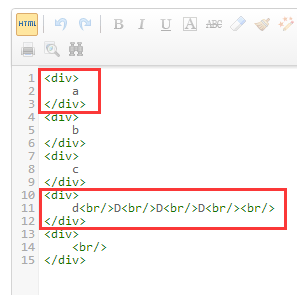
如圖,紅框為回車鍵和shift+回車 :
 ===>>
===>> 
ueditor.all.js中:
1:
搜索修改成false:allowDivTransToP: false
再搜索并修改以下:
//編輯器不能為空內容
if (domUtils.isEmptyNode(me.body)) {
me.body.innerHTML = 'div>' + (browser.ie ? '' : 'br/>') + '/div>';
}
2:
//給文本或者inline節點套p標簽
if (me.options.enterTag == 'p') {
var child = this.body.firstChild, tmpNode;
if (!child || child.nodeType == 1
(dtd.$cdata[child.tagName] || isCdataDiv(child) ||
domUtils.isCustomeNode(child)
)
child === this.body.lastChild) {
this.body.innerHTML = 'div>' + (browser.ie ? 'nbsp;' : 'br/>') + '/div>' + this.body.innerHTML;
} else {
var p = me.document.createElement('div');
while (child) {
while (child (child.nodeType == 3 || child.nodeType == 1 dtd.p[child.tagName] !dtd.$cdata[child.tagName])) {
tmpNode = child.nextSibling;
p.appendChild(child);
child = tmpNode;
}
if (p.firstChild) {
if (!child) {
me.body.appendChild(p);
break;
} else {
child.parentNode.insertBefore(p, child);
p = me.document.createElement('div');
}
}
child = child.nextSibling;
}
}
}
以上類似的有好幾處,將p 改為 div
3:
上代碼框中 if (me.options.enterTag == 'p') 這個P根據以下開關來走
enterTag: 'p',//改后為回車換行增加br,不改為換行增加div
4:
//進入編輯器的li要套p標簽,我不需要套P,注釋掉吧
//進入編輯器的li要套p標簽
/*這里開始注釋掉 me.addInputRule(function(root){
utils.each(root.getNodesByTagName('li'),function(li){
var tmpP = UE.uNode.createElement('p');
for(var i= 0,ci;ci=li.children[i];){
if(ci.type == 'text' || dtd.p[ci.tagName]){
5:以下找到并注釋
//注釋掉,這個是自動給ul增加一個內置的樣式,如ul class=" list-paddingleft-2">
node.className = utils.trim(node.className.replace(/list-paddingleft-\w+/,'')) + ' list-paddingleft-' + type;
//往下隔一行的這個注釋掉,這個是自動去除粘貼進去的代碼的li的style樣式,為何清除我的樣式?
li.style.cssText (li.style.cssText = '');
到此就完成了