web存儲之storage
近期工作中使用的數據存儲比較多,在工作之余寫一篇關于存儲的博客來加深自己的印象,希望大家多多批評指正。
一、 web存儲分為兩種,sessionStorage、localStorage;
二、 web存儲的特性;
1.設置、讀取方便
2.容量較大,sessionStorage約5M、localStorage約20M
3.可以直接存儲字符串,對象存儲依靠JSON.stringify() 編碼后存儲
4.window.sessionStorage
1)生命周期為關閉瀏覽器窗口
2)在同一個窗口下數據可以共享
5.window.localStorage
1)永久生效,除非手動刪除
2)可以實現在同瀏覽器多窗口共享
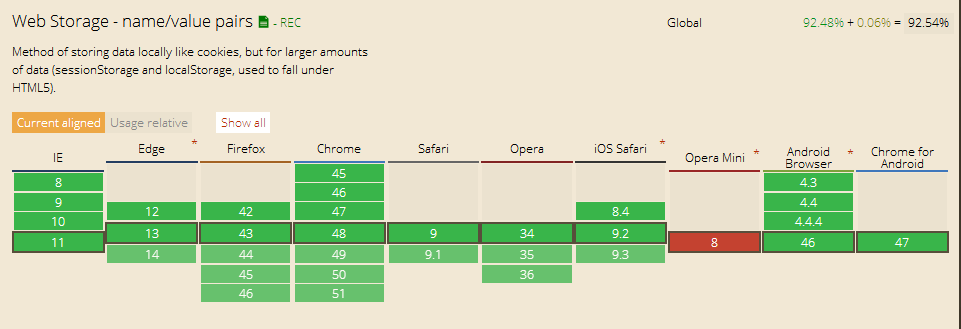
三、 web存儲的兼容性;

四、 web存儲的字符串操作api(sessionStorage 和 localStorage 操作api相同)
獲得本地的存儲
window.localStorage.getItem( ‘age' )
在本地存儲一個鍵值對
window.localStorage.setItem( key,value )
刪除本地存儲的一個值
window.localStorage.removeItem( key )
清空本地存儲
window.localStorage.clear()
獲取本地存儲的key值
window.localStorage.key( index )
五、 web存儲的對象操作api
1、在本地存儲一個對象
window.localStorage.setItem ('socketArr',JSON.stringify( { key:1 } ) );
2、獲得本地的存儲的對象
JSON.parse(localStorage.getItem ('socketArr') );
如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
您可能感興趣的文章:- 移動端使用localStorage緩存Js和css文的方法(web開發)
- android 中 webview 怎么用 localStorage
- android webview 中localStorage無效的解決方法
- HTML5 WebStorage(HTML5本地存儲技術)