這篇將要介紹一下 Canvas 中的基本圖形。
圖形的基礎 - 路徑
在 Canvas 中,所有基本圖形都是以路徑為基礎的,也就是說,我們在調用 2dContext 的 lineTo、rect 等方法時,其實就是往已經的 context 路徑集合中再添加一些路徑點,在最后使用 fill 或 stroke 方法進行繪制時,都是依據這些路徑點來進行填充或畫線。
在每次開始繪制路徑前,都應該使用 context.beginPath() 方法來告訴 Context 對象開始繪制一個新的路徑,否則接下來繪制的路徑會與之前繪制的路徑疊加,在填充或畫邊框時就會出現問題。在繪制完成路徑后,可以直接使用 context.closePath() 方法來關閉路徑,或者手動關閉路徑。另外,如果在填充時路徑沒有關閉,那么 Context 會自動調用 closePath 方法將路徑關閉。
基本路徑方法
1. beginPath, closePath
這兩個方法在前面已經介紹過,分別用來通知 Context 開始一個新的路徑和關閉當前的路徑。
在 Canvas 中使用路徑時,應該要保持一個良好的習慣,每次開始繪制路徑前都要調用一次 beginPath 方法,否則畫出來的效果難看不說,還會嚴重影響性能。
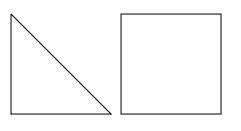
在下面這張圖中,左邊的圖形在每次繪制矩形前都調用了一次 beginPath 來清除之前的路徑并重新開始繪制新的路徑,而后面的圖形則就只在繪制所有圖形前調用了一次 beginPath 來清除路徑,因此,雖然這里是使用的邊框色是 #666,但是右邊的圖形顏色比左邊的深一些,因為每次使用 stroke 繪制邊框時,會把之前的路徑再次繪制一遍,疊加起來顏色就比原來深一些。

提示:您可以先修改部分代碼再運行
在 Context 中路徑數較少時,如果不考慮顯示效果,性能上還可以接受,但是如果 Context 中的路徑數很多時,在開始繪制新路徑前不使用 beginPath 的話,因為每次繪制都要將之前的路徑重新繪制一遍,這時性能會以指數下降。
因此,除非有特殊需要,每次開始繪制路徑前都要調用 beginPath 來開始新路徑。
2. 移動與直線 moveTo, lineTo, rect

提示:您可以先修改部分代碼再運行
void moveTo(in float x, in float y);
在 Canvas 中繪制路徑,一般是不需要指定起點的,默認的起點就是上一次繪制路徑的終點,因此,如果需要指定起點的話,就需要使用 moveTo 方法來指定要移動到的位置。
void lineTo(in float x, in float y);
lineTo 方法則是繪制一條直接路徑到指定的位置。在調用完 lineTo 方法后,Context 內部的繪制起點會移動到直線的終點。
void rect(in float x, in float y, in float w, in float h);
rect 方法用來繪制一個矩形路徑,通過參數指定左上角位置以及寬和高。在調用 rect 后,Context 的繪制起點會移動到 rect 繪制的矩形的左上角。
rect 方法與后面要介紹的 arc 方法與其他路徑方法有一點不同,它們是使用參數指定起點的,而不是使用 Context 內部維護的起點。
3. 曲線 arcTo, arc, quadraticCurveTo, bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
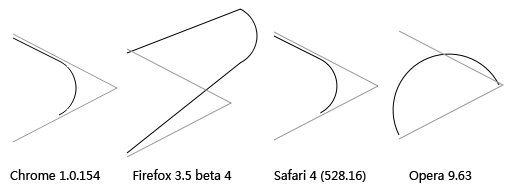
按照 WHATWG 文檔的說明,這個方法是畫一個與兩條射線相切的的圓弧,兩條射線其中一條為穿過 Context 繪制起點,終點為 (x1, y1),另外一條為穿過 (x2, y2),終點為 (x1, y1),這條圓弧為最小的與這兩條射線相切的圓弧。在調用完 arcTo 方法后,將 圓弧與 射線 (x1, y1)-(x2, y2) 的切點添加到當前路徑中,做為下次繪制的起點。
在測試中發現,Firefox 和 Opera 目前對這個方法的支持并不好,只有 Chrome 和 Safari 4 能繪制出正確的路徑。

圖中的的兩條灰色直線是偏移 4 個像素后的兩條射線所在的位置。
提示:您可以先修改部分代碼再運行
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用來繪制一段圓弧路徑,通過圓心位置、起始弧度、終止弧度來指定圓弧的位置和大小,這個方法也不依賴于 Context 維護的繪制起點。而在畫圓弧時的旋轉方向則由最后一個參數 anticlockwise 來指定,如果為 true 就是逆時針,false 則為順時針。
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用來繪制二次樣條曲線路徑,參數中 cpx 與 cpy 指定控制點的位置,x 和 y 指定終點的位置,起點則是由 Context 維護的繪制起點。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用來繪制貝塞爾曲線路徑,它與 quadraticCurveTo 相似,不過貝塞爾曲線有兩個控制點,因此參數中的 cp1x, cp1y, cp2x, cp2y 用來指定兩個控制點的位置,而 x 和 y 指定綹的位置。

提示:您可以先修改部分代碼再運行
4. fill, stroke, clip
fill 與 stroke 這兩個方法很好理解,分別用來填充路徑與繪制路徑線條。
clip 方法用來給 Canvas 設置一個剪輯區域,在調用 clip 方法之后的代碼只對這個設定的剪輯區域有效,不會影響其他地方,這個方法在要進行局部更新時很有用。默認情況下,剪輯區域是一個左上角在 (0, 0),寬和高分別等于 Canvas 元素的寬和高的矩形。

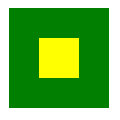
在畫這個圖時,雖然兩次都是使用 fillRect(0, 0, 100, 100) 填充了一個 100x100 大小矩形,但是顯示的結果卻是第二次填充的只是中間的一小塊,這是因為在兩次填充之間使用 clip 方法設定了剪輯區域,這樣第二次填充時只會影響到所設定的中間那一小部分區域。
提示:您可以先修改部分代碼再運行
5. clearRect, fillRect, strokeRect
這三個方法并不是路徑方法,而是用來直接處理 Canvas 上的內容,相當于 Canvas 的背景,調用這三個方法也不會影響 Context 繪圖的起點。
要清除 Canvas 上的所有內容時,可以直接調用 context.clearRect(0, 0, width, height) 來直接清除,而不需要使用路徑方法繪制一個與 Canvas 同等大小的矩形路徑再使用 fill 方法去清除。
結語
通過 Canvas 的路徑方法,可以使用 Canvas 處理一些簡單的矢量圖形,這樣在縮放時也不會失真。不過 Canvas 的路徑方法也不是很強大,至少連個橢圓的路徑都沒有……
這篇寫得有點長了,Cnavas 中路徑相關的內容就寫這么多,后面再講講 Canvas 其他的東西。
參考資料
1. The Canvas Element, WHATWG