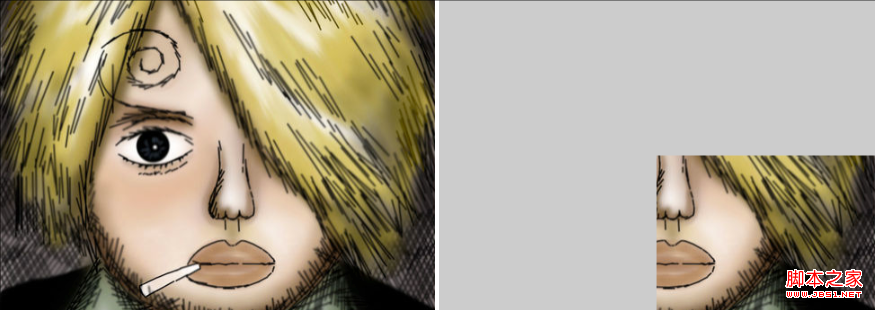
demo_3展示效果如下,可是試著把幾個(gè)參數(shù)自己改一下試下,可能會(huì)有更好的理解:

三、創(chuàng)建canvas圖片數(shù)據(jù)
/**
* @description 預(yù)先創(chuàng)建一組圖像數(shù)據(jù),并綁定在canvas對(duì)象上
* @param {Number} width 創(chuàng)建的寬度
* @param {Number} height 創(chuàng)建的高度
*/
context.createImageData(width, height)
接口比較簡(jiǎn)單,創(chuàng)建的數(shù)據(jù)可以像用getImageData獲取到的數(shù)據(jù)那樣進(jìn)行同樣的處理,這里僅需要注意的是:這組圖像數(shù)據(jù)不一定會(huì)反映canvas的當(dāng)前狀態(tài)。
四、關(guān)于imageData的一點(diǎn)補(bǔ)充
再《HTML5高級(jí)程序設(shè)計(jì)》以及很多文章里面,都把imageData.data當(dāng)作一個(gè)數(shù)組來(lái)講,但其實(shí):
imageData.data返回的并不是真正的數(shù)組,而是一個(gè)類(lèi)數(shù)組的對(duì)象,可以將imageData.data的類(lèi)型打印出來(lái)
console.log(Object.prototype.toString.call(imgageData.data)); //輸出:[object Uint8ClampedArray]
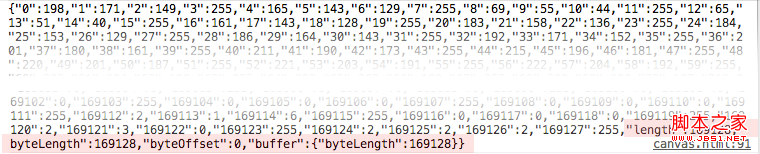
然后再將imageData.data的具體內(nèi)容打印出來(lái),內(nèi)容較長(zhǎng),僅截取最前面以及最后面的一段,可以看出:
imageData.data其實(shí)是一個(gè)對(duì)象,其索引從0開(kāi)始,一直到width*height*4-1。

為什么不直接用數(shù)組存放?因?yàn)閿?shù)組的長(zhǎng)度有個(gè)上限,假設(shè)為limitLength,超過(guò)limitLength的元素,均以鍵值的方式存儲(chǔ),如 data[limitLength + 100] 其實(shí)是 data['limitLength + 100 + ''](limitLength具體值記不得了,有興趣的童鞋可以查下)
至于最后面的byteLength、byteOffset、buffer屬性,未深究,此處不展開(kāi)以防誤導(dǎo)讀者。
五、寫(xiě)在后面
水平有限,如有疏誤,敬請(qǐng)指出