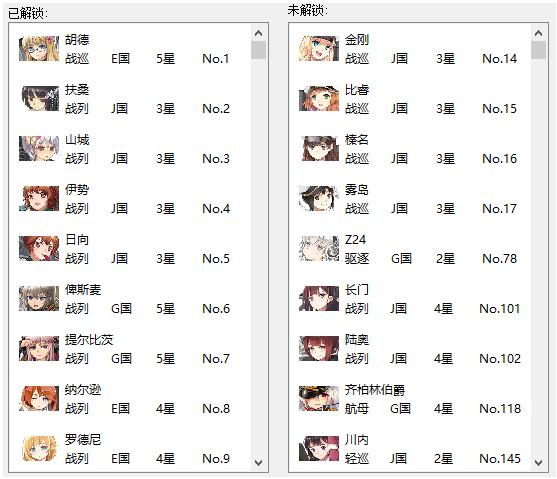
效果圖

自定義一個Item
新建一個QWidget對象
在QWidget內(nèi)添加Layout
在Layout內(nèi)添加要的控件
為QWidget設(shè)置Layout
新建一個QListWidgetItem并調(diào)整大小
為QListWidgetItem設(shè)置QWidget
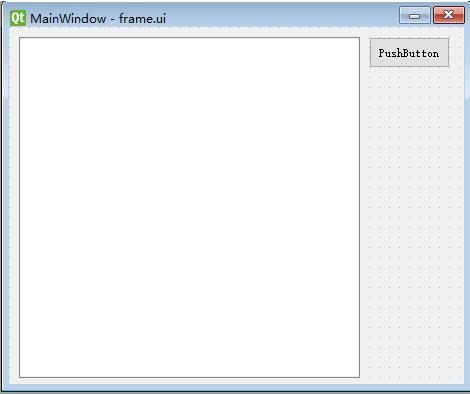
創(chuàng)建布局
首先我們創(chuàng)建一個最基本的布局, 只有一個listWidget和一個pushButton
實(shí)現(xiàn)點(diǎn)擊button后在listWidget中添加數(shù)據(jù)

class Windows(QMainWindow, Ui_MainWindow):
def __init__(self):
super(Windows, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.deal)
def deal(self):
# 準(zhǔn)備實(shí)現(xiàn)的功能
pass
app = QtWidgets.QApplication(sys.argv)
windows = Windows()
windows.show()
sys.exit(app.exec_())
確定布局

可以看出此布局總體是一個橫向布局(QHBoxLayout), 再其右邊是一個縱向(QVBoxLayout), 下面的布局又是一個橫向布局(QHBoxLayout)
def get_item():
# 總Widget
wight = QWidget()
# 布局
layout_main = QHBoxLayout() # 總體橫向布局
layout_right = QVBoxLayout() # 右邊的縱向布局
layout_right_down = QHBoxLayout() # 右下的橫向布局
layout_right.addLayout(layout_right_down) # 右下布局填充到右邊布局中
layout_main.addLayout(layout_right) # 右邊布局填充入總布局
wight.setLayout(layout_main) # 為Widget設(shè)置總布局
添加數(shù)據(jù)
{
"ship_name": "胡德",
"ship_country": "E國",
"ship_star": "5",
"ship_index": "1",
"ship_photo": "1.png",
"ship_type": "戰(zhàn)巡"
}
def get_item_wight(data):
# 讀取屬性
ship_name = data['ship_name']
ship_photo = data['ship_photo']
ship_index = data['ship_index']
ship_type = data['ship_type']
ship_country = data['ship_country']
ship_star = data['ship_star']
# 總Widget
wight = QWidget()
# 總體橫向布局
layout_main = QHBoxLayout()
map_l = QLabel() # 頭像顯示
map_l.setFixedSize(40, 25)
maps = QPixmap(ship_photo).scaled(40, 25)
map_l.setPixmap(maps)
# 右邊的縱向布局
layout_right = QVBoxLayout()
# 右下的的橫向布局
layout_right_down = QHBoxLayout() # 右下的橫向布局
layout_right_down.addWidget(QLabel(ship_type))
layout_right_down.addWidget(QLabel(ship_country))
layout_right_down.addWidget(QLabel(str(ship_star) + "星"))
layout_right_down.addWidget(QLabel(ship_index))
# 按照從左到右, 從上到下布局添加
layout_main.addWidget(map_l) # 最左邊的頭像
layout_right.addWidget(QLabel(ship_name)) # 右邊的縱向布局
layout_right.addLayout(layout_right_down) # 右下角橫向布局
layout_main.addLayout(layout_right) # 右邊的布局
wight.setLayout(layout_main) # 布局給wight
return wight # 返回wight
設(shè)置QListWidgetItem
for ship_data in YOUR_DATA:
item = QListWidgetItem() # 創(chuàng)建QListWidgetItem對象
item.setSizeHint(QSize(200, 50)) # 設(shè)置QListWidgetItem大小
widget = get_item_wight(ship_data) # 調(diào)用上面的函數(shù)獲取對應(yīng)
self.listWidget.addItem(item) # 添加item
self.listWidget.setItemWidget(item, widget) # 為item設(shè)置widget
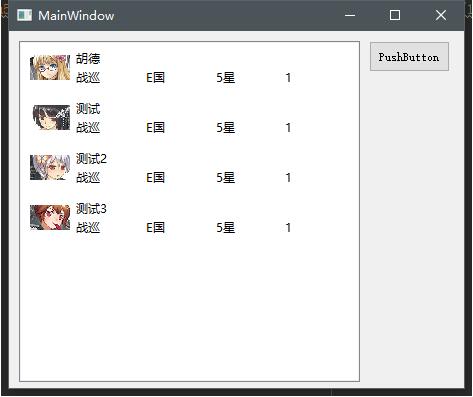
顯示效果:

全部代碼
import sys
import json
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
"""
自動生成的代碼, 請不要修改
"""
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(455, 357)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.listWidget = QtWidgets.QListWidget(self.centralwidget)
self.listWidget.setGeometry(QtCore.QRect(10, 10, 341, 341))
self.listWidget.setObjectName("listWidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(360, 10, 81, 31))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
class Windows(QMainWindow, Ui_MainWindow):
def __init__(self):
super(Windows, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.deal)
def deal(self):
all_data = json.loads('[{"ship_name":"\u80e1\u5fb7","ship_country":"E\u56fd","ship_star":"5","ship_index":"1","ship_photo":"icon/1.png","ship_type":"\u6218\u5de1"},{"ship_name":"\u6d4b\u8bd5","ship_country":"E\u56fd","ship_star":"5","ship_index":"1","ship_photo":"icon/2.png","ship_type":"\u6218\u5de1"},{"ship_name":"\u6d4b\u8bd52","ship_country":"E\u56fd","ship_star":"5","ship_index":"1","ship_photo":"icon/3.png","ship_type":"\u6218\u5de1"},{"ship_name":"\u6d4b\u8bd53","ship_country":"E\u56fd","ship_star":"5","ship_index":"1","ship_photo":"icon/4.png","ship_type":"\u6218\u5de1"}]')
def get_item_wight(data):
# 讀取屬性
ship_name = data['ship_name']
ship_photo = data['ship_photo']
ship_index = data['ship_index']
ship_type = data['ship_type']
ship_country = data['ship_country']
ship_star = data['ship_star']
# 總Widget
wight = QWidget()
# 總體橫向布局
layout_main = QHBoxLayout()
map_l = QLabel() # 頭像顯示
map_l.setFixedSize(40, 25)
maps = QPixmap(ship_photo).scaled(40, 25)
map_l.setPixmap(maps)
# 右邊的縱向布局
layout_right = QVBoxLayout()
# 右下的的橫向布局
layout_right_down = QHBoxLayout() # 右下的橫向布局
layout_right_down.addWidget(QLabel(ship_type))
layout_right_down.addWidget(QLabel(ship_country))
layout_right_down.addWidget(QLabel(str(ship_star) + "星"))
layout_right_down.addWidget(QLabel(ship_index))
# 按照從左到右, 從上到下布局添加
layout_main.addWidget(map_l) # 最左邊的頭像
layout_right.addWidget(QLabel(ship_name)) # 右邊的縱向布局
layout_right.addLayout(layout_right_down) # 右下角橫向布局
layout_main.addLayout(layout_right) # 右邊的布局
wight.setLayout(layout_main) # 布局給wight
return wight # 返回wight
for ship_data in all_data:
item = QListWidgetItem() # 創(chuàng)建QListWidgetItem對象
item.setSizeHint(QSize(200, 50)) # 設(shè)置QListWidgetItem大小
widget = get_item_wight(ship_data) # 調(diào)用上面的函數(shù)獲取對應(yīng)
self.listWidget.addItem(item) # 添加item
self.listWidget.setItemWidget(item, widget) # 為item設(shè)置widget
app = QtWidgets.QApplication(sys.argv)
windows = Windows()
windows.show()
sys.exit(app.exec_())
補(bǔ)充:pyqt5 QListWiget點(diǎn)擊item事件
我就廢話不多說了,大家還是直接看代碼吧~
from PyQt4.QtCore import QCoreApplication, Qt
from PyQt4.QtGui import QListWidget, QListWidgetItem, QApplication
import sys
class MyList(QListWidget):
def __init__(self):
QListWidget.__init__(self)
self.add_items()
self.itemClicked.connect(self.item_click)
def add_items(self):
for item_text in ['item1', 'item2', 'item3']:
item = QListWidgetItem(item_text)
self.addItem(item)
def item_click(self, item):
print item, str(item.text())
if __name__ == '__main__':
app = QApplication([])
myList = MyList()
myList.show()
sys.exit(app.exec_())
以上為個人經(jīng)驗(yàn),希望能給大家一個參考,也希望大家多多支持腳本之家。如有錯誤或未考慮完全的地方,望不吝賜教。
您可能感興趣的文章:- pyqt5 QListWidget的用法解析
- PyQt5 QListWidget選擇多項(xiàng)并返回的實(shí)例
- PyQt5入門之基于QListWidget版本實(shí)現(xiàn)圖片縮略圖列表功能